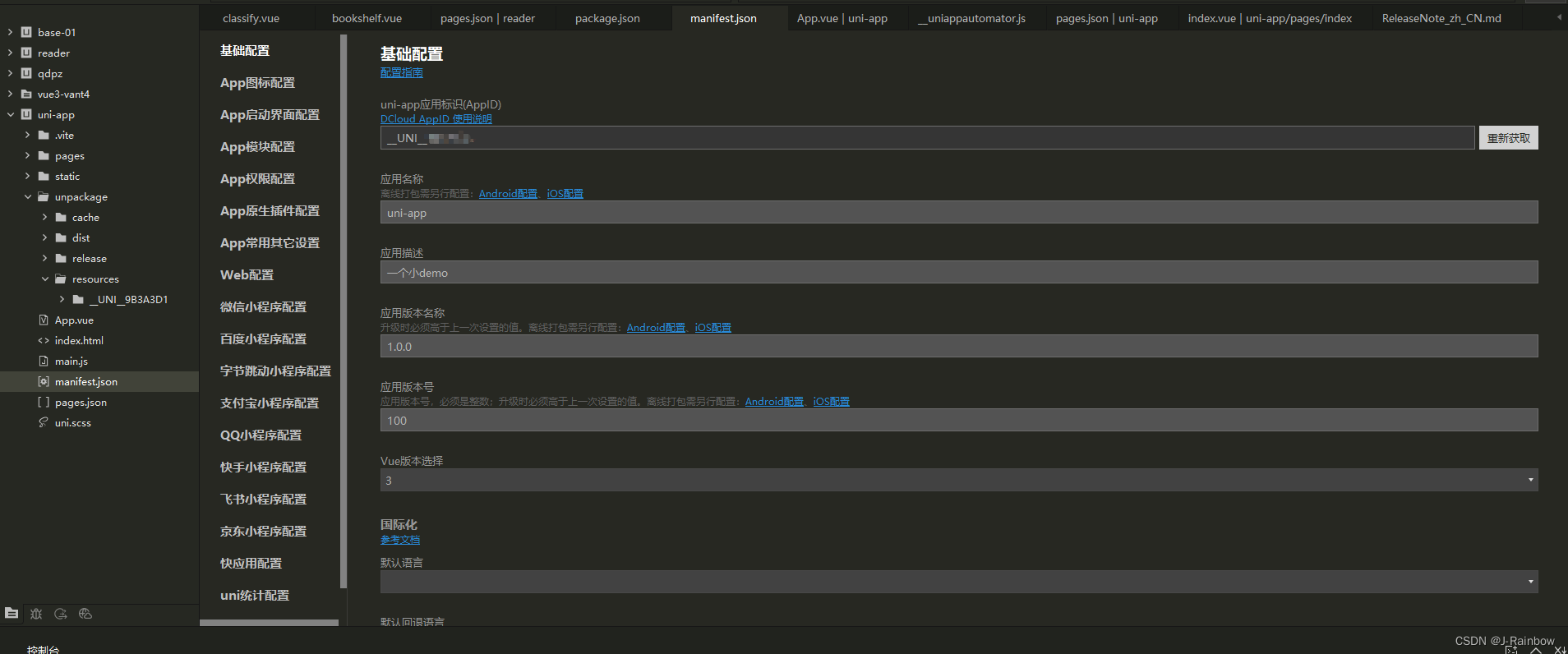
一、在HBuilder中创建uni-app项目并获取AppID

