第一次学习Serverless ,使用 腾讯云快速上手 Serverless ,实现 Hello, Word.
云厂商应用
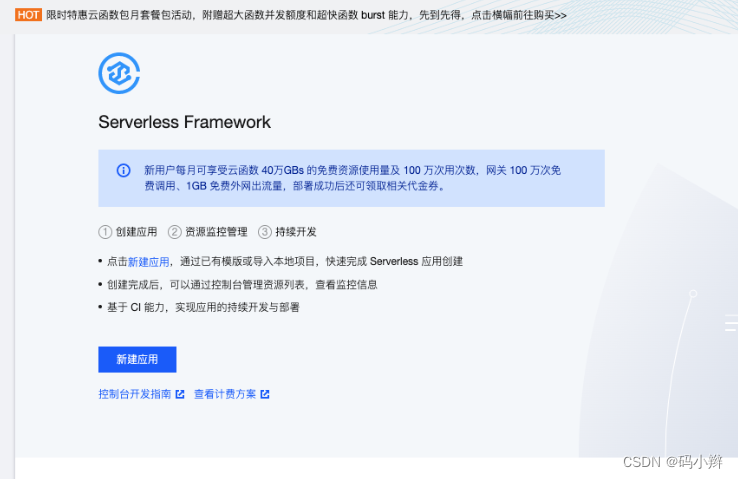
首先需要一个腾讯云的账号,然后登陆腾讯云进入Serverless 产品控制台.
https://console.cloud.tencent.com/sls
 点击新建应用
点击新建应用

