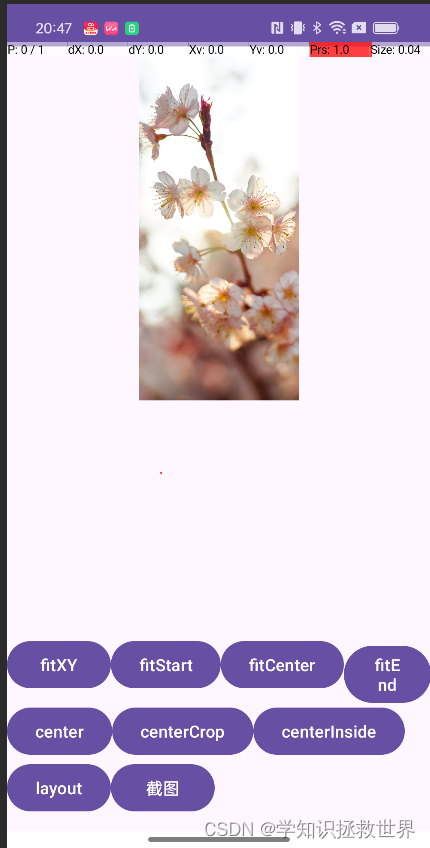
实现效果
截图前

截图后

代码
package cn.jj.huaweiad;
import android.annotation.SuppressLint;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import androidx.appcompat.app.AppCompatActivity;
import cn.jj.sdkcomtools.utils.LogUtils;
public class ImageViewActivity extends AppCompatActivity {
private static final String TAG = "JJWorld.ImageViewActivity";
private ImageView imageViewTest;
private Button fitXYBtn;
private Button fitStartBtn;
private Button fitCenterBtn;
private Button fitEndBtn;
private Button centerBtn;
private Button centerCropBtn;
private Button centerInsideBtn;
private Button mfitXYBtn;
private Button layout;
private ViewGroup rootView;
private ViewGroup rootView1;
private LinearLayout mRootLayout;
private ImageView captureImageView;
private Button captureBtn;
private Handler mHandler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_view);
rootView = (ViewGroup) findViewById(android.R.id.content);
initView();
imageViewTest.setImageResource(R.drawable.tk_huawei_ad_splash_slogan_portait);
printAllViewsInLayout((ViewGroup) findViewById(android.R.id.content), 0);
mHandler = new Handler();
rootView.setDrawingCacheEnabled(true);
}
@SuppressLint("LongLogTag")
private void printAllViewsInLayout(ViewGroup layout, int level) {
int childCount = layout.getChildCount();
for (int i = 0; i < childCount; i++) {
View childView = layout.getChildAt(i);
Log.d(TAG, "View level:" + level + ", index " + i + ": " + childView.getClass().getSimpleName());
// 如果子视图是ViewGroup,则递归地打印其子视图
if (childView instanceof ViewGroup) {
printAllViewsInLayout((ViewGroup) childView, level + 1);
}
}
}
private void initView() {
imageViewTest = (ImageView) findViewById(R.id.image_view_test);
fitXYBtn = (Button) findViewById(R.id.fitXY_btn);
fitXYBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageViewTest.setScaleType(ImageView.ScaleType.FIT_XY);
}
});
fitStartBtn = (Button) findViewById(R.id.fitStart_btn);
fitStartBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageViewTest.setScaleType(ImageView.ScaleType.FIT_START);
}
});
fitCenterBtn = (Button) findViewById(R.id.fitCenter_btn);
fitCenterBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageViewTest.setScaleType(ImageView.ScaleType.FIT_CENTER);
}
});
fitEndBtn = (Button) findViewById(R.id.fitEnd_btn);
fitEndBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageViewTest.setScaleType(ImageView.ScaleType.FIT_END);
}
});
centerBtn = (Button) findViewById(R.id.center_btn);
centerBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageViewTest.setScaleType(ImageView.ScaleType.CENTER);
}
});
centerCropBtn = (Button) findViewById(R.id.centerCrop_btn);
centerCropBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageViewTest.setScaleType(ImageView.ScaleType.CENTER_CROP);
}
});
centerInsideBtn = (Button) findViewById(R.id.centerInside_btn);
centerInsideBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageViewTest.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
}
});
layout = (Button) findViewById(R.id.layout);
layout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
rootView.removeAllViews();
LogUtils.logI(TAG,"---------------------------");
FrameLayout newRootView = new FrameLayout(ImageViewActivity.this);
setContentView(newRootView);
printAllViewsInLayout((ViewGroup) findViewById(android.R.id.content), 0);
}
});
mRootLayout = (LinearLayout) findViewById(R.id.m_root_layout);
captureImageView = (ImageView) findViewById(R.id.capture_image_view);
captureBtn = (Button) findViewById(R.id.capture_btn);
captureBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Bitmap bitmap = rootView.getDrawingCache();
captureImageView.setImageBitmap(bitmap);
mHandler.postDelayed(mRunnable,200);
}
});
}
private Runnable mRunnable = new Runnable(){
@Override
public void run() {
rootView.setDrawingCacheEnabled(false);
rootView.setDrawingCacheEnabled(true);
}
};
}
xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/m_root_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/image_view_test"
android:layout_width="match_parent"
android:layout_height="300dp" />
<ImageView
android:id="@+id/capture_image_view"
android:layout_width="match_parent"
android:layout_height="200dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/fitXY_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fitXY" />
<Button
android:id="@+id/fitStart_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fitStart" />
<Button
android:id="@+id/fitCenter_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fitCenter" />
<Button
android:id="@+id/fitEnd_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fitEnd" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/center_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="center" />
<Button
android:id="@+id/centerCrop_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="centerCrop" />
<Button
android:id="@+id/centerInside_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="centerInside" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="layout" />
<Button
android:id="@+id/capture_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="截图" />
</LinearLayout>
</LinearLayout>
日志
应用启动,点击layout日志如下:
2024-03-28 20:54:08.051 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:0, index 0: LinearLayout
2024-03-28 20:54:08.051 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:1, index 0: AppCompatImageView
2024-03-28 20:54:08.051 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:1, index 1: AppCompatImageView
2024-03-28 20:54:08.051 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:1, index 2: LinearLayout
2024-03-28 20:54:08.051 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:2, index 0: MaterialButton
2024-03-28 20:54:08.051 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:2, index 1: MaterialButton
2024-03-28 20:54:08.051 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:2, index 2: MaterialButton
2024-03-28 20:54:08.051 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:2, index 3: MaterialButton
2024-03-28 20:54:08.052 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:1, index 3: LinearLayout
2024-03-28 20:54:08.052 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:2, index 0: MaterialButton
2024-03-28 20:54:08.052 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:2, index 1: MaterialButton
2024-03-28 20:54:08.052 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:2, index 2: MaterialButton
2024-03-28 20:54:08.052 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:1, index 4: LinearLayout
2024-03-28 20:54:08.052 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:2, index 0: MaterialButton
2024-03-28 20:54:08.052 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:2, index 1: MaterialButton
2024-03-28 20:54:14.092 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad I ---------------------------
2024-03-28 20:54:14.093 3772-3772 JJWorld.Im...ewActivity cn.jj.huaweiad D View level:0, index 0: FrameLayout
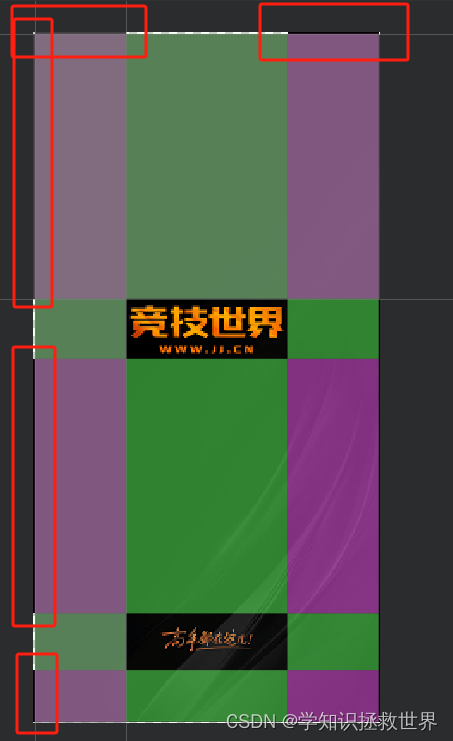
.9.png
黑色区域标识可拉伸

























 864
864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










