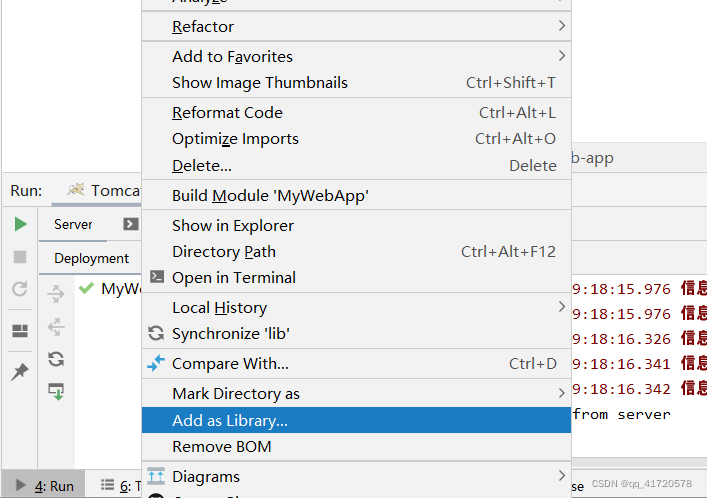
插入java脚本前我们需在WEB-INF下建一个lib文件夹添加两个jar文件


这两个文件就在tomcat的lib文件夹里面。
然后就可以在jsp文件里写Java脚本了。
文件开头一定要添加下面这段话。这代表该文件支持java脚本。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
下面开始代码之路。
<%--表示它支持java脚本 不要删除--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<style>
#mydiv{
background: red;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<%
//里面就可以写java代码。
int a=15;
int b=20;
int c=a+b;
%>
这里是动态网页hello.<br>
<img src="images/1.jpg">
<div id="mydiv"></div>
</body>
</html>如何把脚本内容显示到html页面上呢?
1、out.print(表达式);
<%
//里面就可以写java代码。
int a=15;
int b=20;
int c=a+b;
//System.out.println("c====="+c); //它只会再idea控制台输出。
out.print("c============"+c); //报错。我们需要加入jsp的依赖。
out.print("a========"+a);
%>2、<%=表达式 %> 注意这里不要再表达式后面输入分号.






















 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








