按照老师的要求做了个简陋的登录界面,实现用户登录并获取头像的功能。因为本人完全是个小白,做下来踩了不少坑,这里记录一下,之后遇到类似情况方便处理。
这里只实现了安卓的部分,服务器的东西没有涉及。
参考的部分文章:
《第一行代码》
https://blog.csdn.net/hxy19971101/article/details/76177408?locationNum=3&fps=1
https://blog.csdn.net/kuankuan199308153614/article/details/103260721
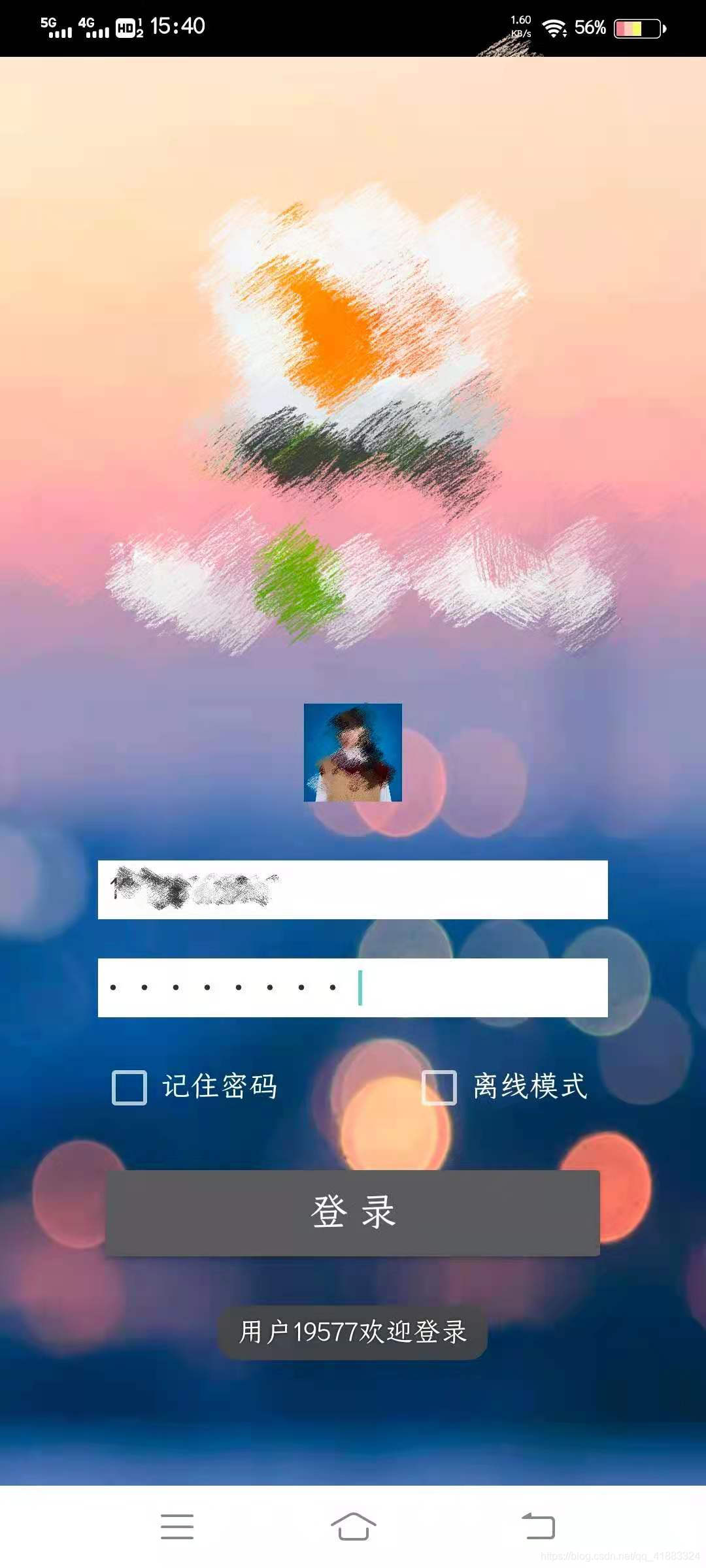
先展示一下成品:首先是基本的登录界面,有账号和密码两个输入框和一个登录按钮,初始头像显示灰色,其他的组件没有派上什么用场。在没有输入用户名或者密码的情况下、输入的用户名或密码不正确的情况下弹窗提示。如果输入正确的用户名和头像,显示登录成功,并返回用户的头像:




布局主要使用相对布局。目前我认为相对布局的重点就是给每个组件命名,放新组件的时候写清楚新组件在之前哪个组件的上下左右就好了。第一次写,命名有点乱七八糟,之后会慢慢改规范。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/login_background"
tools:context=".LoginActivity">
<ImageView
android:id="@+id/login_logo"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_marginTop="50dp"
android:gravity="center_horizontal"
android:src="@drawable/login_logo"/>
<ImageView
android:id="@+id/login_ima"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_below="@id/login_logo"
android:layout_marginTop="30dp"
android:layout_centerHorizontal="true"
android:src="@drawable/login_old_ima"/>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2651
2651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








