微信小程序导航栏或菜单栏吸顶效果简单实现
思路:
1、获取导航栏初始位置距顶部的距离s1(通过获取页面标签方法)
2、监听页面的滑动,获取滑动距离s2(使用onPageScroll)
3、当s2>=s1时,给导航栏增加固定的样式(position:fixed)
代码:
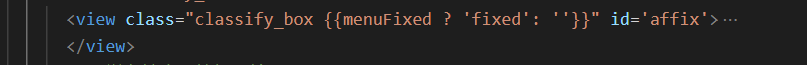
1、导航栏


2、固定到顶部的样式
.fixed {
position: fixed;
top: 0;
z-index: 1;
}
3、获取导航栏初始位置距顶部的距离
var _this = this;
var query = wx.createSelectorQuery()
query.select('#affix').boundingClientRect();
query.selectViewport().scrollOffset();
query.exec(function(res) {
_this.setData({
menuTop: res[0].top
})
})
4、监听页面的滑动,获取滑动距离,比较并设置样式
// 监听页面滚动距离
onPageScroll: function(e) {
if (this.data.menuFixed === (e.scrollTop > this.data.menuTop)) return;
// 当页面滚动距离scrollTop > menuTop菜单栏距离顶部的距离时,菜单栏固定定位
this.setData({
menuFixed: (e.scrollTop > this.data.menuTop)
})
},
最后效果:























 1840
1840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