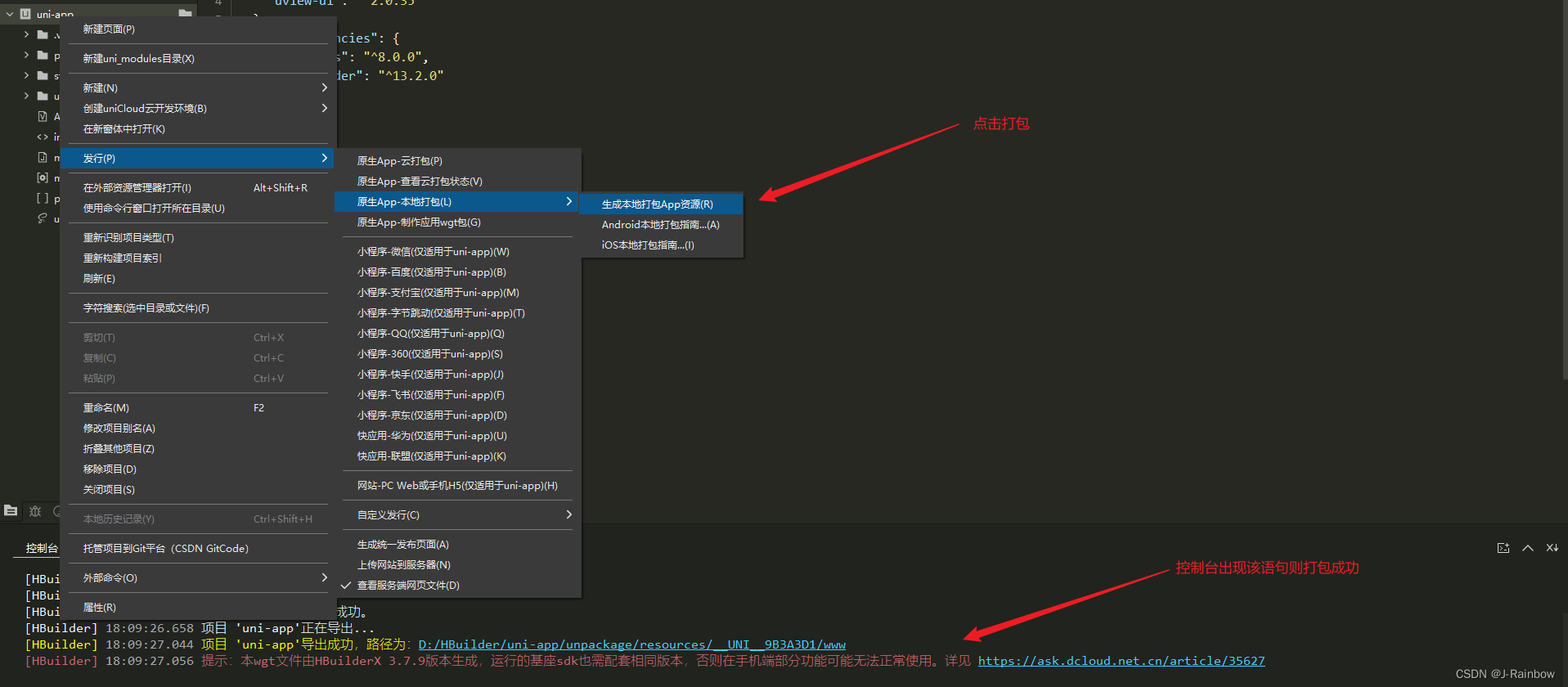
二、打包

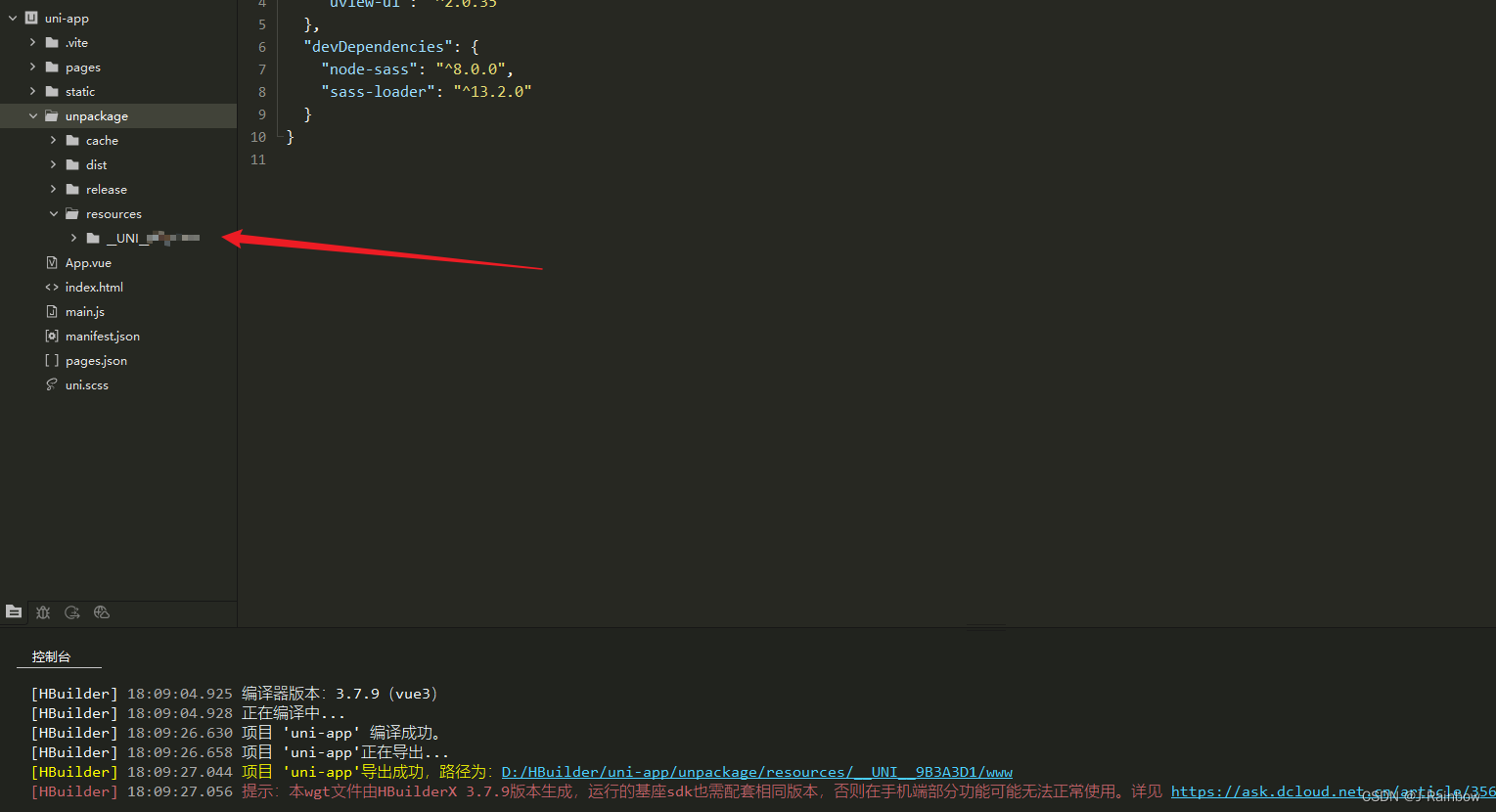