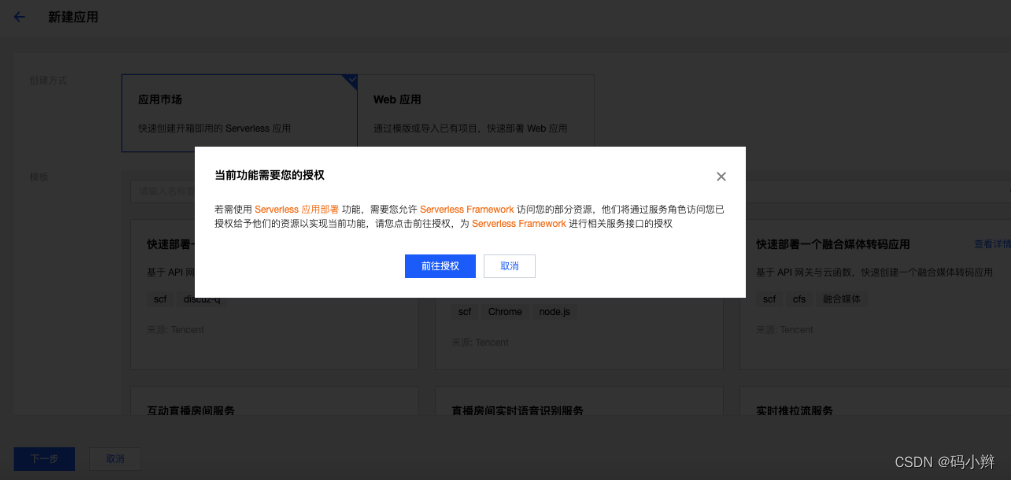
第一次进入,会让你进行授权.点击 前往授权即可

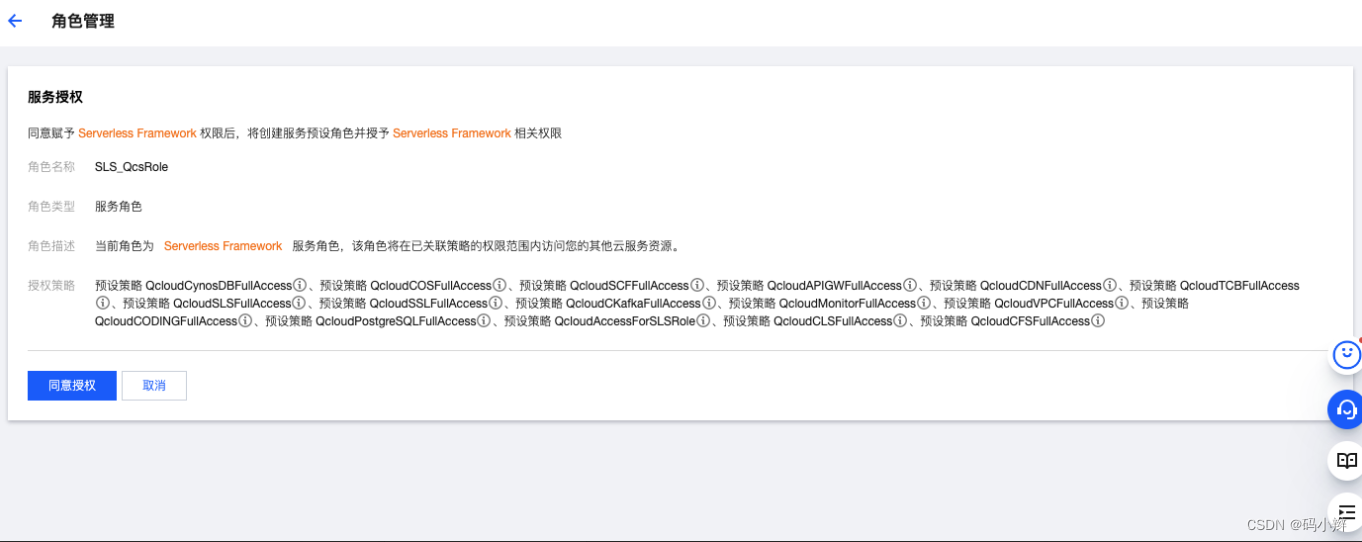
点击同意授权,同意授权后,就会跳转到新建应用到界面.
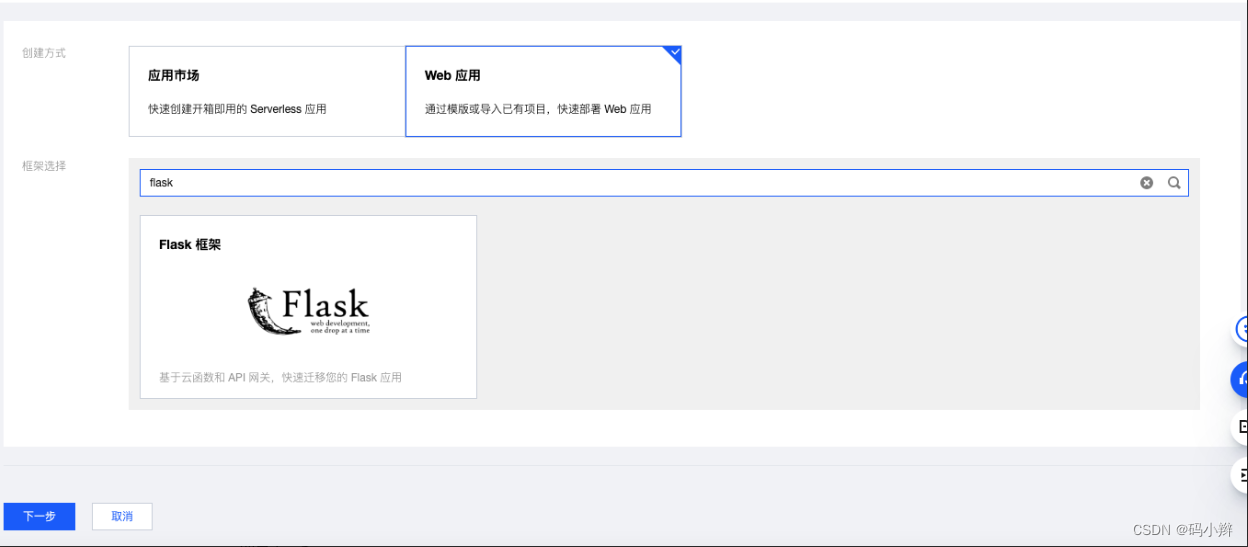
这里会有两种选择,我们这里选择 web 应用, 开发框架选择 Flask 框架,选择这个原因是这个是python 语言到,其他可以自已选择.

点击下一步.

