
域名写自己的ip; 线上的话, 写线上地址;
点击高级 或者 点击json;
重点!!!
设置基础路径 ./ ; 设置好了, 直接关闭, json会自动保存 ; 继续发行

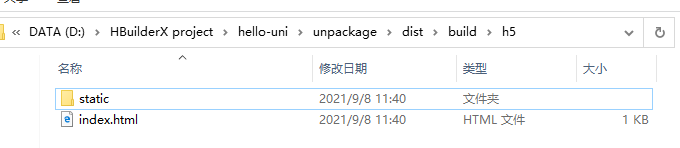
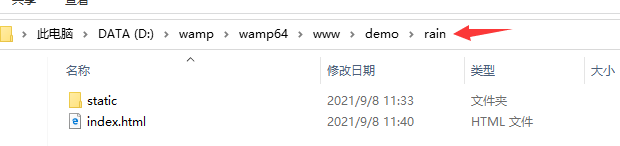
导出成功, 文件移到wamp/www 下



就不会, 找不到文件了
 设置基础路径 ./ ; 上次用vue打包的时候, 也出现过一样的情况; 不设置 ./ 文件会找不到
设置基础路径 ./ ; 上次用vue打包的时候, 也出现过一样的情况; 不设置 ./ 文件会找不到

域名写自己的ip; 线上的话, 写线上地址;
点击高级 或者 点击json;
重点!!!
设置基础路径 ./ ; 设置好了, 直接关闭, json会自动保存 ; 继续发行

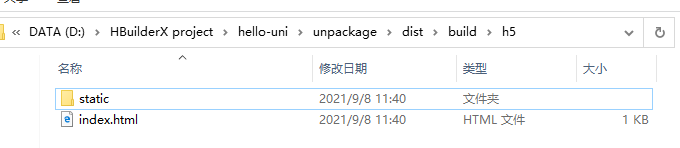
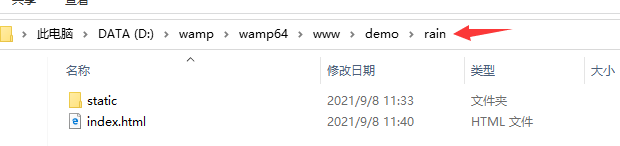
导出成功, 文件移到wamp/www 下



就不会, 找不到文件了
 设置基础路径 ./ ; 上次用vue打包的时候, 也出现过一样的情况; 不设置 ./ 文件会找不到
设置基础路径 ./ ; 上次用vue打包的时候, 也出现过一样的情况; 不设置 ./ 文件会找不到
 1万+
1万+
 2942
2942
 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


