Nginx部署Vue项目
第一步:Nginx介绍
-
概念: 一个高性能的Web服务器和反向代理服务器;
-
问世:由俄罗斯人lgor Sysoev采用C语言开发编写于2004年10月4日发布第一个版本;
-
特点:占内存少,并发处理能力强,以高性能、底系统资源消耗而闻名,Nginx官方测试为5万并发请求。与Nginx的并发处理能力在同类型Web服务器中表现极好(Apache);
-
官网下载版本:分为Linux版(tar.gz)和Windows版(zip),前者用于线上互联网Linux系统上部署项目,后者用于个人的windows本机测试部署项目使用。
第二部:本地Windows使用Nginx部署Vue静态项目
- 在官网下载nginx.zip压缩文件,本地解压后,打开路径下文件
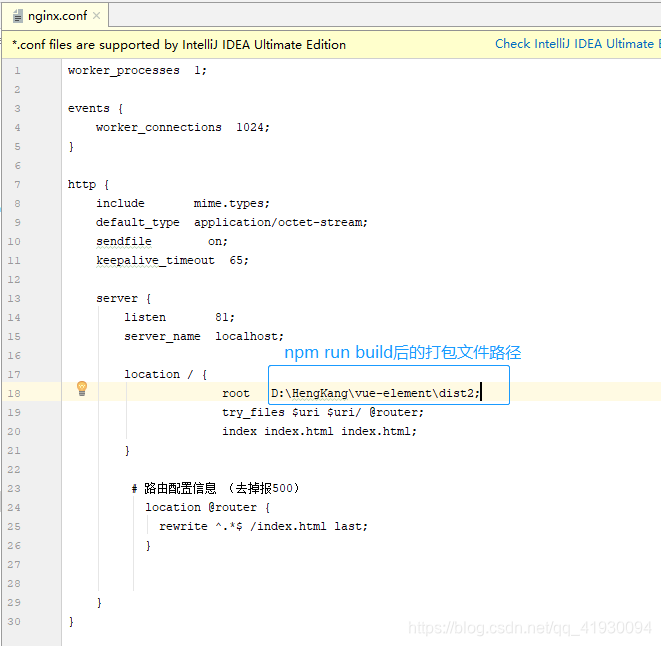
*修改nginx.conf文件
*双击启动nginx,若再次修改配置文件,则需要重新加载配置文件,执行命令:或直接通过任务管理器关闭在开启。
*serve中的配置不可少!

*这是我的路由配置文件,除了nginx设置,vue项目并未有任何添加和修改!
server {
listen 81;
server_name localhost;
location / {
root D:\HengKang\vue-element\dist2;
try_files $uri $uri/ @router;
index index.html index.html;
}
# 路由配置信息 (去掉报500)
location @router {
rewrite ^.*$ /index.html last;
}
}
第三步:阿里云 CentOS 7.6 64 位操作系统~部署Vue前端项目
步骤一:
- 在官网下载的Nginx的Linux版本(后缀tar.gz的压缩包);
- 通过xhell软件,连接服务器;
- 创建soft文件夹,使用 yum install lrzsz (一个可支持在Linux上传Windows系统的压缩包) ,然后执行rz -y 命令出现上传窗口,最后将所需的nginx.tar.gz压缩包上传到soft文件夹中;
- 执行命令:tar-zxvf nginx-1.20.1.tar.gz 将压缩包解压至当前目录;
步骤二:
- 将打包好的项目,上传到nginx的html目录下 (我使用的是FileZilla软件上传的)
- 安装前的准备:Nginx的安装需要Linux安装几个库,否则出现配置和编译错误,执行命令:yum install gcc openssl openssl-devel pcre pcre-devel zlib zlib-devel -y 一次性安装gcc、openssl、pcre、zlib四个库的依赖安装。因为Nginx是基于C语言编写的,正式安装之前必须保证已经四个库的依赖。
- 正式安装nginx:执行命令指定安装路径 .
/configure --prefix=/usr/local/nginx
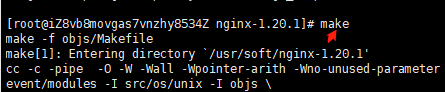
其次执行编译:make
最后执行命令安装:make install (到这一步nginx就可以直接通过命令启动,看到成功看到nginx的页面)
- 进入vi nginx.conf,配置和Windows配置相同,只要修改此处的项目路径,然后esc + :wq 保存并退出(注意键盘处于英文状态下)
- 执行:/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf 命令启动nginx服务器;
写在最后:
- 初次使用,建议先本地Windows系统下,先将配置文件中按上图配置,然后启动,可以访问通了,在去下Linux版的nginx丢服务器上部署。
后续:卸载nginx(依赖库未删除)
- 查找nginx文件:find / -name nginx*
- 执行删除文件命令: rm -rf file 文件名
- ctrl + L 清空当前Linux面板信息;


































 6350
6350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








