目录
1.框架
注意:请把重点放在内嵌框架,这部分大致了解即可。
1.1 概念
参考链接:http://www.w3school.com.cn/html/html_frames.asp
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。(框架属于将要被淘汰的标签,w3c建议使用内嵌框架 ,主要应用在后台管理处)
框架集:<frameset></frameset>
框架:<frame></frame>
框架中显示其他页面用src属性
1.2 在指定框架中打开页面
1.2.1 语法
target="指定的框架名称"
1.2.2 实例

想实现在框架"clickFrame"点击简介之后,在框架"showFrame"显示相关页面


2.内嵌框架(iframe)
2.1 作用
用于在网页内显示网页。(即:框架的作用)
2.2 语法
<iframe src="要显示的网页"></iframe> 2.3 设置高度和宽度
height 和 width 属性用于规定 iframe 的高度和宽度。
属性值的默认单位是像素,但也可以用百分比来设定。
2.4 删除边框及内边距
frameborder 属性规定是否显示 iframe 周围的边框。
marginwidth 属性规定框架内容与框架的左右侧之间的宽度,以像素计。
marginheight 属性规定框架内容与框架的上下侧之间的高度,以像素计。
frameborder="0" 就可以移除边框;
marginwidth="0", marginheight="0" 可使框架内容在框架的最左上角。
2.5 实例

不写frameborder、marginwidth、marginheight的效果

和1.2.2实例类似,点击超链接“简介”后

3.关于图片的几个概念和格式转换
3.1 关于图片基本概念
- 位图图像:由屏幕上的像素点来描述图像。放大失真,会出现马赛克模糊
- 矢量图形:使用线和面描述图形。放大不失真
- 分辨率:单位长度上的像素数,“像素/英寸”,网上一般72分辨率 eg. 分辨率:300万像素/5英寸>800万像素/14英寸(不能光看像素,还要考虑英寸)
- 网站默认尺寸单位为像素
3.2 常见的格式
- jpg/jpeg
- gif
- png:无损压缩,质量很好,体积小,此格式越来越被广泛应用
- gif颜色数目少,最多256种。 jpg颜色丰富细腻,支持颜色多达1600多万种,用于质量要求较高的图像,如人物照片、风景等
- 都没有压缩的情况下,gif体积小,jpg体积大(实际情况下,gif体积反而大,因为gif不能压缩,会失真,而jpg压缩了,也不会失真,现在一般不用gif)
- gif支持透明,jpg没有透明色(关于透明,后面会学到CSS----sprites)
- gif支持动画,jpg不支持(gif没有被完全废弃的原因)
在项目中用jpg和png格式的图片
3.3 格式转换
打开图片,文件-->另存为-->选格式,保存即可

4.切片拼版
4.1 图片的优化(这里用PS CS6)
(1)改大小:图像——图像大小

(2)降低分辨率

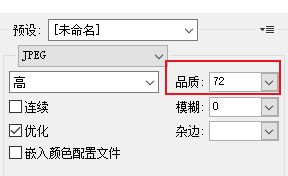
(3)降质量(压缩):文件——存储为Web所用格式(别调太多,防止失真)


设置需要的文件大小(建议:假如你需要10KB以内建议设置9KB;假如需要100KB以内建议设置90KB)或者可以直接调整品质
 然后点击"存储..."
然后点击"存储..."
(4)做切片:把拿到的一个效果图中的有用部分切下
详细链接:https://www.cnblogs.com/padding1015/p/7085539.html
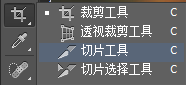
第一步:
用“切片工具” 切出想要的范围,框选好了松开鼠标,此时是黄色的边线,把“切片工具”移到附近, 还能调整框的大小范围。
切出想要的范围,框选好了松开鼠标,此时是黄色的边线,把“切片工具”移到附近, 还能调整框的大小范围。
但是如果已经框选好了几个了,想改前边已经框选好的(选好了的是蓝色边线),这就要用上“切片选择工具”,点击选择要调整的切片,待其变成黄色边线后,调整范围。(在使用切片选择工具时,点击 ,可以更好观察自己所选择的切片)
,可以更好观察自己所选择的切片)

第二步:
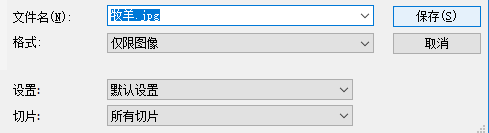
文件——存储为Web所用格式——存储...

- 命名文件名
- “格式“——仅限图像
- “切片”——“所有切片”;选择存储“选中的切片”,将只保存最后切的图;选择“所有用户切片”,将保存你框好的切片
一般存储时,ps会自动建立一个images文件夹,你要找到刚才自己设定的位置中,找images文件夹,里边有切好的图。
选择“所有切片”:

选择“选中的切片”:

选择“所有用户切片”:

4.2 PS常用快捷键
- ctrl+加号:放大
- ctrl+减号:缩小
- tab:显示/隐藏工具面板
- 双击抓手工具:图片自适应大小显示
- 按住空格键:快速切换到抓手工具
4.3 简单拼版
4.3.1 举例及问题
注意,这是一个失败案例!!


可以看到:!!!有个很大的间隙
问题:td(或者div)插入img图片时下方会有空白
原因:img是行内置换元素,和文字一样,是有行高的,图片默认和文字的下方基线对齐
解决方法:
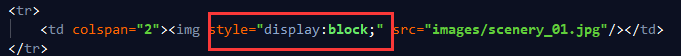
1、给img设置CSS :display:block; 使img从行内元素变成块级元素,就没有行高了

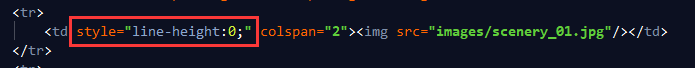
2、给td设置CSS:line-height:0; 将基线和bottom下方的高度设成0,就取消了空白

以上两种办法都可解决问题
4.3.2 行内元素与块级元素
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Inline_elemente






















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








