第一步:我们可以先从github上找到vue-devtools的项目,下载到本地。下载vue-devtools链接。
克隆方法:git clone https://github.com/vuejs/vue-devtools.git
第二步:解压下载好的文件,进入到vue-devtools目录,安装项目所需要的依赖包。
安装方法:npm install 或者 cnpm install (注:cnpm命令是国内的镜像,速度会快一些)
可能会遇到npm版本不对称问题,导致出错
我采用的方法是将npm版本退回到6.XX可以解决这一步的错误
cnpm install npm@6.13.4 -g
第三步:编译方法:npm run build

此时需要安装yarn
- 安装 yarn 工具 $ npm install yarn -g
- 用 yarn 安装依赖 $ yarn run install
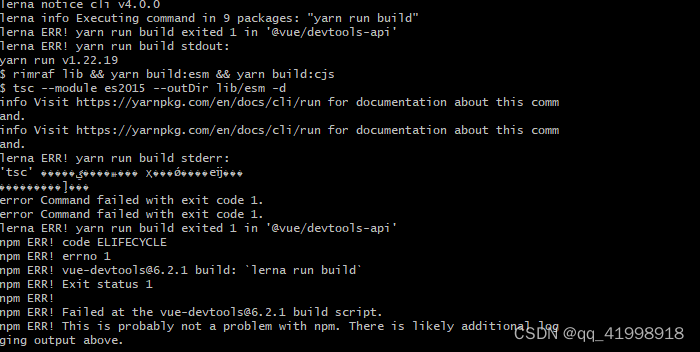
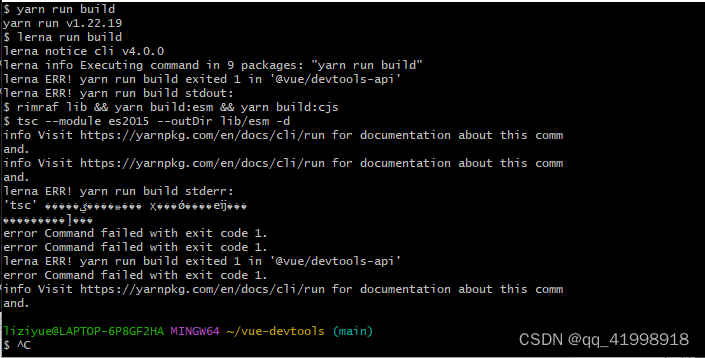
- 用 yarn构建 $ yarn run build
此时仍旧出现错误

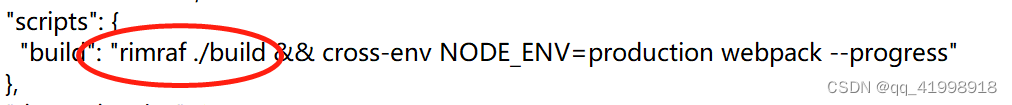
此时npm install rimraf --save-dev就可以解决这个问题,注意需要到shell-Chrome和shell-electron查看一下package.json文件中
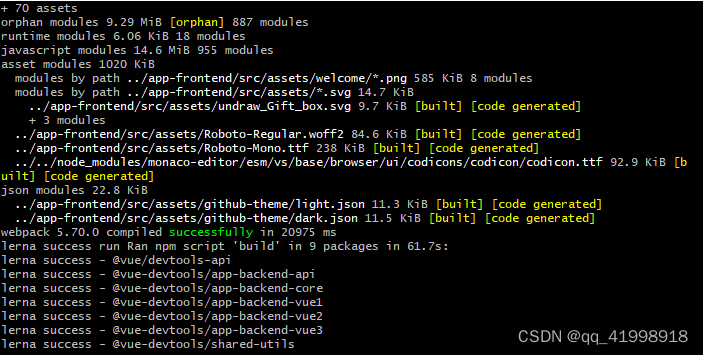
未出现错误后续重复执行 yarn install和yarn run build执行成功!

第四步:修改安装目录vue-devtools\shells\chrome 中 的manifest.json文件。 persistent参数改为true
以上步骤转载于https://blog.51cto.com/u_15072914/4274854
第五步:添加至浏览器:
在chrome浏览器输入地址:“chrome://extensions/”进入扩展程序页面,
然后点击“加载已解压的扩展程序…”按钮;
选择vue-devtools>shells目录下的Chrome文件夹;。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








