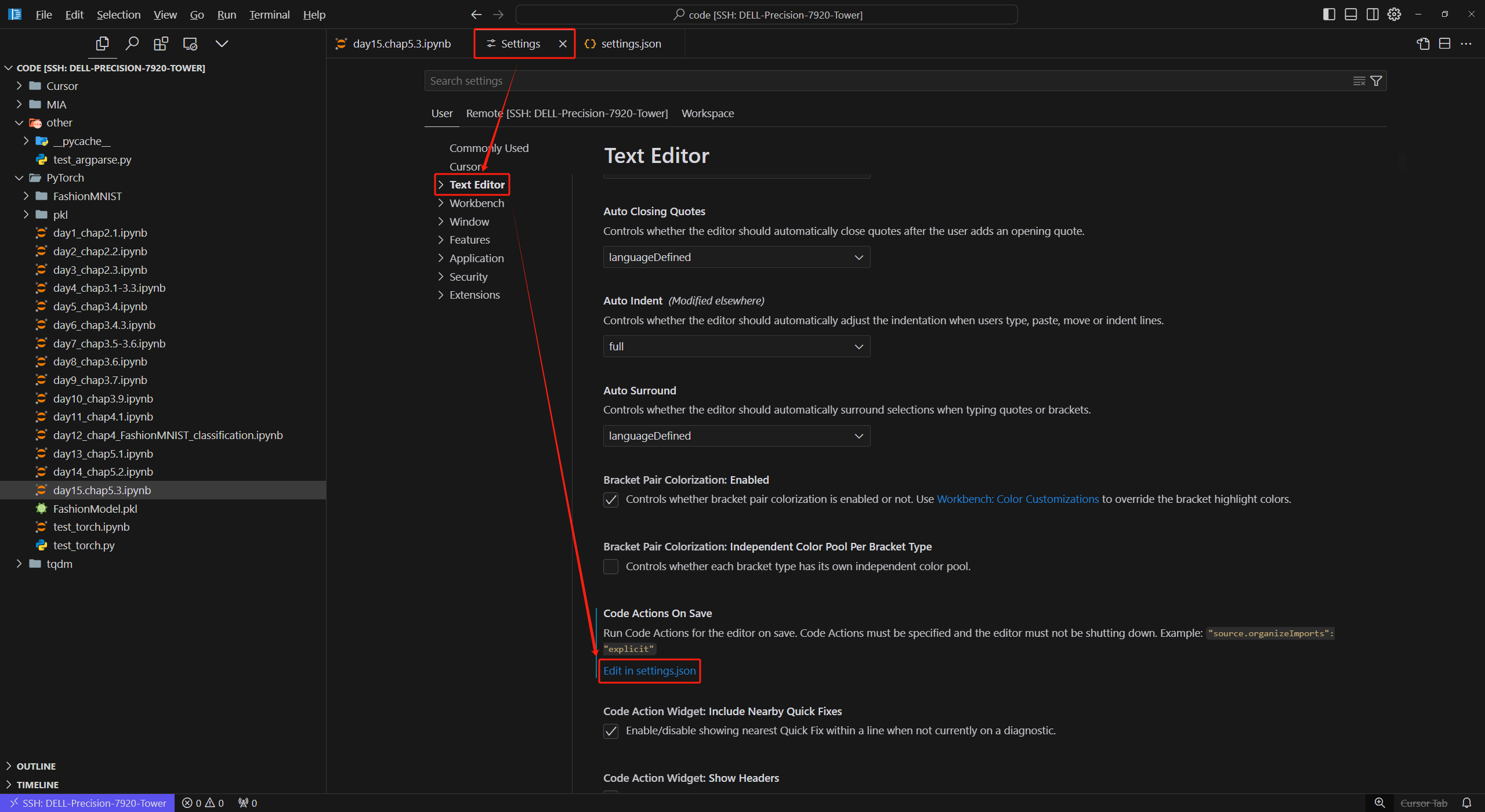
1. 打开settings.json

2. 添加如下代码
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "Comment",
"scope": [
"comment",
"comment.block",
"comment.block.documentation",
"comment.line",
"comment.line.double-slash",
"punctuation.definition.comment",
],
"settings": {
"fontStyle": "",
// "fontStyle": "italic", // 斜体
// "fontStyle": "italic underline", // 斜体下划线
// "fontStyle": "italic bold underline", // 斜体粗体下划线
}
},
]
},
记得给settings.json原有内容最后加上逗号,然后再添加。
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








