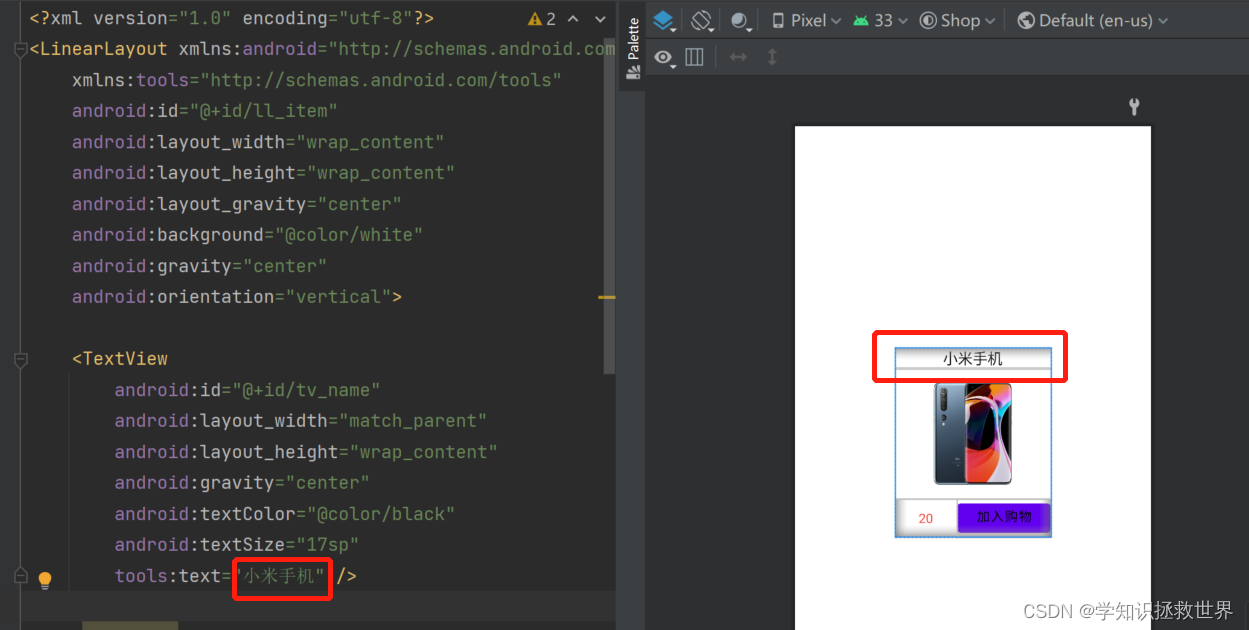
tools开发工具
Android布局工具tools,声明此tools后,预览时可以看到tools对应的内容,但是APK打包发布时不会发布。
xmlns:tools="http://schemas.android.com/tools"
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/black"
android:textSize="17sp"
tools:text="小米手机" />

线性布局
动态获取线性布局
// 获取屏幕宽度
int screenWidth = getResources().getDisplayMetrics().widthPixels;
// 高度设置为适应屏幕
LinearLayoutCompat.LayoutParams params = new LinearLayoutCompat.LayoutParams(screenWidth / 2, LinearLayout.LayoutParams.WRAP_CONTENT);
线性布局示例
想要通过程序动态控制线性布局宽高,线性布局声明为wrap_content
android:layout_width="wrap_content"
android:layout_height="wrap_content"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ll_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@color/white"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/black"
android:textSize="17sp"
tools:text="小米手机" />
<ImageView
android:id="@+id/iv_thumb"
android:layout_width="180dp"
android:layout_height="150dp"
android:scaleType="fitCenter"
tools:src="@drawable/xiaomi" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="45dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_price"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:gravity="center"
android:textColor="@color/red"
android:textSize="15sp"
tools:text="20" />
<Button
android:id="@+id/btn_add"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center"
android:text="加入购物车"
android:textColor="@color/black"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
线性布局例子-计算器
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="@dimen/hiad_10_dp"
android:text="简单计算器"
android:textSize="18sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@drawable/calculate_shape" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal"
android:padding="@dimen/hiad_5_dp">
<Button
android:id="@+id/clear_entry_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="CE" />
<Button
android:id="@+id/divide_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="÷" />
<Button
android:id="@+id/multiply_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="×" />
<Button
android:id="@+id/clear_btn"
android:layout_width="0dp"
android:textSize="18sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="C" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal"
android:padding="@dimen/hiad_5_dp">
