小知识点
1.< a>超链接打开方式
target的值为:① _blank在新窗口打开链接;
② 为空 则直接在窗口打开;
2.ul无序列表样式
①实心圆 < ul type=“disc” >(默认样式)
②空心圆 < ul type=“circle” >
③实心方块< ul type=“square” >
用英文意思记忆
3.ol有序列表
①数字 < ol type=“1” >
②小写字母 < ol type=“a” >
(大写则改成A)
③罗马字母 < ol type=“i” >
(大写I效果一样)
4.调节table表格大小
①可在 < td>标签内直接设置width参数,但每一个< td>标签都要设置,略麻烦
②可直接在< tr>标签开始前添加< col>标签调节单元格大小,有几列就需要几个< col>标签

在表格较多的时候可以使用< colgroup>标签,有几列span的值就为几;如果有不同大小的单元格就另外分组

5.单元格合并(先建好基本表格再逐行修改)
①行合并 使用 colspan属性
②列合并 使用rowspan属性
6.get请求和post请求的区别
①get请求通常表示获取数据
②post请求通常表示提交数据
③get请求发送的数据都写在地址栏上,用 户可见
④post请求发送的数据用户不可见
⑤get请求不能提交大量数据,但post可以,(因为地址栏不能显示过多的内容),因此不要混用
7.边框样式
①solid 直线
②dashed 虚线
③dotted 点线

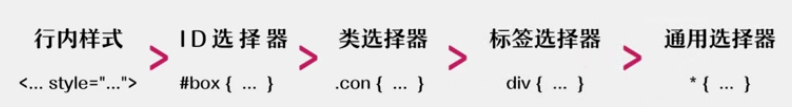
8.CSS优先级

9.选择器权重


当选择器情况复杂的时候,利用权重值相加进行计算更容易知道哪个样式优先
例子:#ssm p .ming
权重值=100+1+10
技巧:选择器选择的范围越小越精确,优先级就越高,相同权重的选择符,样式遵循就近原则:哪个选择符最后定义,就采用哪个选择符的样式
10.表单默认选中情况
①disabled=“disabled”:默认禁用
②checked=“checked”:默认选中
























 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