打包成功之后会出现资源文件(改资源文件后续需复制到Android Studio的项目中)

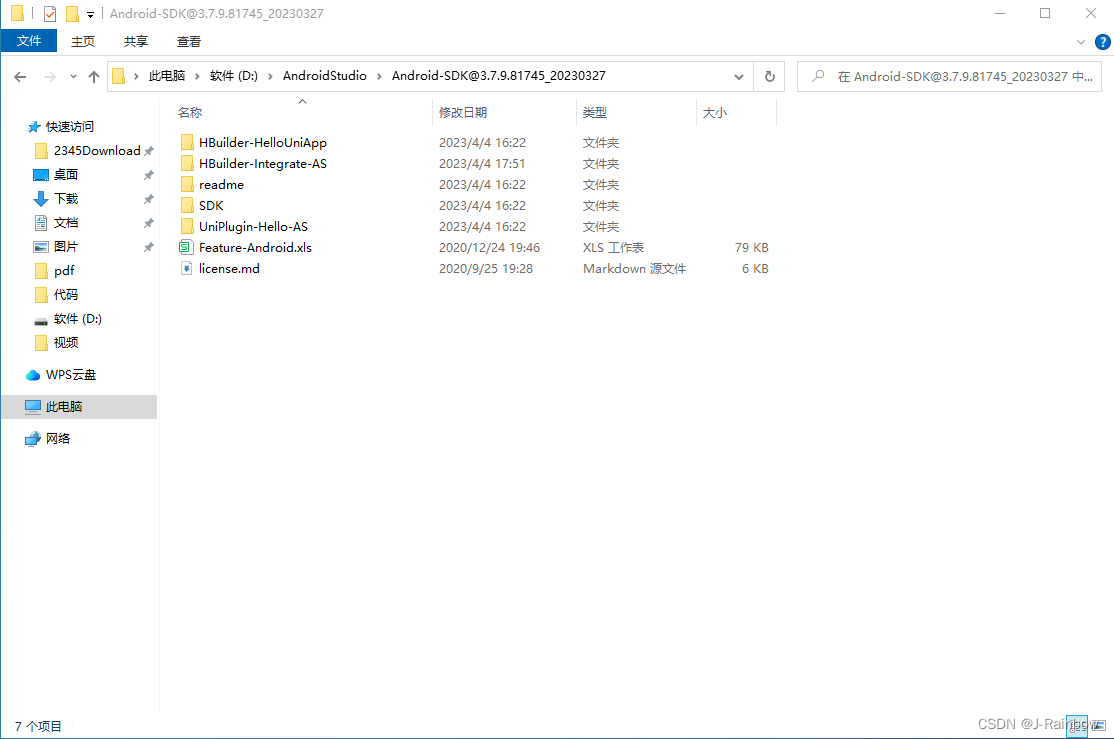
