标题
标题会自动粗体,大写其中的内容,并且带有换行效果
一般会使用<h1> 到 <h6> 分别表示不同大小的标题
段落
段落是<p>标签,带有自动换行
粗体
<b>和<strong>都可以实现文本粗体的效果。
区别:
b是bold的缩写,仅仅表示该文本是粗体的,并不暗示这段文字的重要性
strong虽然也是粗体,但是更多的是强调语义上的加重,提醒用户该文本的重要性。 在SEO(搜索引擎优化)的时候,也更加容易帮助用户找到重点的内容
推荐使用strong
斜体
<i>和<em>都可以表示斜体效果
预格式
有时候,需要在网页上显示代码,比如java代码
就需要用到pre
使用了之后就可以保留文本中的换行、空格等符号。贴代码什么的能用上。
删除线
<del>,简简单单。
下划线
<ins>即下划线标签,一般不使用,因为容易被认为是超链接。
图像
img 图像标签
src源文件地址,不可省的属性
alt:图片缺省的补充说明
title:图片标题
相对路径:同级路径:xxx.jpg
上级路径:../xxx.jpg
下级路径: xxx/xxx.jpg
绝对路径:绝对路径有两种表现形式 1、file://d:/xx/xxx/xx.jpg 2、d:\xx\xx\xxx.jpg
超链接
<a>标签就是用来显示超链接的,herf属性写上要跳转的地址。
完整元素是
<a href="跳转到的页面地址">超链显示文本</a>表格
<table>标签用于显示一个表格
<tr>表示行
<td>表示列
其中,设置table的属性border的值,可以改变边框的大小。
table的width属性设置宽度
同样td标签也可以设置width宽度,如果第一行的位置设置好了宽度,那么接下来的都会自动继承该宽度:
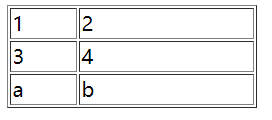
<table border="1" width="200px">
<tr>
<td width="50px">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>可以看到第三行的位置设置了第一列的宽度为50px,显示效果为:

可以看到3、a的单元格是继承了50px的。单元格的宽度是可以设置成百分数的,代表这一列占总长的多少。
可以通过设置td的属性align=(left,center,right)来设定该元素在单元格中的位置:

可以通过设置td的valign属性,来实现单元格的垂直对齐。
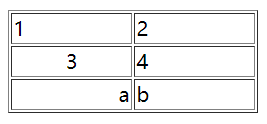
<table border="1" width="200px">
<tr>
<td width="50%" valign="top" >1</td>
<td>
2 <br/>
2 <br/>
2 <br/>
</td>
</tr>
<tr>
<td valign="middle" >3</td>
<td>
4 <br/>
4 <br/>
4 <br/>
</td>
</tr>
<tr>
<td valign="bottom" >a</td>
<td>
b <br/>
b <br/>
b <br/>
</td>
</tr>
</table>效果:

可以通过设置td的属性colspan,来实现水平单元格的合并:
<table border="1" width="200px">
<tr>
<td colspan="2" >1,2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>效果:

同样,要是想实现垂直合并,通过设置td的rowspan属性的来实现,方法和colspan相似,就不打出来了。
通过给tr和td的bgcolor属性设置颜色,就可以改变单元格格式。
列表
无序列表:
ul,里面用li
<ul>
<li>DOTA</li>
<li>LOL</li>
</ul>效果:

有序列表:
ol,里面同样用li
<ol>
<li>地卜师</li>
<li>卡尔</li>
</ol>效果:

字体
<font>标签表示字体
常用的属性有 color和size, 分别表示颜色和大小
<font color="green">绿色默认大小字体</font>
<br>
<font color="blue" size="+2">蓝色大2号字体</font>
<br>
<font color="red" size="-2">红色小2号字体</font>效果:

内联框架:
<iframe> 即内联框架
通过内联框架 可以实现在网页中“插入”网页






















 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








