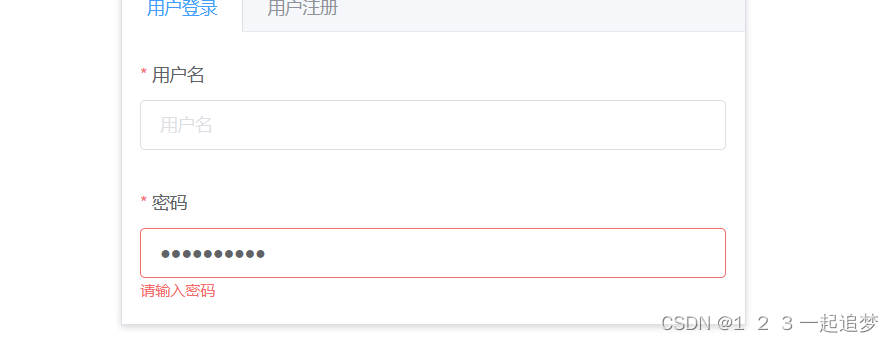
在学习Element UI时碰见了一个让人头疼的问题,碰巧发现输入框提示信息一直消失

几经辗转才找到错误,最后发现原来是 el-form-item中的prop 要与 el-input中v-model绑定的值一致。仔细一样,不一致他上哪验证去,所以才会一直提示。
<div id="app">
<el-tabs v-model="activeName" @tab-click="handleClick" type="border-card">
<el-tab-pane label="用户登录" name="first">
<el-form ref="from" :model="info" :rules="rules">
<el-form-item label="用户名" prop="name">
<el-input
v-model="info.name"
placeholder="用户名"
></el-input>
</el-form-item>
<el-form-item label="密码" prop="checkPass">
<el-input
v-model="info.checkPass"
placeholder="密码"
type="password"
></el-input>
</el-form-item>
</form>
</el-tab-pane>
<el-tab-pane label="用户注册" name="second">
empty
</el-tab-pane>
</el-tabs>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
activeName: 'second',
info:{
name:'',
checkPass:''
},
rules:{
name:[
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
checkPass:[
{ required: true, message: '请输入密码', tigger: 'blur'},
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
]
}
},
methods:{
handleClick(tab,event){
console.log(tab, event);
}
}
})
</script>





















 5755
5755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








