在HBuilder X中打开Chrome显示如图

检查是web配置出现了问题

在填路径的时候填写了安装包的存放地址
解决方法:
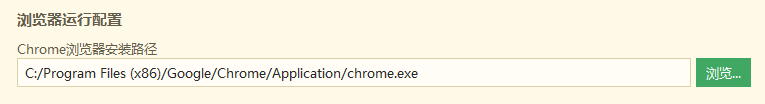
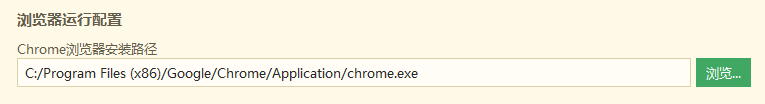
修改web的安装路径

这是我的安装路径
如果不记得自己的安装路径
请点程序安装路径

之后便成功在HBuilder X中用Chrome打开html文件
在HBuilder X中打开Chrome显示如图

检查是web配置出现了问题

在填路径的时候填写了安装包的存放地址
修改web的安装路径

这是我的安装路径
如果不记得自己的安装路径
请点程序安装路径

之后便成功在HBuilder X中用Chrome打开html文件
 6118
6118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