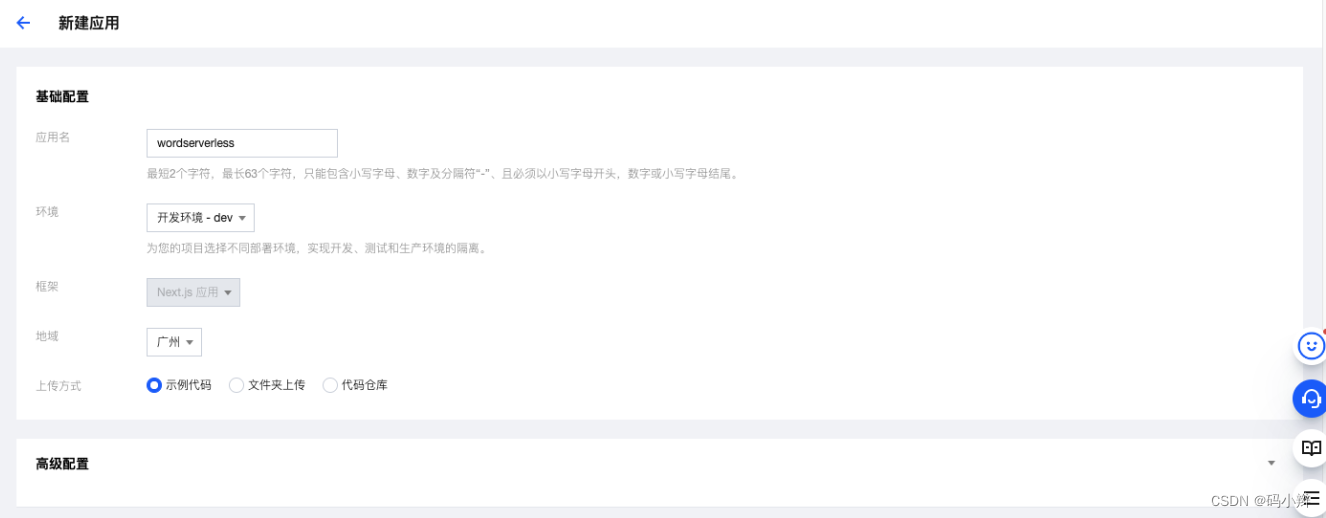
填写一个 应用名 为 wordserverless 其他属性默认配置即可

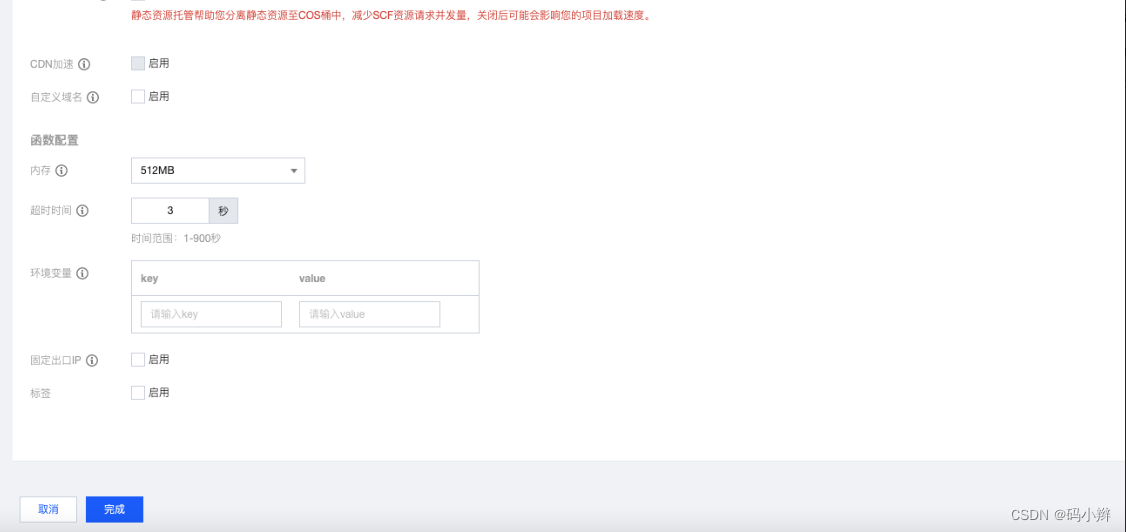
无需填写,直接默认就好了,点击完成,开始部署serverless 应用.

