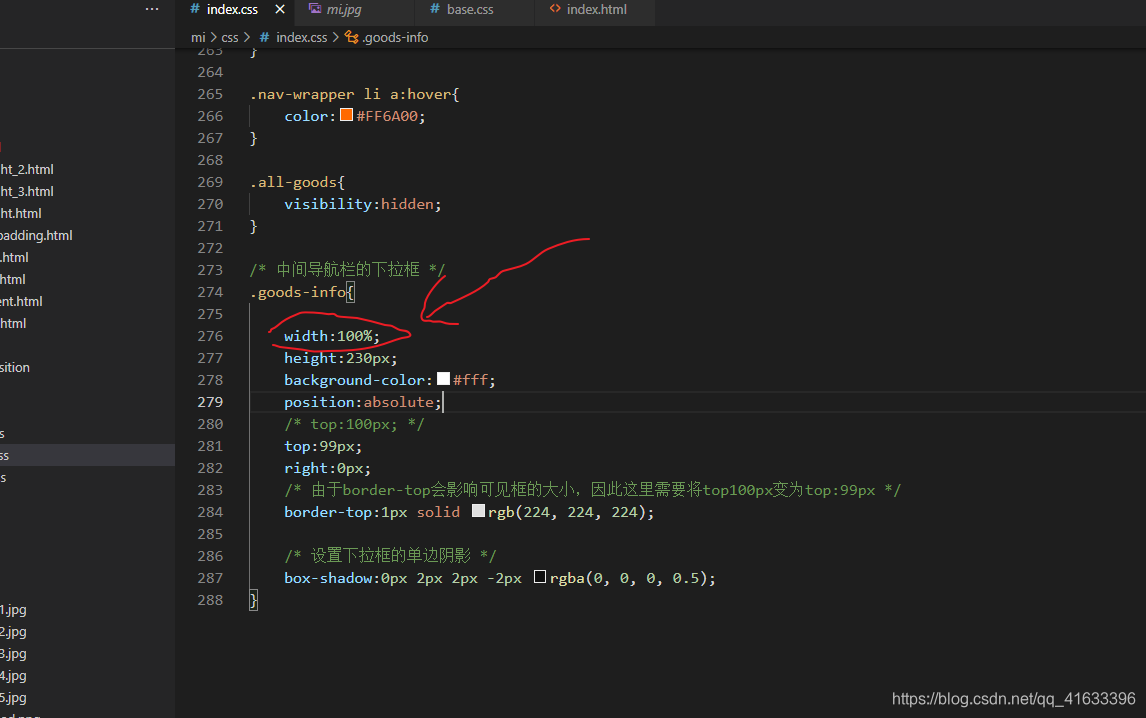
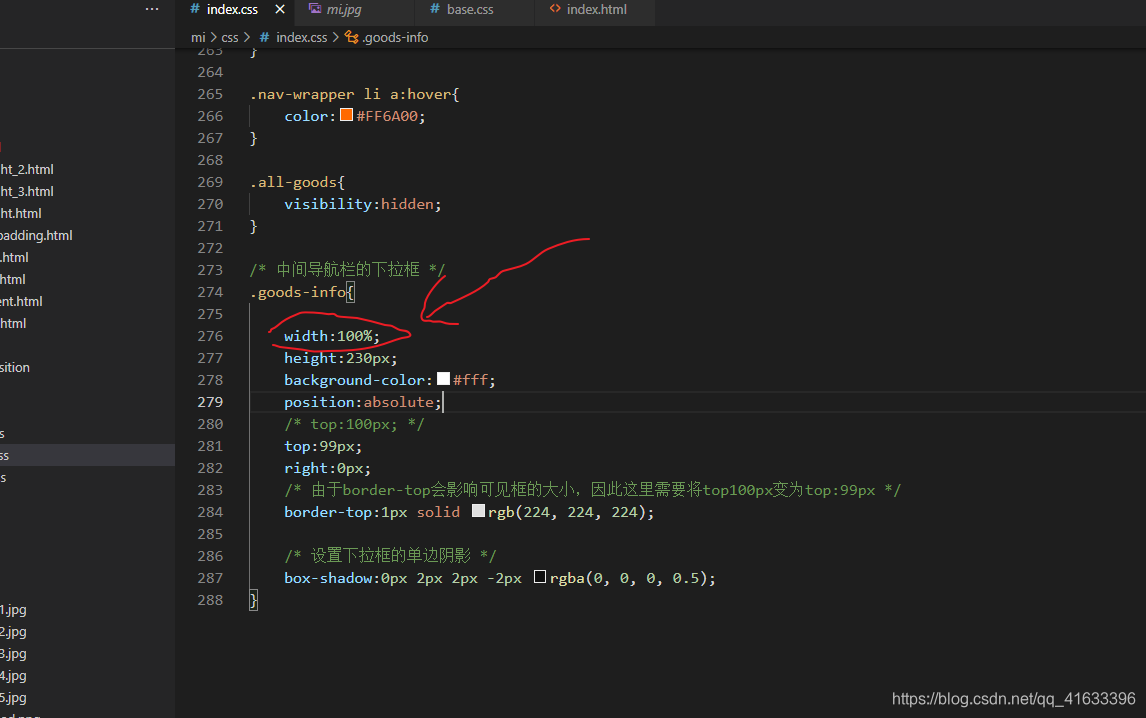
对于下拉框,分为以下几步处理:
- 谁触发这个下拉框 一般触发这个下拉框是原本触发下拉框和这个下拉框的父元素,但并不总是,比如:小米商城的那个.goods-info的下拉框
- 这个下拉框在结构(HTML)上应该写在哪里(这个要求能能够根据1,利用元素之间的关系找到下拉框在结构(HTML)上的位置)
- 对于这个下拉框,它在CSS上应该相对于谁来定位


 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


