写在前面:文章用于自学,文中有多出引用,均已注明,若有不妥,还请告知,谢谢
文章目录
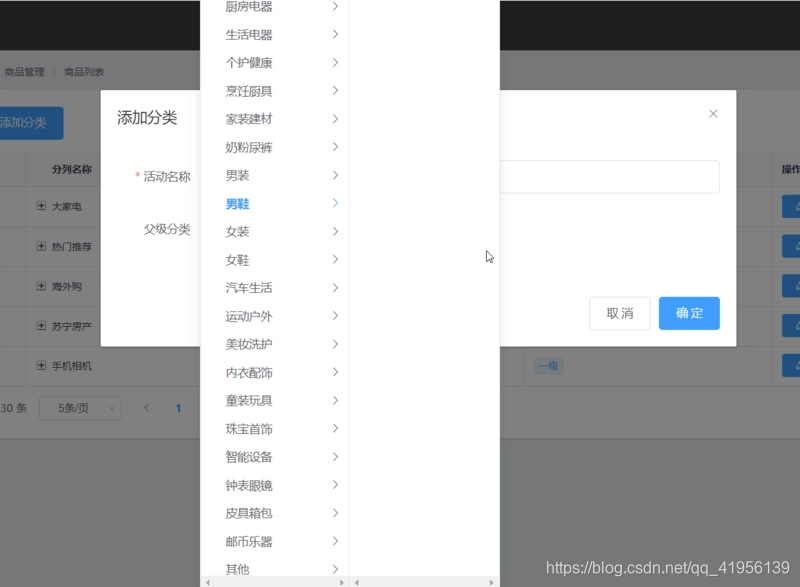
1. el-cascader 级联选择器:高度过高的问题
1.1 问题描述
如图所示

1.2 解决方法
在css样式中进行高度设置即可
.el-cascader-menu {
height: 300px;
}
2. el-pagination 分页:删除最后一页的所有数据后,列表内容为空
参考文章(来自 CSDN)
作者:孟孟~
链接:https://blog.csdn.net/qq_37471721/article/details/100742726
2.1 问题描述
删除最后一页的所有数据后,列表内容为空,如图所示

2.2 解决方法
【问题原因】:打印以下数据可知,删除成功之后,后台返回的 pagenum、total 的数值并未更新,仍是删除之前的数据
(不知道是不是后台遗漏了处理,但是好像很多人都有这个问题)
因此,在methods中的方法代码中设置正确的 pagenum 值即可,这里用到三元表达式
const newPageNum = this.total / this.queryInfo.pagesize
this.queryInfo.pagenum = this.queryInfo.pagenum > this.queryInfo.pagesize ? newPageNum : this.queryInfo.pagenum
this.queryInfo.pagenum = this.queryInfo.pagenum < 1 ? 1 : this.queryInfo.pagenum
3. el-input 文本输入框:@keyup.enter.native和@blur同时绑定handleInputConfirm时有冲突
参考文章(来自 简书)
作者:焦糖大瓜子
链接:https://www.jianshu.com/p/1d94bb8be9c3
3.1 问题描述
keyup事件触发后,blur同样会被触发,这样一来就发生了问题:按enter键会发起两次请求
出错代码(官方提供的)
<el-input
class="input-new-tag"
v-if="inputVisible"
v-model="inputValue"
ref="saveTagInput"
size="small"
@keyup.enter.native="handleInputConfirm"
@blur="handleInputConfirm">
</el-input>
3.2 解决方法
使用keyup事件触发blur事件
修改之后代码如下
<el-input
class="input-new-tag"
v-if="inputVisible"
v-model="inputValue"
ref="saveTagInput"
size="small"
@keyup.enter.native="$event.target.blur"
@blur="handleInputConfirm">
</el-input>





















 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








