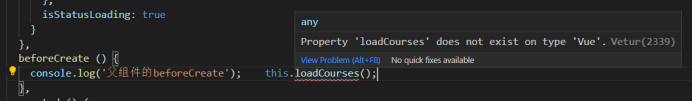
1.在beforeCreate里调用method里的方法编辑器会有下图提示:

并且控制台报类型错误:

2.Vue中父子组件生命周期加载顺序:
情况一:子组件的更新在父组件之前的,有以下几种父子组件生命周期的组合

(1)调用异步方法改变数据和视图都在是父组件和子组件的created里
created () {
console.log('父组件的created')
this.loadCourses()
},
created () {
console.log('子组件的created')
this.loadCourses()
},
(2)调用异步方法改变数据和视图,父组件的在beforeMount里调用,子组件的在created 里调用
beforeMount () {
console.log('父组件的beforeMount')
this.loadCourses()
},
created () {
console.log('子组件的created')
this.loadCourses()
},
(3)调用异步方法改变数据和视图,父组件的在created 里调用,子组件的在beforeMount里调用
created () {
console.log('父组件的created' )
this.loadCourses()
},
beforeMount() {
console.log('子组件的beforeMount')
this.loadCourses()
},
(4)调用异步方法改变数据和视图都在是父组件和子组件的mounted里
mounted() {
console.log('父组件的mounted')
this.loadCourses()
},
mounted() {
console.log('子组件的mounted')
this.loadCourses()
},
(5)调用异步方法改变数据和视图,父组件的在created 里调用,子组件的在mounted 里调用
created () {
console.log('父组件的created' )
this.loadCourses()
},
mounted () {
console.log('子组件的mounted ')
this.loadCourses()
},
(6)调用异步方法改变数据和视图,父组件的在mounted 里调用,子组件的在created里调用
mounted () {
console.log('父组件的mounted' )
this.loadCourses()
},
created() {
console.log('子组件的created')
this.loadCourses()
},
情况二:父组件的更新在子组件之前的,有以下几种父子组件生命周期的组合

(1)调用异步方法改变数据和视图都在是父组件和子组件的beforeMount里
beforeMount() {
console.log('父组件的beforeMount')
this.loadCourses()
},
beforeMount() {
console.log('子组件的beforeMount')
this.loadCourses()
},
(2)调用异步方法改变数据和视图,父组件的在mounted 里调用,子组件的在beforeMount里调用
mounted () {
console.log('父组件的mounted')
this.loadCourses()
},
beforeMount() {
console.log('子组件的beforeMount')
this.loadCourses()
},
(3)调用异步方法改变数据和视图,父组件的在beforeMount里调用,子组件的在mounted 里调用
beforeMount() {
console.log('父组件的beforeMount')
this.loadCourses()
},
mounted () {
console.log('子组件的mounted ')
this.loadCourses()
},




















 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








