为什么图片会不完整显示呢?
因为设计图里面的图片给的就是一个二倍图的效果,我们将图片导入到html文档中,它就默认为css里面的像素,但是我们在检查工具中看到的是一个二倍图的效果(因为此时,css:手机像素比是1:2),所以,我们才会在调试工具的这个地方看到是完整图片的一半

为什么我的.banner设置了水平居中,但是,并没有试下效果呢?

语句也没有写错,写错位置等,打开调试工具发现

style里面也设置了,但是在computed里面,发现它并没有生效?这是为什么?.banner也有宽度,</font color=“red”>这个宽度是自己明确给定吗?只有对于明确给定的宽度,去使用margin实现居中,才有效

看html的结构

看样式

.banner虽然有宽度,但是,不是自己明确设置的,因此使用margin:0px auto 并不能实现居中效果
.banner里面的img也要设置宽度的,而且这里最好使用100%来表示

下面这个地方很容易犯的错误

图标不一样的话,那个距离可能不一样,而且,这里是不能使用简单的text-align先让a内元素水平居中,如果这里先写了水平居中的话,再设置margin的话,会导致,margin先要在居中的情况下,再展开margin,具体如下图所示




如果不使用text-align,直接使用margin,效果如下所示


对比写没写text-align时,对同一个元素设置同样的margin时的位置在那里的区别
此外,还需要注意的时,结构中的空格,也会影响距离


所以使用text-align水平居中时,要注意要不要使用text-align水平居中,还是单纯的使用margin来水平居中
另外修正下,之前说的所有用测量工具测量的都是物理像素,这个说法不完全正确
在ps中测量图片,那个大小,毫无疑问,是物理像素

在调试工具中,并且调试移动端页面时,那个距离测的是css中的像素


但是,在pc端里面,即使打开调试工具,测量的也是物理像素

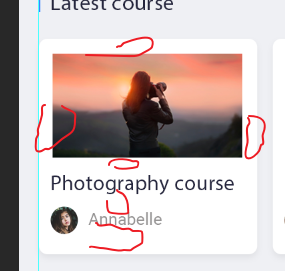
注意这个地方,由于.title是没有明确给出高度的,而且h2和more也是没有明确给出高度的,所以这个地方使用align-content:center(通过处理父元素的空白来处理居中,进而处理元素的弹性元素的垂直对齐)是实现不了“最新课程”以及“more+”的垂直对齐的,因为,由于它们字体大小的一个原因,所以,这两个字的大小的中心点将不会在一个水平线上,要解决这个问题,这里只能使用align-items:center(通过处理弹性元素的项与项的垂直对齐)


下面图片的间距该怎么处理呢?

竖向可以采用弹性盒,右侧可以采用margin或者是padding的形式,很明显横向的话,由于每个单独的子元素的距离父元素的距离不同,这个方便的是给父元素设置内边距使得父元素的子元素因为父元素的加了padding导致父元素的内容区的位置发生了改变,进而使得父元素的子元素的与父元素之间出现间距,但是由于父元素的width和height已经给定了,此时给父元素设置padding会改变父元素可见框的大小,于是,我们可以设置box-sizing:border-box.
竖向的间距感觉都挺相同的,那么我们就可以采用,弹性盒,分配空白区域的方法去做

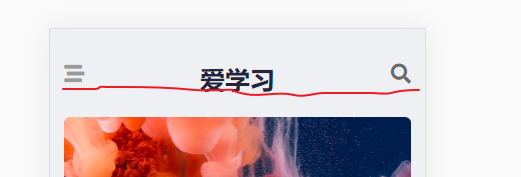
这个“爱学习”三个字与其左右两边的字,相比,感觉字体下沉了,该怎么解决呢?

疑惑的是,我已经给.top-bar开启了flex,而且也设置了align-items:center

给.top-bar设置了flex,而且也设置了align-items:center,但是这个仅仅只是针对.menu-btm、logo、.search-btn实现了垂直方向的对齐,我们可以通过调试工具来看出这一点


.menu-btm、logo、.search-btn三个块元素垂直方向的水平水平中心线是对齐的,但是发现,“爱学习”三个字,很明显在.logo也就是h1标签里面不是垂直居中的一个状态,是有空白的,那么我们怎么就解决“爱学习”三个字下沉的问题呢?
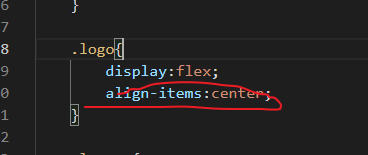
方法一:给.logo(也就是h1标签开flex,然后使用align-items)


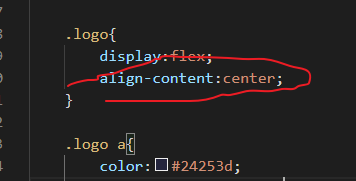
虽然有的时候,align-items:center和align-content:center的效果不一样,但是这个地方是一样的,这个很大程度上取决于设置align-items的元素的宽度或者是高度是否明确给出。


解决上面的问题,还有一种方式:使用line-height,那么应该对谁使用line-height呢?


但是,通过检查后,发现,效果没有使用前面的方式好



设置滚动条

但是,设计图里面,很明显,这里还有可以看到的东西,出现,上面这种情况的原因是因为,我给.item-list设置了一个固定的明确的宽度,然后给.item-list设置overflow:auto之后,多余.item-list的宽度之后的东西,会被裁掉,为了,实现那个设计图里面的效果,我们可以修改.item-list的固定的明确的宽度

下面这个该怎么设计呢?

用块元素设计、直接输入“|”,然后设置宽和高、图标字体、雪碧图,这里都不是采用的这些方法,而是采用设置border和padding的配合去解决的






















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








