50.第一个只出现一次的数

function firstNotrepeatingChar(str){
if(str.length<1) return;
var obj={};
var newArr=str.split("");
for(var i=0;i<newArr.length;i++){
if(!obj[newArr[i]]){
obj[newArr[i]]=1;
}else{
obj[newArr[i]]++;
}
}
for(var j in obj){
if(obj[j]==1){
return j;
}
}
}
console.log(firstNotrepeatingChar("abaccdeff"));
53.在排序数组中查找数字

function getFirstK(arr,start,end,k){
if(start>end) return -1;
var mid=parseInt((start+end)/2);
var midData=arr[mid];
if(midData==k){
if((mid>0&&arr[mid-1]!=k)||mid==0)
return mid;
else
end=mid-1;
}else if(midData>k){
end=mid-1;
}else{
start=mid+1;
}
return getFirstK(arr,start,end,k);
}
function getLastK(arr,start,end,k){
if(start>end) return -1;
var mid=parseInt((start+end)/2);
var midData=arr[mid];
if(midData==k){
if((mid<arr.length-1&&arr[mid+1]!=k)||mid==arr.length-1)
return mid;
else
start=mid+1;
}else if(midData<k){
start=mid+1;
}else{
end=mid-1;
}
return getLastK(arr,start,end,k);
}
function getNumberOfK(arr,k){
var number=0;
if(arr.length>0){
var first=getFirstK(arr,0,arr.length-1,k);
var last=getLastK(arr,0,arr.length-1,k);
if(first>=0&&last>=0){
number=last-first+1;
}
}
return number;
}
var arr=[1,2,3,3,3,3,4,5];
console.log(getNumberOfK(arr,4));
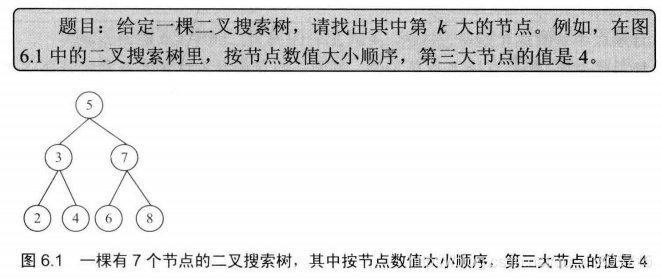
54.二叉搜索树的第K大节点

function kthNode(pRoot,k){
if(pRoot==null||k==0){
return null;
}
function kthNodeCode(pRoot,k){
var target=null;
if(pRoot.left!=null){
target=kthNodeCode(pRoot.left,k);
}
if(target=null){
if(k==1){
target=pRoot;
}
k--;
}
if(target==null&&pRoot.right!=null){
target=kthNodeCode(pRoot.right,k);
}
return target;
}
return kthNodeCode(pRoot,k);
}
55.二叉树的深度

function TreeDepth(pRoot){
if(pRoot==null)
return 0;
var left=TreeDepth(pRoot.left);
var right=TreeDepth(pRoot.right);
return (left>right)?(left+1):(right+1);
}

function TreeDepth(pRoot){
if(pRoot==null)
return 0;
var left=TreeDepth(pRoot.left);
var right=TreeDepth(pRoot.right);
return (left>right)?(left+1):(right+1);
}
function IsBalanced(pRoot){
if(pRoot==null)
return true;
var left=TreeDepth(pRootleft);
var right=TreeDepth(pRoot.right);
var diff=left-rigth;
if(diff>1||diff<-1)
return false;
return IsBalanced(pRoot.left)&&IsBalanced(pRoot.right);
}
56.数组中数字出现的次数

function FindNumberAppearOnce(arr){
let res=[];
for(let i=0;i<arr.length;i++){
if(arr.indexOf(arr[i])==arr.lastIndexOf(arr[i])){
res.push(arr[i]);
}
}
return res;
}
var arr=[2,4,3,6,3,2,5,5];
console.log(FindNumberAppearOnce(arr));
57.和为s的数字

function FindeNumberWithSum(arr,s){
if(arr.length<1) return;
var left=0;
var right=arr.length-1;
while(left<right){
var sum=arr[left]+arr[right];
if(sum==s){
console.log(arr[left],arr[right]);
break;
}else if(sum>s){
right--;
}else{
left++
}
}
}
var arr=[1,2,4,7,11,15];
console.log(FindeNumberWithSum(arr,15));

function FindContinuousSequence(sum){
if(sum<3) return;
var small=1;
var big=2;
var mid=parseInt((1+sum)/2);
var curSum=small+big;
while(small<mid){
if(curSum==sum){
console.log(small+"~"+big);
}
while(curSum>sum&&small<mid){
curSum-=small;
small++;
if(curSum==sum){
console.log(small+"~"+big);
}
}
big++;
curSum+=big;
}
}
FindContinuousSequence(15);
58.翻转字符串

function Reverse(str){
if(str.length<1) return;
var newStr=str.split("").reverse().join("");
var newArr=newStr.split(" ");
for(var i=0;i<newArr.length;i++){
newArr[i]=newArr[i].split("").reverse().join("");
}
console.log(newArr.join(" "));
}
var str="I am a student.";

function LeftRotateString(str,k){
if(str.length<1) return;
var newStr1=str.slice(0,k);
var newStr2=str.slice(k);
console.log(newStr2.concat(newStr1));
}
LeftRotateString("abcdefg",2);
59.队列的最大值

function maxInWindows(arr,k){
var newArr=arr.slice(0,k);
var result=[];
result.push(Math.max(...newArr));
for(var i=k;i<arr.length;i++){
newArr.shift();
newArr.push(arr[i]);
result.push(Math.max(...newArr));
}
console.log(result);
}
var arr=[2,3,4,2,6,2,5,1];
maxInWindows(arr,3);






















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








