如何将Vue项目部署到Git Page页面实现通过git仓库部署网页
最近需要给自己项目组的git项目写一个官网web页面进行展示,于是需要实现这个功能
下面将会主要介绍如何进行文档的部署:
参考官网链接:
https://pages.github.com/
(这里假设大家已经会构建一个完整的Vue项目)
- 首先将你的vue项目运行 npm run build进行打包成为dist文件夹
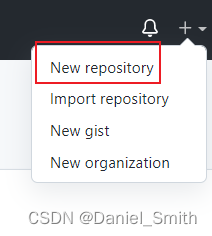
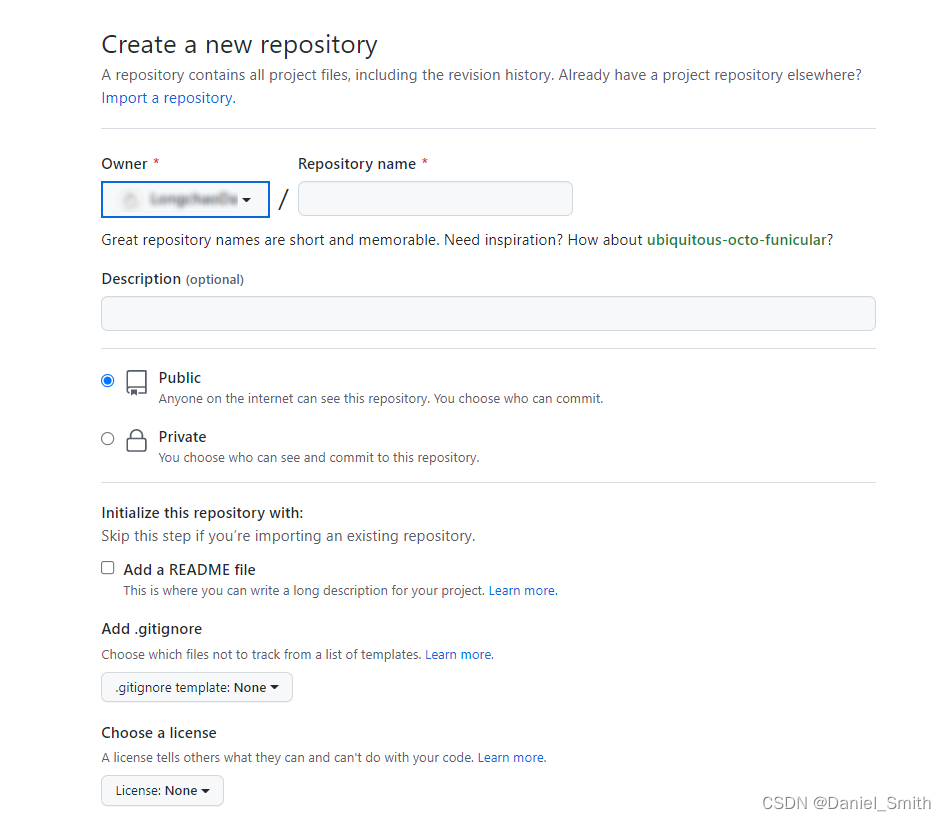
- 进入github官网进行新建一个repository仓库(这里有两种方式,1 新建一个个人的公开repo;2. 新建一个organization,在organization里面创建一个仓库,也要记得设置为public模式)


在创建名称的时候,记得写成下面的格式,这样的repo如果内容不为空会自动被识别并且部署到github pages页面:
xxxx.github.io

创建好之后,按照空仓库的指引:
3. 首先去你打包好的dist文件夹下,cmd到当前文档目录:
根据github的提示命令:
- 如果你在创建的时候没有生成readme那么在这时生成一个
echo "# vue-echarts-map" >> README.md - 在当前的文件夹下面进行一个git仓库文件的初始化工作
git init - 将刚才生成的readme文件添加到范围内
git add README.md - 按照官网的命令提示,一直操作到下面:
git push -u origin master
- 切换到另一个分支:
git checkout -b gh-pages
- 在新的分支中,添加刚才创建的dist文件内容:
git checkout -b gh-pages
-
将本文文件commit一下,
git commit -m 'first commit'
这个时候要是报错,可以将上述语句中的单引号改成英文模式下的双引号"first commit",其中commit内容可以自己定义 -
最后输入这句:(需要知道自己的git账号以及密码!提前准备好,密码用token也可以)
git subtree push --prefix dist origin gh-pages -
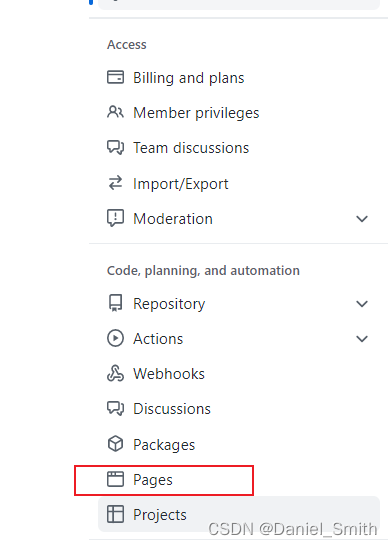
如果已经提交之后,需要去你的仓库settings里面,找到:

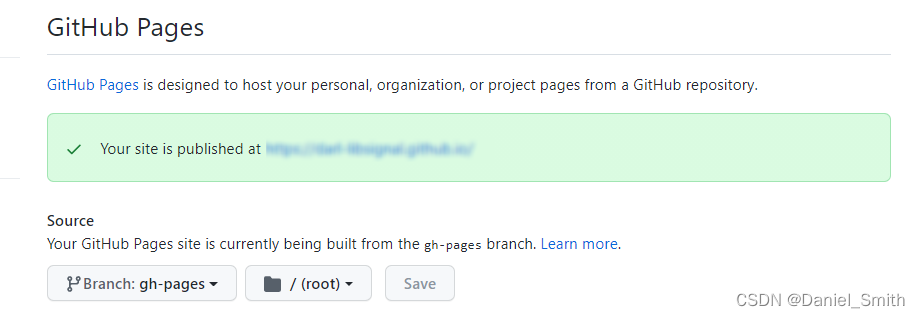
这个时候,需要选择:

切换到gh-pages这个分支进行加载GitHub pages的资源页面 -
可能需要耐心等5min 再进行访问就可以成功通过上面提示的链接访问到你们的web页面了!
后面要更新维护文档内容时:
只需要npm run build
cd 进入 dist文件
git checkout -b gh-pages
git commit -m "commit msg"
git subtree push --prefix dist origin gh-pages
要是实在解决不了,无法上传,那就先删除当前分支:
git push origin --delete gh-pages
git branch -d gh-pages
git checkout -b gh-pages
git commit -m "commit msg"
下面这句话是在整体的文件目录下进行输入的,不是在dist文件夹下!
git subtree push --prefix dist origin gh-pages
然后重新上传。
正确更新方法:
做了修改之后:
npm run build
git add -f dist
git commit -m "update icon"
git subtree push --prefix dist origin gh-pages
如果出现 无法push的情况,可以重建建立一个branch: deploy
重新push到新的分支上去
git subtree push --prefix dist origin deploy
输入用户名密码即可!
如果需要重新上传仓库内容:
1. git init
2. git add .
3. git commit -m "update icon"
4. git checkout -b gh-pages
5. git remote add origin https://github.com/Dxxxxxl/Dxxxxxl.github.io.git
6. git push -u origin gh-pages
respect!!!
























 1731
1731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