三、下载Android Studio和Android 离线SDK
Android 离线SDK下载好之后会得到该目录
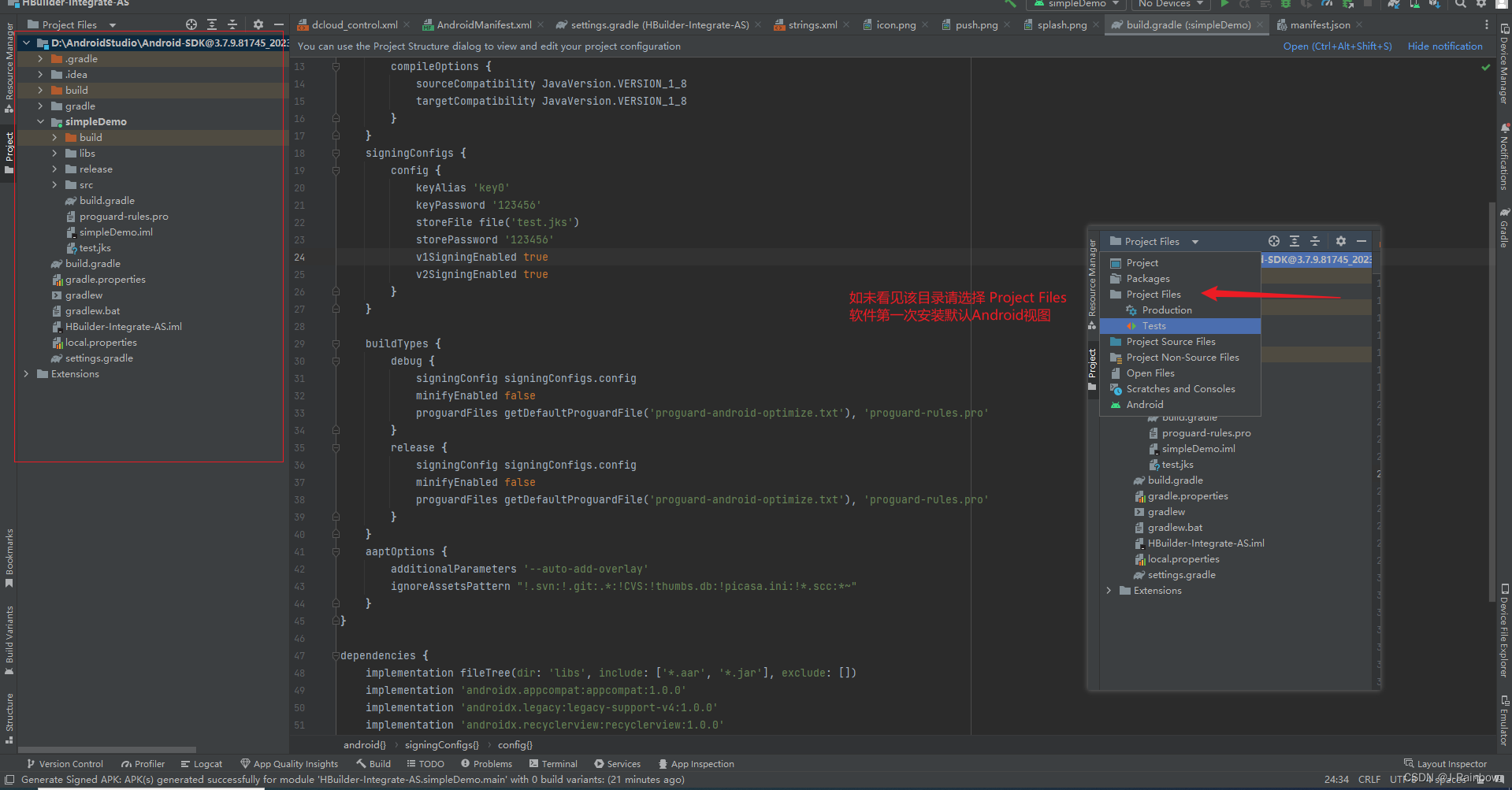
