css样式表/层叠样式表(3)

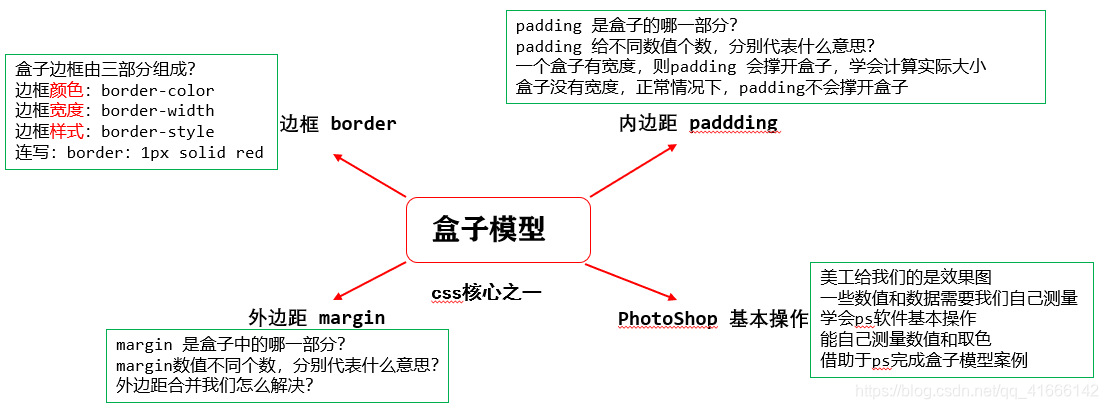
(1)盒子模型
- 盒子模型有元素的内容、边框(
border)、内边距(padding)、和外边距(margin)组成 - 盒子里面的文字和图片等元素是 内容区域
- 盒子的厚度 我们成为 盒子的边框
- 盒子内容与边框的距离是内边距(类似单元格的
cellpadding) - 盒子与盒子之间的距离是外边距(类似单元格的
cellspacing)

(2)盒子边框
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
border-width | 定义边框粗细,单位:px |
border-style | 边框的样式 |
border-color | 边框颜色 |
边框的样式:
(1)none:没有边框(忽略所有边框的宽度[默认值])
(2)solid:边框为实线
(3)dashed:边框为虚线
(4)dotted:边框为点线
简写形式
border: 1px solid red; 没有顺序
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
用户名:<input type="text">
<br />
密码:<input type="password">
input {
/* border-top: 2px solid green;
border-left: 1px dashed #000;
border-right: 1px dashed #000;
border-bottom: 3px dotted blue; */
border: none;
border-bottom: 2px solid red;
}
(3)表格的细线边框
通过表格的cellspacing="0",将单元格与单元格之间的距离设置为0,
但是两个单元格之间的边框会出现重叠,从而使边框变粗
通过表格属性:
table{ border-collapse:collapse; }
collapse单词是合并的意思
border-collapse:collapse;表示相邻边框合并在一起
(4)内边距padding

padding属性用于设置内边距 是指 边框与内容之间的距离
| 属性 | 作用 |
|---|---|
padding-left | 左内边距 |
padding-right | 右内边距 |
padding-top | 上内边距 |
padding-bottom | 下内边距 |
当我们给盒子指定padding值之后, 发生了2件事情:
1. 内容和边框 有了距离,添加了内边距。
2. 盒子会变大了
| 值的个数 | 表达意思 |
|---|---|
1个值 | padding:上下左右内边距; |
2个值 | padding: 上下内边距 左右内边距 ; |
3个值 | padding:上内边距 左右内边距 下内边距; |
4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |
内盒尺寸计算(元素实际大小)
宽度
Element Height = content height + padding + border (Height为内容高度)
高度
Element Width = content width + padding + border (Width为内容宽度)
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
padding不会影响盒子大小的情况
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子
(5)外边距margin

margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离
| 属性 | 作用 |
|---|---|
margin-left | 左外边距 |
margin-right | 右外边距 |
margin-top | 上外边距 |
margin-bottom | 下外边距 |
块级盒子水平居中
可以让一个块级盒子实现水平居中必须:
• 盒子必须指定了宽度(width)
• 然后就给左右的外边距都设置为auto
常用三种写法:

文字居中和盒子居中的区别
盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
块级盒子水平居中 左右margin 改为 auto
插入图片和背景图片的区别
插入图片 我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin
背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}
清除元素的默认内外边距

* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:
行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距
外边距合并
(1) 相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)

解决方案:尽量给只给一个盒子添加margin值
(2) 嵌套块元素垂直外边距的合并(塌陷)
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
父元素的上外边距会与子元素的上外边距发生合并
合并后的外边距为两者中的较大者

解决方案:
- 可以为父元素定义上边框
border-top: 1px solid transparent;
- 可以为父元素定义上内边距
padding-top: 1px;
- 可以为父元素添加
overflow:hidden
(6)盒子模型布局稳定性
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)
width > padding > margin
原因:
margin 会有外边距合并 还有 ie6下面margin加倍的bug(讨厌)所以最后使用
padding会影响盒子大小, 需要进行加减计算(麻烦) 其次使用
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做
(7)ps基本操作以及常用快捷键
• 文件--打开 -- 可以打开 我们要测量的图片
• ctrl+r 可以打开标尺 或者 视图 -- 标尺
• 右击标尺, 把里面的单位改为 像素
• ctrl+ 加号 键 可以 放大 视图 ctrl+ 减号 缩小视图
• 按住空格键, 鼠标可以 变成小手 ,拖动 ps 视图
• 用选区 拖动 可以 测量 大小
• ctrl+ d 可以取消选区 或者旁边空白处点击一下也可以取消选区

(8)去掉列表默认的样式
无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式就行了。
代码如下
li { list-style: none; }
(9)圆角边框(css3)
语法
border-radius:length;
其中每一个值可以为 数值或百分比的形式
技巧: 让一个正方形 变成圆圈
border-radius: 50%;
矩形就只用 用 高度的一半就好
<p class="test">今日特价</p>
.test {
margin: auto;
width: 120px;
height: 30px;
background-color: red;
color: white;
text-align: center;
line-height: 30px;
border-radius: 7px;
}

圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;
里面数值不同,我们也可以按照简写的形式,具体格式如下:
border-radius: 左上角 右上角 右下角 左下角;
(10)盒子阴影
语法
box-shadow:水平阴影 垂直阴影 模糊距离(虚实)阴影尺寸(影子大小)阴影颜色 内/外阴影;
| 值 | 描述 |
|---|---|
h-shadow | 必需。水平阴影的位置。允许负值 |
v-shadow | 必需。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的尺寸 |
| color | 可选。阴影的颜色 |
| inset | 可选。阴影的颜色 |
前两个属性是必须写的。其余的可以省略
外阴影 (outset) 是默认的 但是不能写 想要内阴影可以写 inset























 1198
1198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