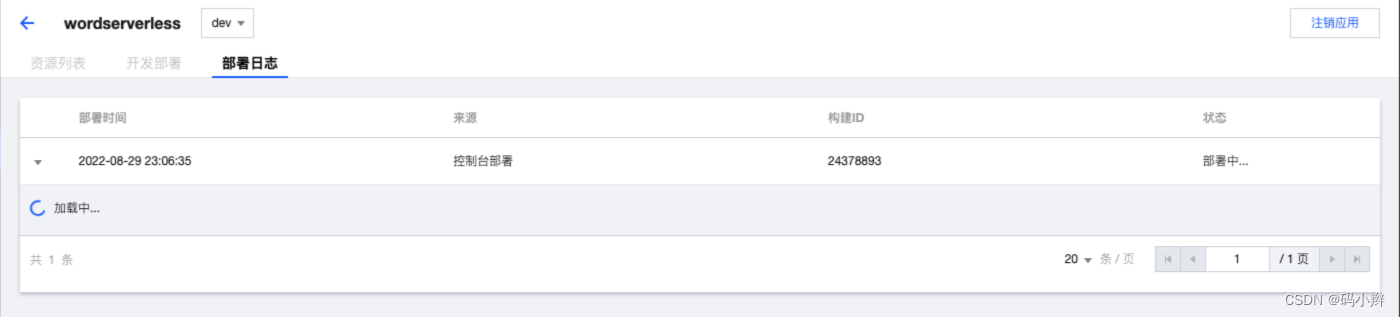
部署中,一直到提示部署完成即可. 稍等几分钟

但看到这个界面的时候,.就表示部署成功了.
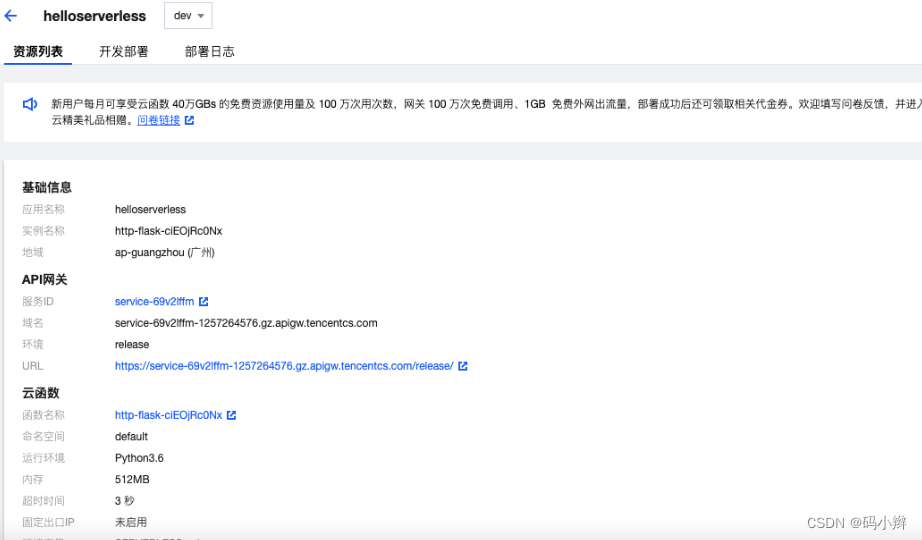
点击应用名称,进入应用详情界面,

应用 URL : 这是Serverless 触发器地址,默认点击访问的是一个 index.html 页面地址,
这是因为创建应用默认的云函数编写的跳转函数方法,在下面的云函数中,我们可以看到,并且可以自行
编写函数.
云函数:
项目的运行代码,可以这么理解.
点击云函数名称,跳转云函数项目界面,然后进行编写函数,实现项目页面逻辑.