<Button
android:id="@+id/seven_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="7" />
<Button
android:id="@+id/eight_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="8" />
<Button
android:id="@+id/nine_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="9" />
<Button
android:id="@+id/plus_btn"
android:layout_width="0dp"
android:textSize="18sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="+" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal"
android:padding="@dimen/hiad_5_dp">
<Button
android:id="@+id/four_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="4" />
<Button
android:id="@+id/five_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="5" />
<Button
android:id="@+id/six_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="6" />
<Button
android:id="@+id/sub_btn"
android:layout_width="0dp"
android:textSize="18sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="-" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal"
android:padding="@dimen/hiad_5_dp">
<Button
android:id="@+id/one_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="1" />
<Button
android:id="@+id/two_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="2" />
<Button
android:id="@+id/three_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="3" />
<ImageButton
android:background="@drawable/sqrt_pic"
android:id="@+id/tk_sqrt_btn"
android:layout_width="0dp"
android:textSize="18sp"
android:layout_height="40dp"
android:layout_weight="1"
android:text="-" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal"
android:padding="@dimen/hiad_5_dp">
<Button
android:id="@+id/zero_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:textSize="18sp"
android:text="0" />
<Button
android:id="@+id/point_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="." />
<Button
android:id="@+id/equal_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="18sp"
android:text="=" />
</LinearLayout>
</LinearLayout>
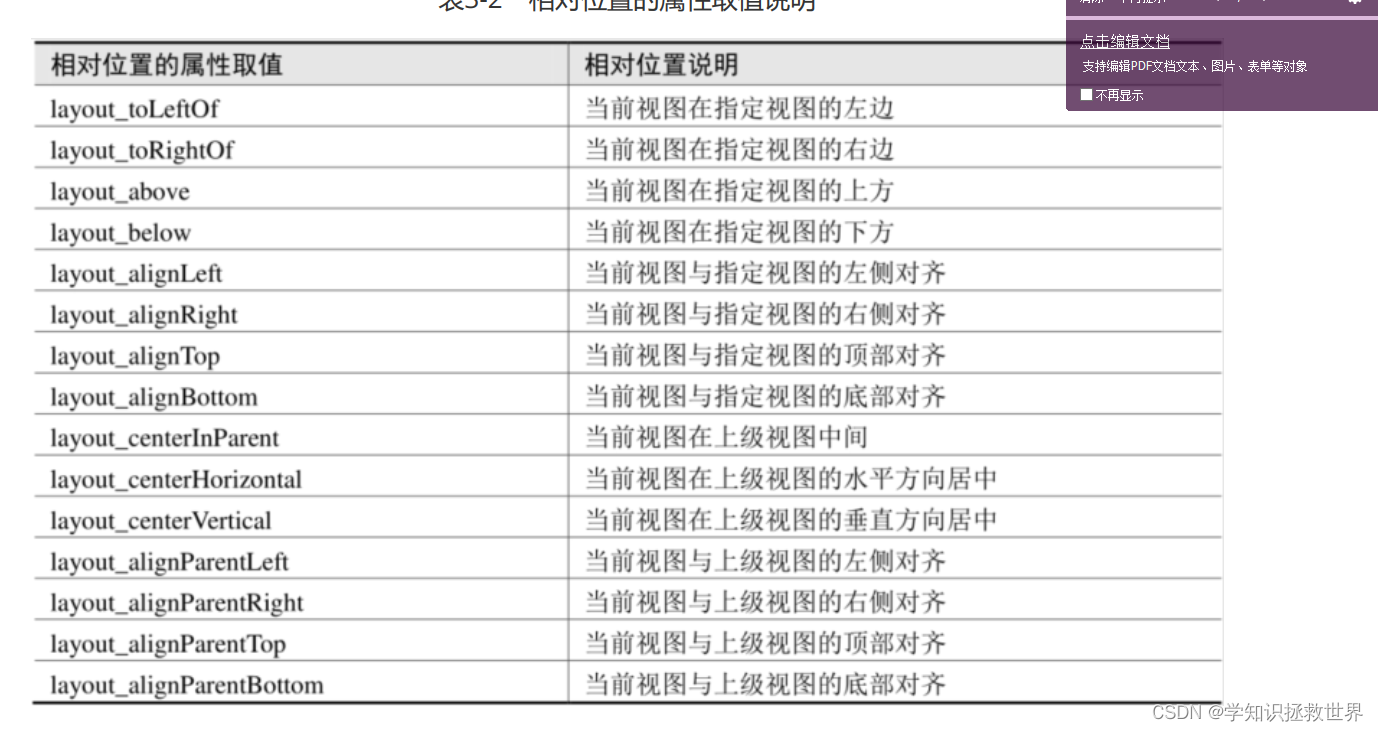
RelativeLayout 相对布局
相对布局的下级视图位置则由其他视图决定。相对布局名为RelativeLayout,因为下级视图的位置是相对位置,所以得有具体的参照物才能确定最终位置。如果不设定下级视图的参照物,那么下级视图默认显示在RelativeLayout内部的左上角。
用于确定下级视图位置的参照物分两种,一种是与该视图自身平级的视图;另一种是该视图的上级视图
























 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