将 HBuilder-Integrate-AS导入Android Studio中

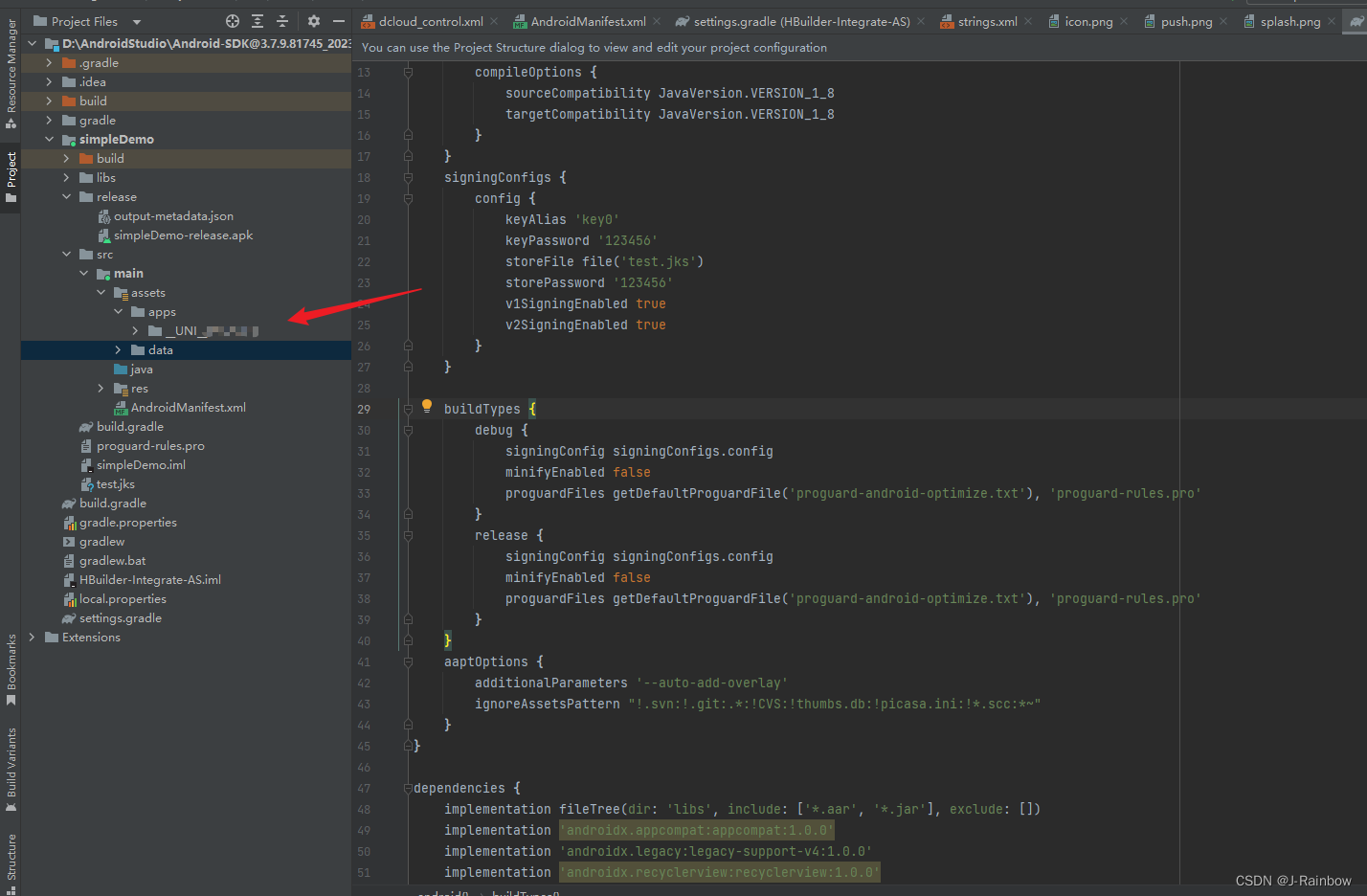