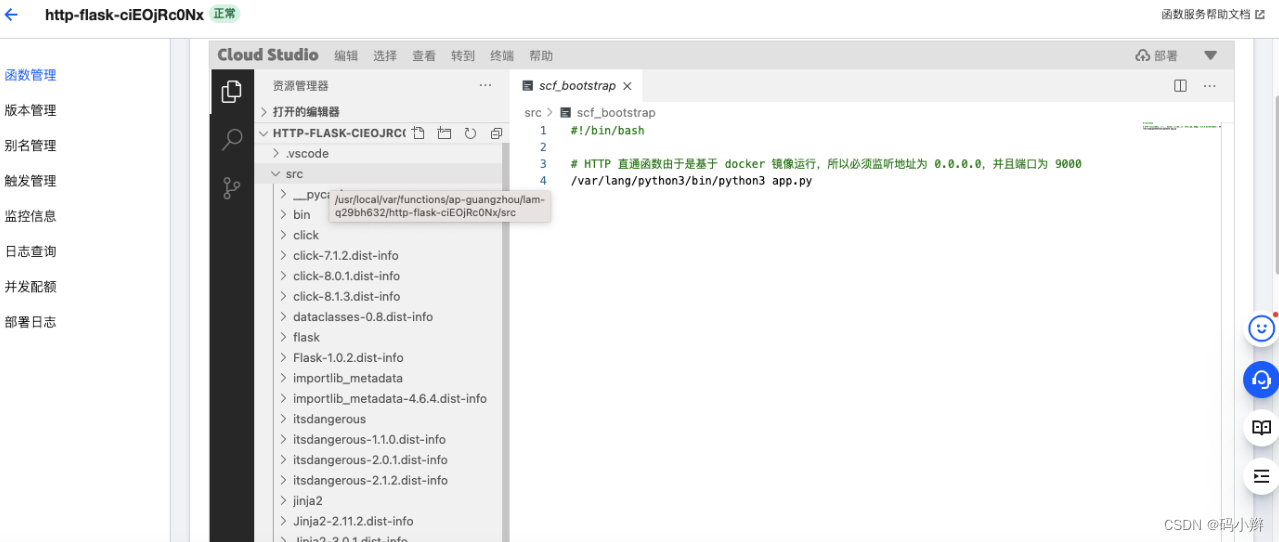
第一次会进行加载环境,加载完成后,就是这样子的项目路径.可以上传本地的项目进来,由于我们这里是demo 就使用云的demo项目来开发.我们找到 app.py文件,里面叫有函数的实现逻辑.

这里叫是函数的主要编写路口了,应用提供了几个测试的函数,然后/就是跳转index.html
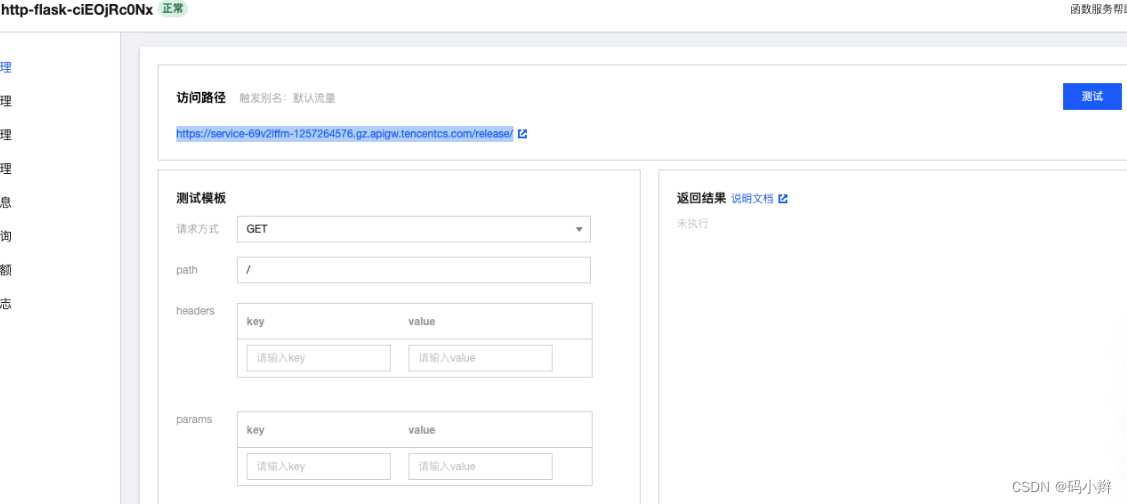
这里我们访问应用的URL:

接下来我们下拉界面,提供了我们一个测试接口的界面:

