
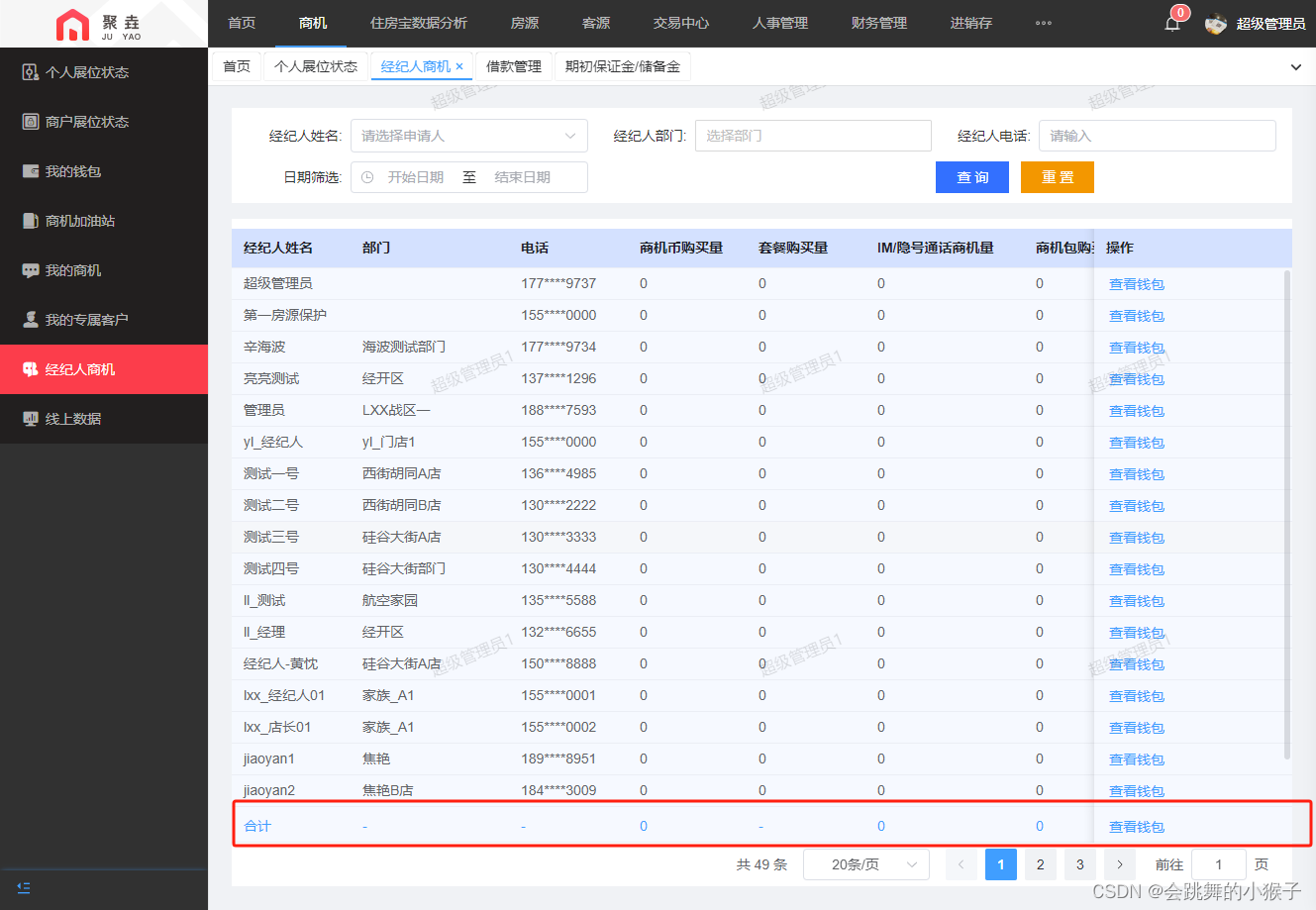
1.修改合计行颜色
table加上 :row-class-name=“tableAddClass” 自定义行元素的class名
在函数中设置最后一行给class名
//js
// 改变行颜色
const tableAddClass = ({ row, rowIndex }) => {
if (rowIndex === state.tableData.length - 1) {
return 'tr-blue'
}
return ''
}
在style中定义class颜色
2.行元素吸底
:deep(.tr-blue) {
color: #409eff;
bottom: 0;
table-layout: fixed;
position: sticky;
z-index: 3;
}
注意:要加z-index,不然被其他行覆盖起不到吸底效果
























 1865
1865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