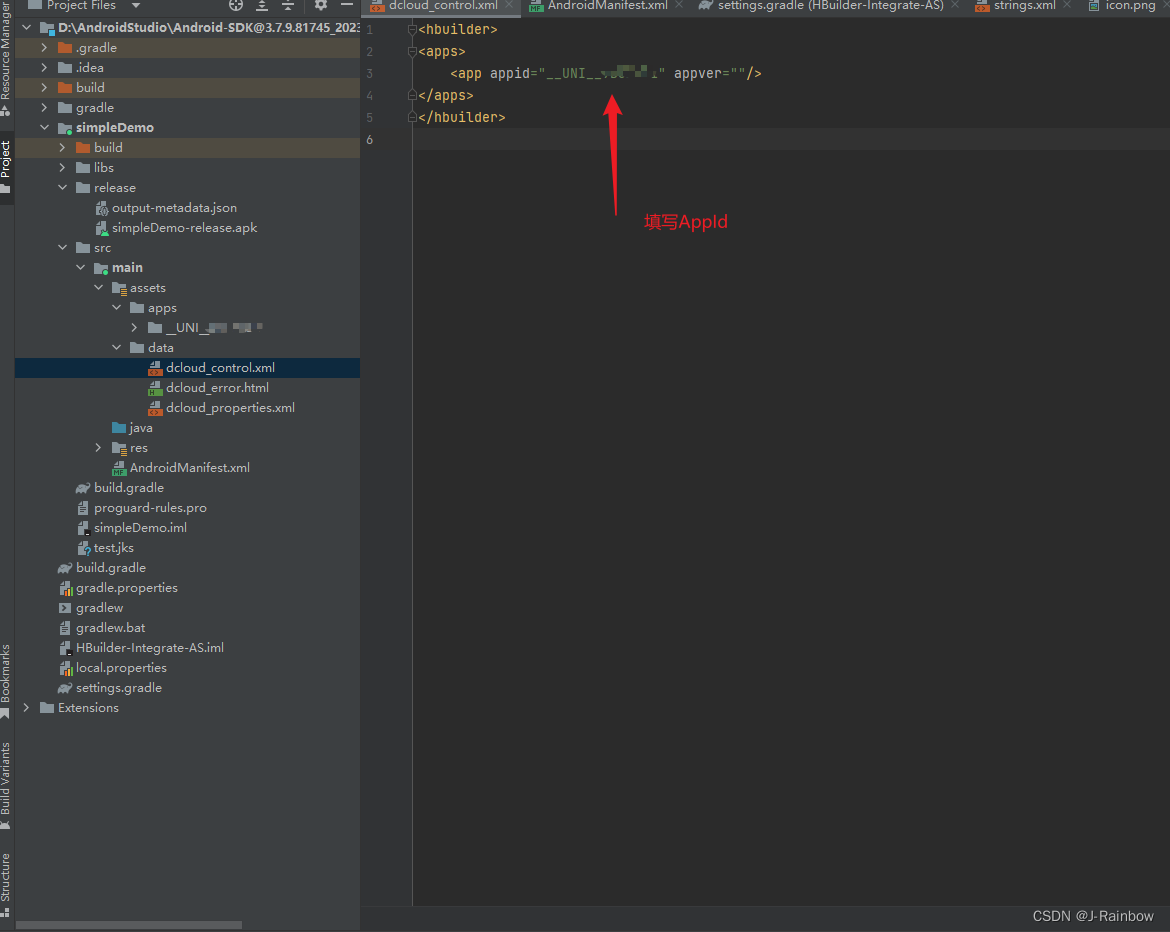
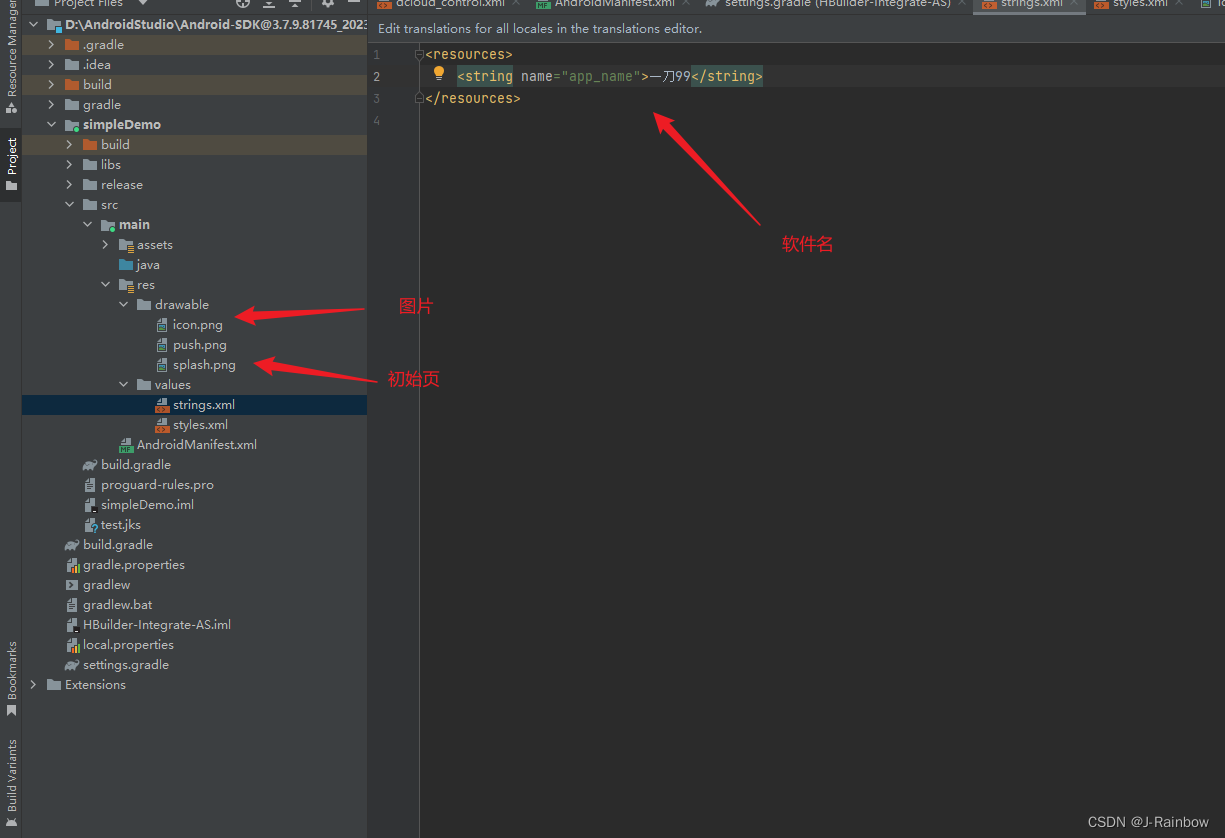
