v-mode既可以作用于表单元素,又可作用于自定义元素,无论哪一种情况,它都是一个语法糖,最终会生成一个属性和一个事件。
当其作用于表单元素时,vue会根据作用的表单元素类型而生成合适的属性和事件。例如,作用于普通文本框时,会生成value属性和input事件,而当其作用于单选框或者多选框时,会生成cheched属性和change事件。
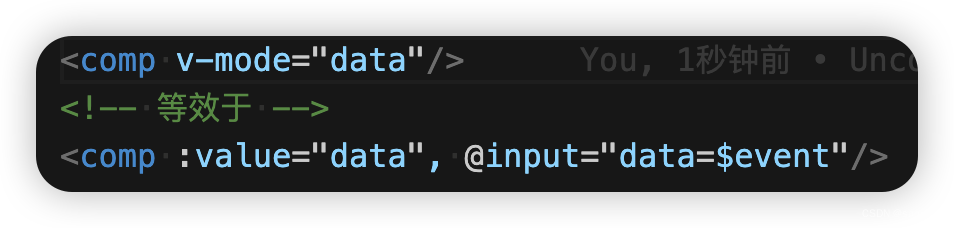
v-model也可以作用于自定义组件,当其作用于自定义组件时,默认情况下,会生成一个value属性和input事件。

或者通过组件的model配置来改变生成的属性名和事件名。





















 2009
2009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








