前端路由
后端路由
路由的原理 :history BOM
react路由 官方插件库
脚手架默认是不会进行安装的
react-router-dom
npm i react-router-dom
tips:一个项目安装包依赖的时候要么用npm 要么用yarn
不能混着用
安装:
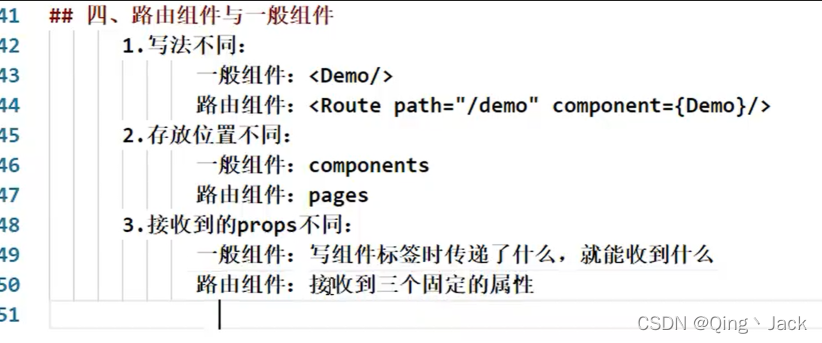
一般组件和路由组件的区别

常见的组件
使用路由组件
Link 属性to 属性replace
NavLink 属性to 属性activaClassName
注册路由组件
switch
Router 属性exact 属性path 属性component
V6 版本 Router 属性exact 属性path 属性element <About/>
Routers
Redirect 属性to
BrowserRouter HashRouter
路由匹配的时候默认是模糊匹配
函数组件
