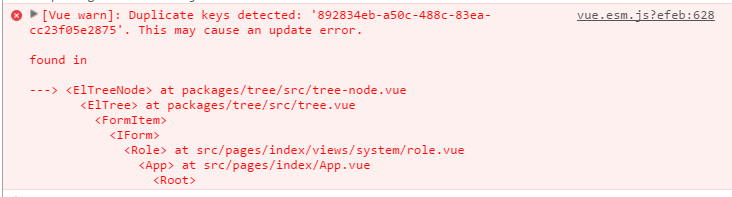
今天启动项目,测试时,发现一个报错:Duplicate keys detected: '892834eb-a50c-488c-83ea-cc23f05e2875'. This may cause an update。具体如下:

问题:使用Element UI的Tree 树形控件出现问题。
上网查了一下,问题定位在该控件的node-key属性值重复了。该值对应的是id,id值一般都是不可重复,这时需要查查哪条数据的id重复了,再跟后台沟通并改一下。

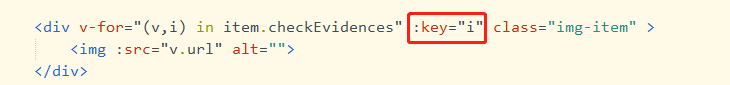
同样的如果v-for循环时,key的值重复了,也是报这个错误。

注意:这个报错无影响(能解决最好)。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