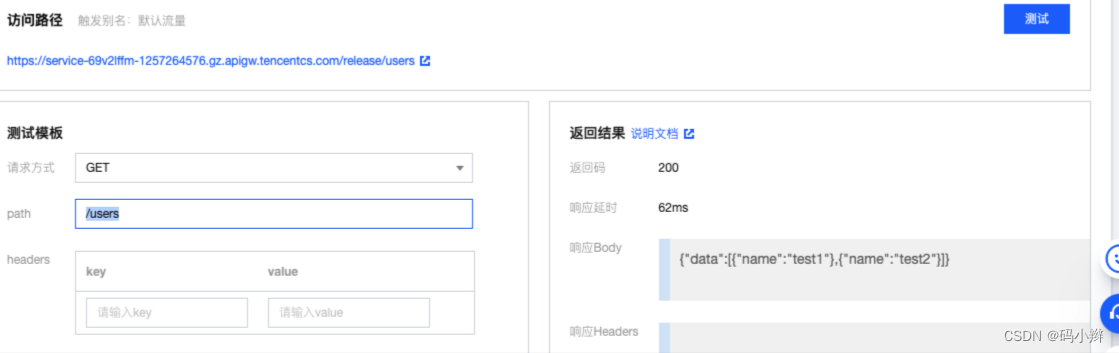
我们请求一下,app.py文件写的函数 /users 接口,看看是否会返回代码中的数据呢
 说明是请求成功的,同理,我们编写一个函数,/hello 然后返回一个 Serverless Hello Word 字符串:
说明是请求成功的,同理,我们编写一个函数,/hello 然后返回一个 Serverless Hello Word 字符串:
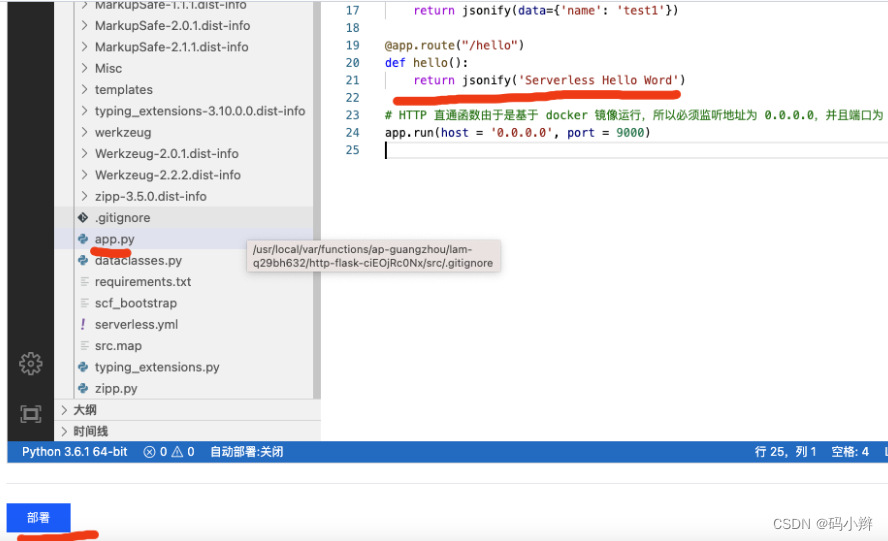
在app.py文件中加入以下函数:
@app.route("/hello")
defhello():
return jsonify('Serverless Hello Word')
然后点击部署

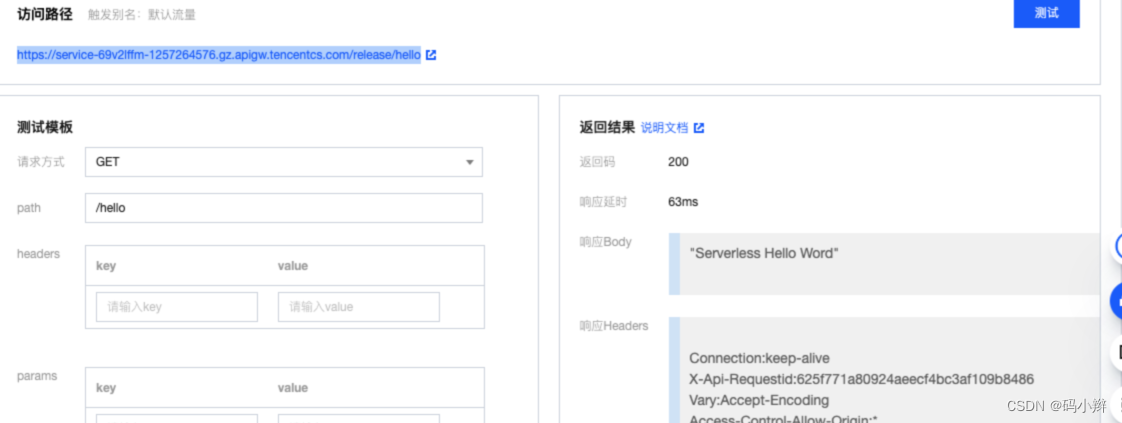
看到提示部署成功后,叫可以使用下面的测试工具,或者直接在浏览器直接访问这个接口

访问成功了,包括在浏览器访问

再一次让我感受到了 Serverless 的强大,就像他官网说的

相信Serverless 会是下一个云原生主流框架.
参考文献:
https://cn.serverless.com/framework/docs






















 1589
1589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