四、将HBuilder中打包的资源复制到Android Studio中
需将先项目的删除掉,然后复制我们的进去

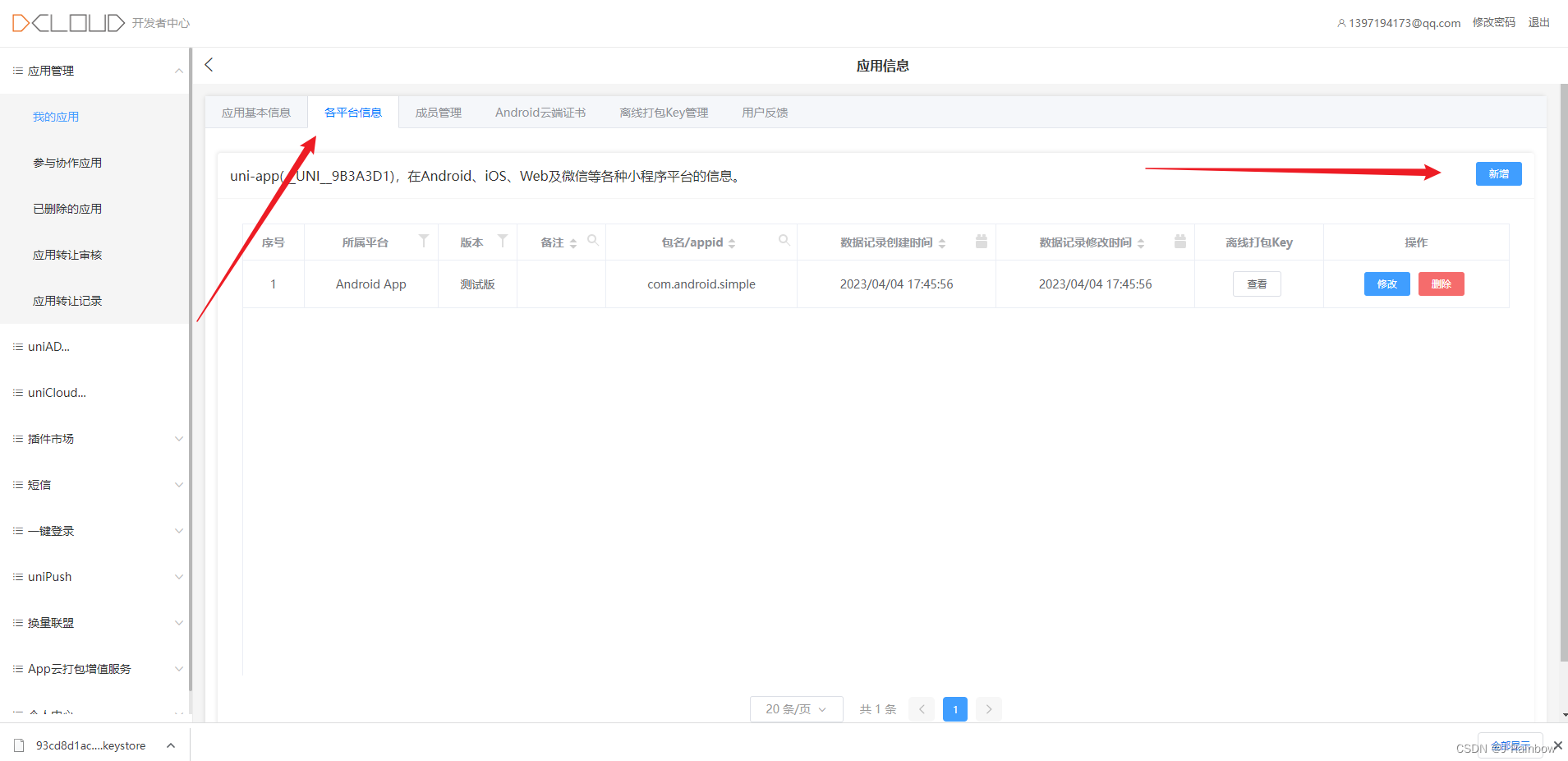