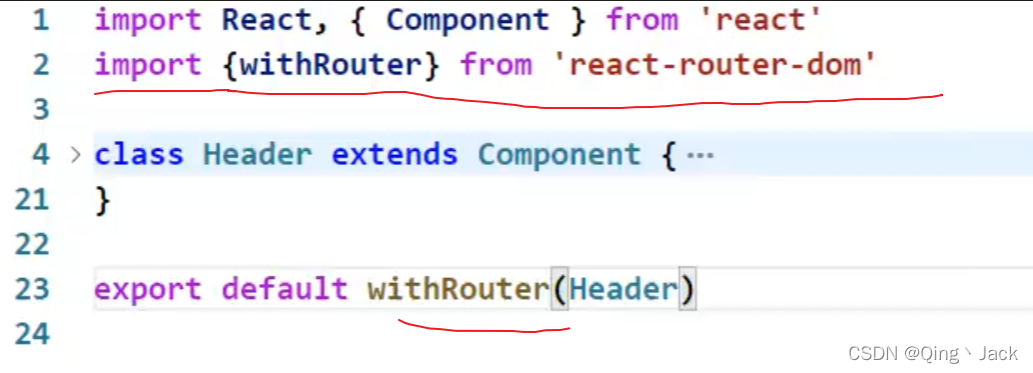
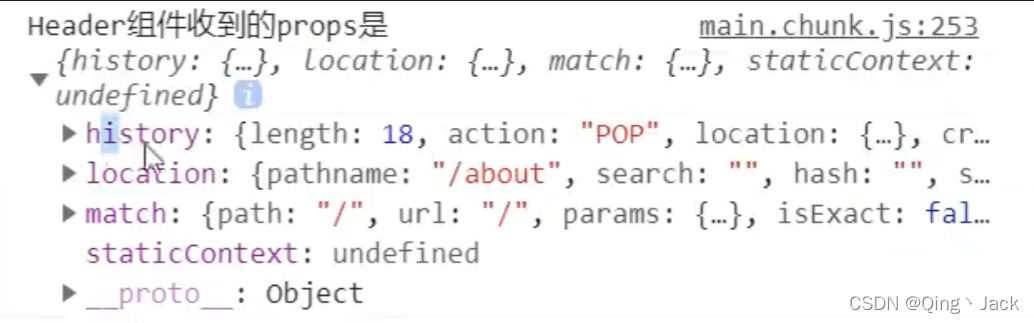
withRouter 让一般组件拥有路由组件的特性!
解决多级路由刷新时CSS样式丢失的问题:
不写相对路径
通过路由传递组件间的信息
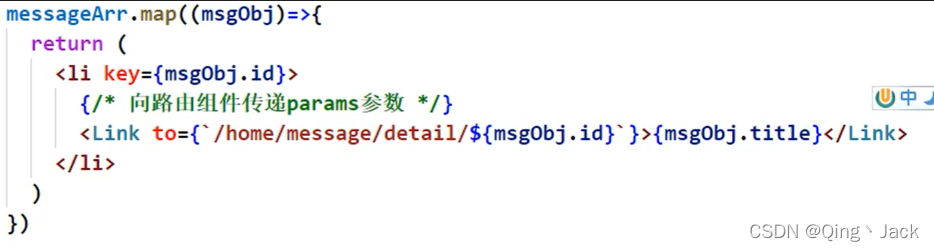
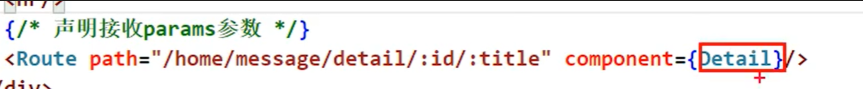
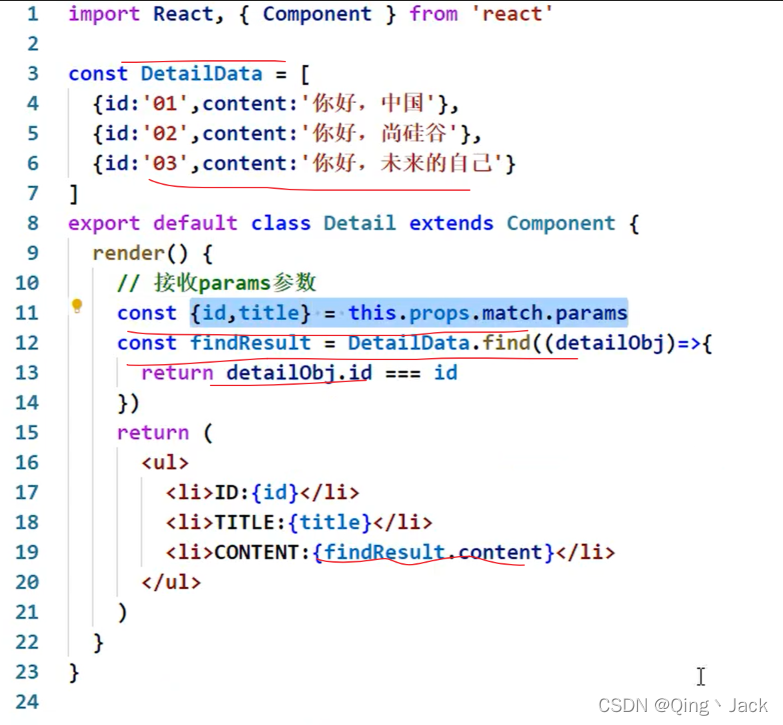
params参数
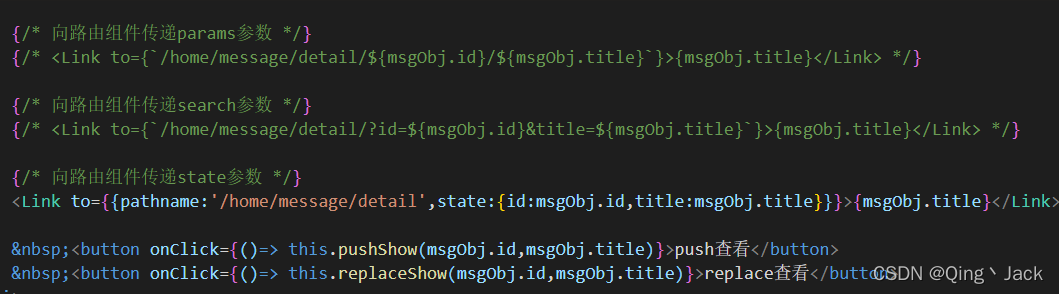
传参

接参

用参

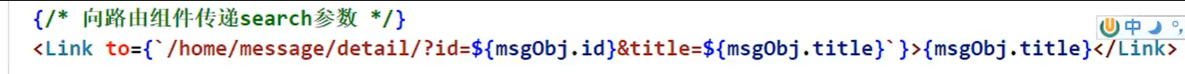
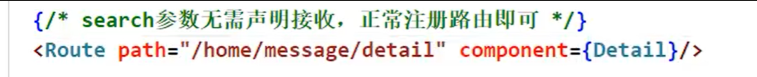
search参数
传参

