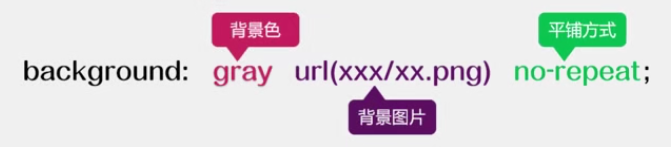
1.background
- background-color /* 背景色 */
- background-image /* 背景图片 */
- background-repeat /* 背景图平铺方式 */

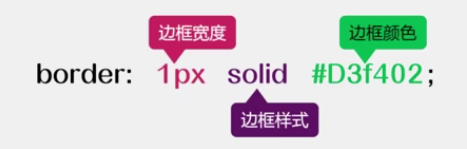
2.border
- border-width /* 边框宽度 */
- border-style /*边框样式 */
- border-color /*边框颜色 */

PS:只有颜色可以被省略
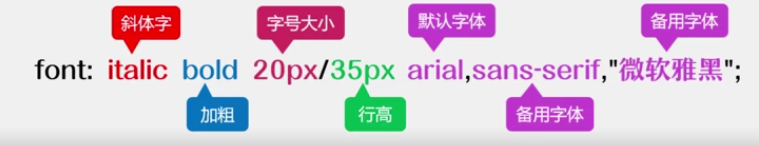
3.font
- font-style:italic /* 斜体 */
- font-weight:bold /* 加粗 */
- font-family:arial,sans-seril /* 字体种类 */
- font-size:20px /* 字体大小 */
- line-height:35px /*行高 */(可用于设置字体垂直居中)

PS:可省略一些属性,但需要注意顺序问题
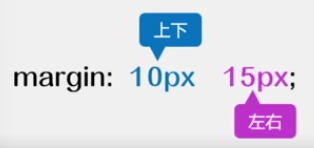
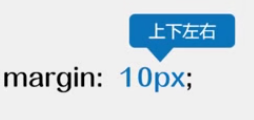
4.margin
- margin-top
- margin-right
- margin-bottom
- margin-left
①四个属性

②三个属性

③两个属性

④一个属性

PS:不可省略,因为不同的个数的值代表的意义不一样
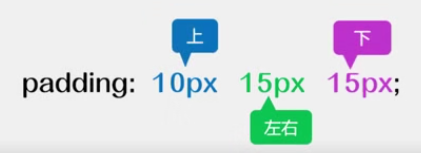
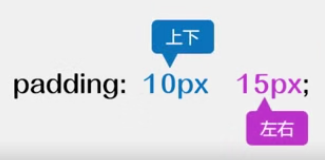
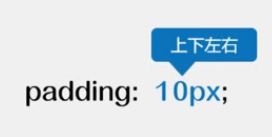
5.padding
- padding-top
- padding-right
- padding-bottom
- padding-left
①四个值
②三个值

③两个值

④一个值

























 1312
1312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