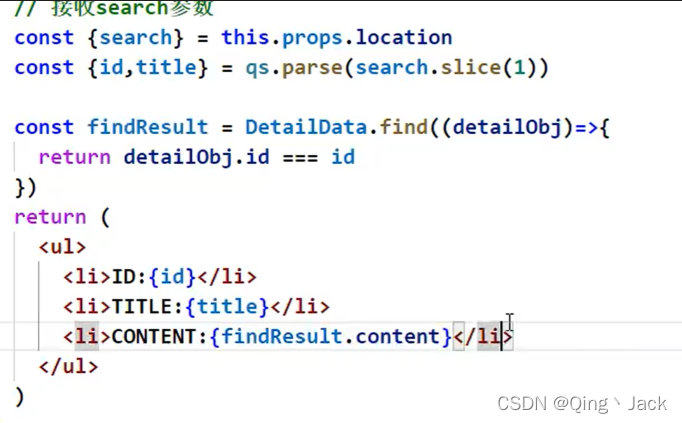
接参

用参

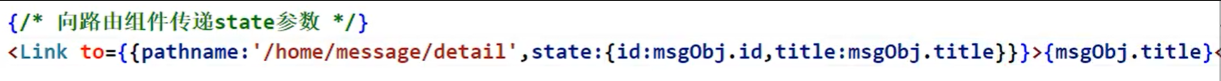
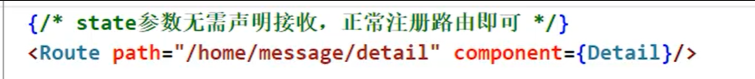
state参数
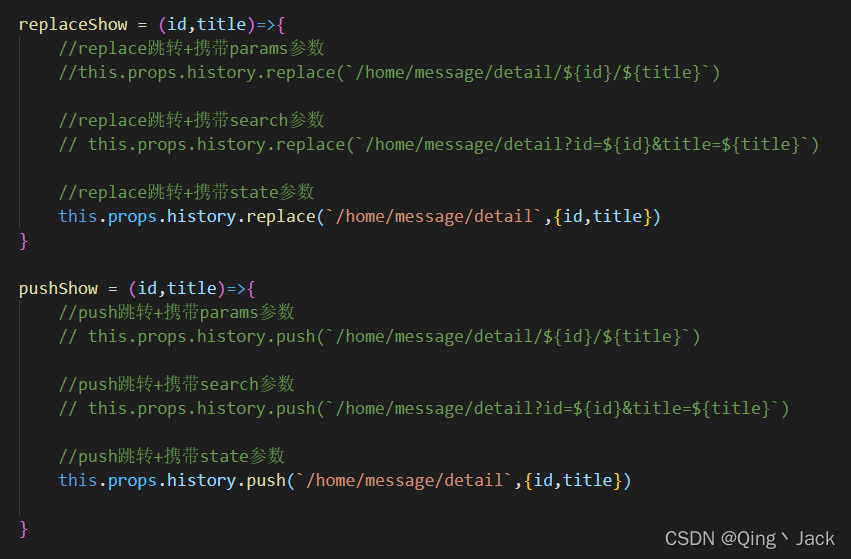
传参

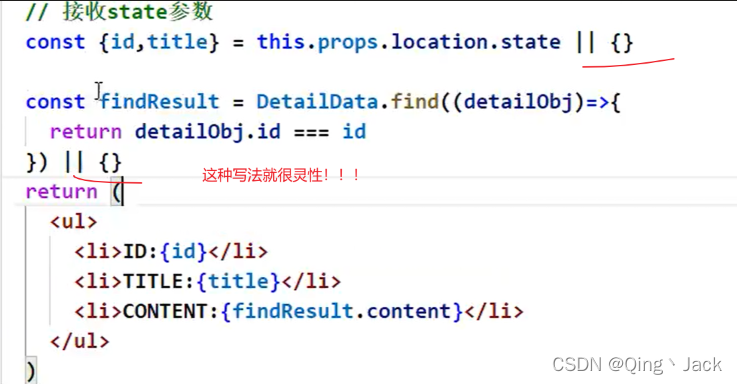
接参

用参

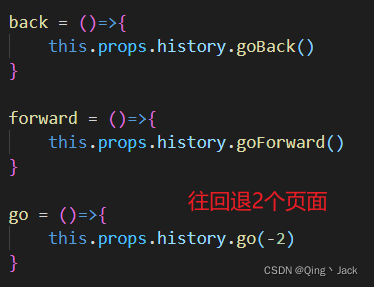
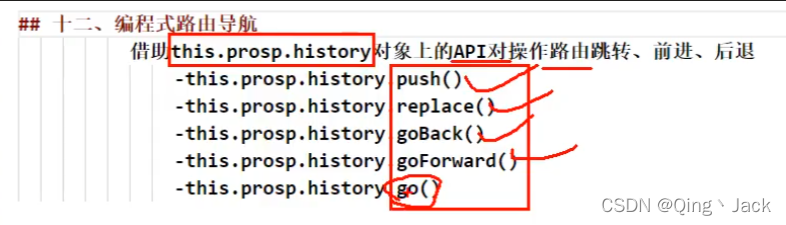
编程式路由


通过history APi



如何让一般组件也用上路由的API
























 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