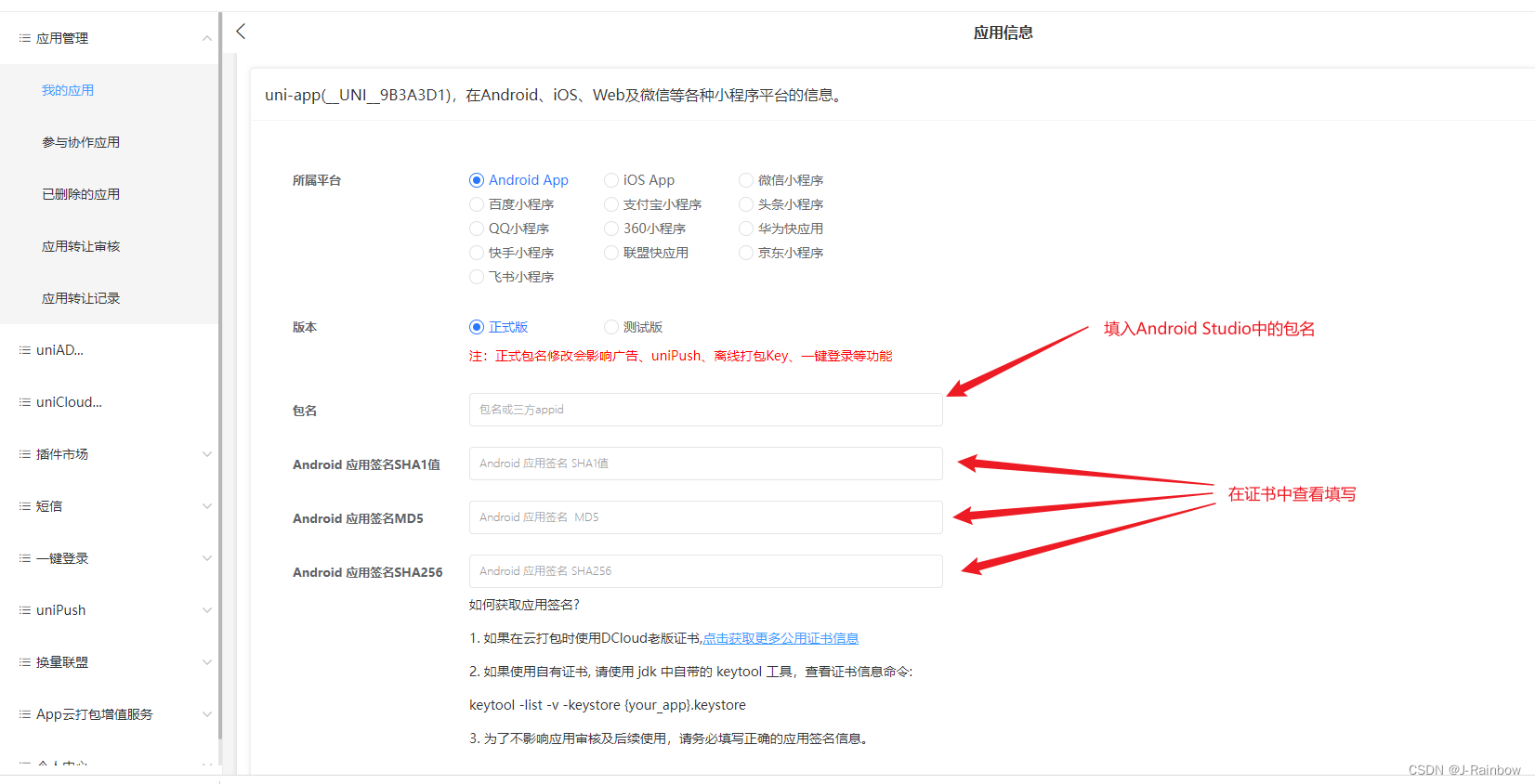
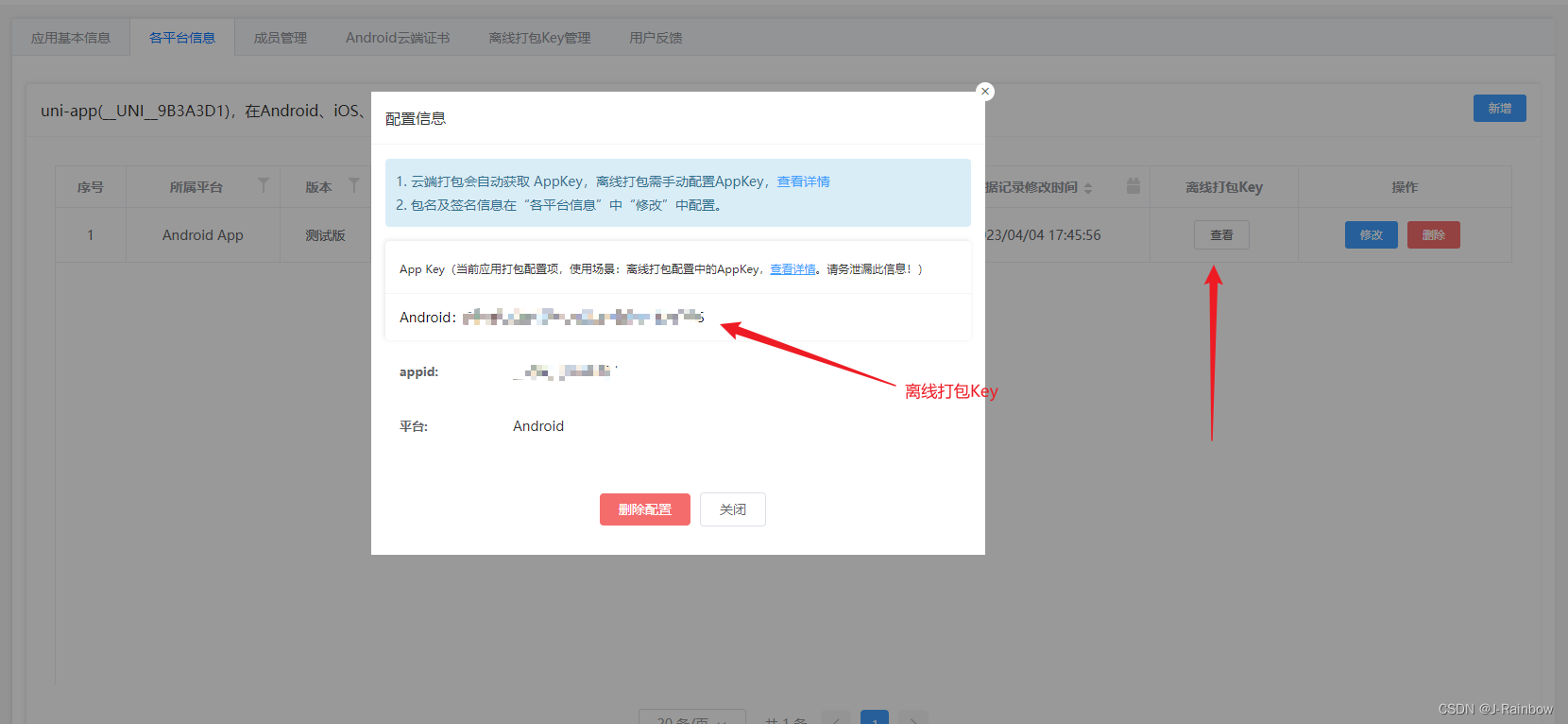
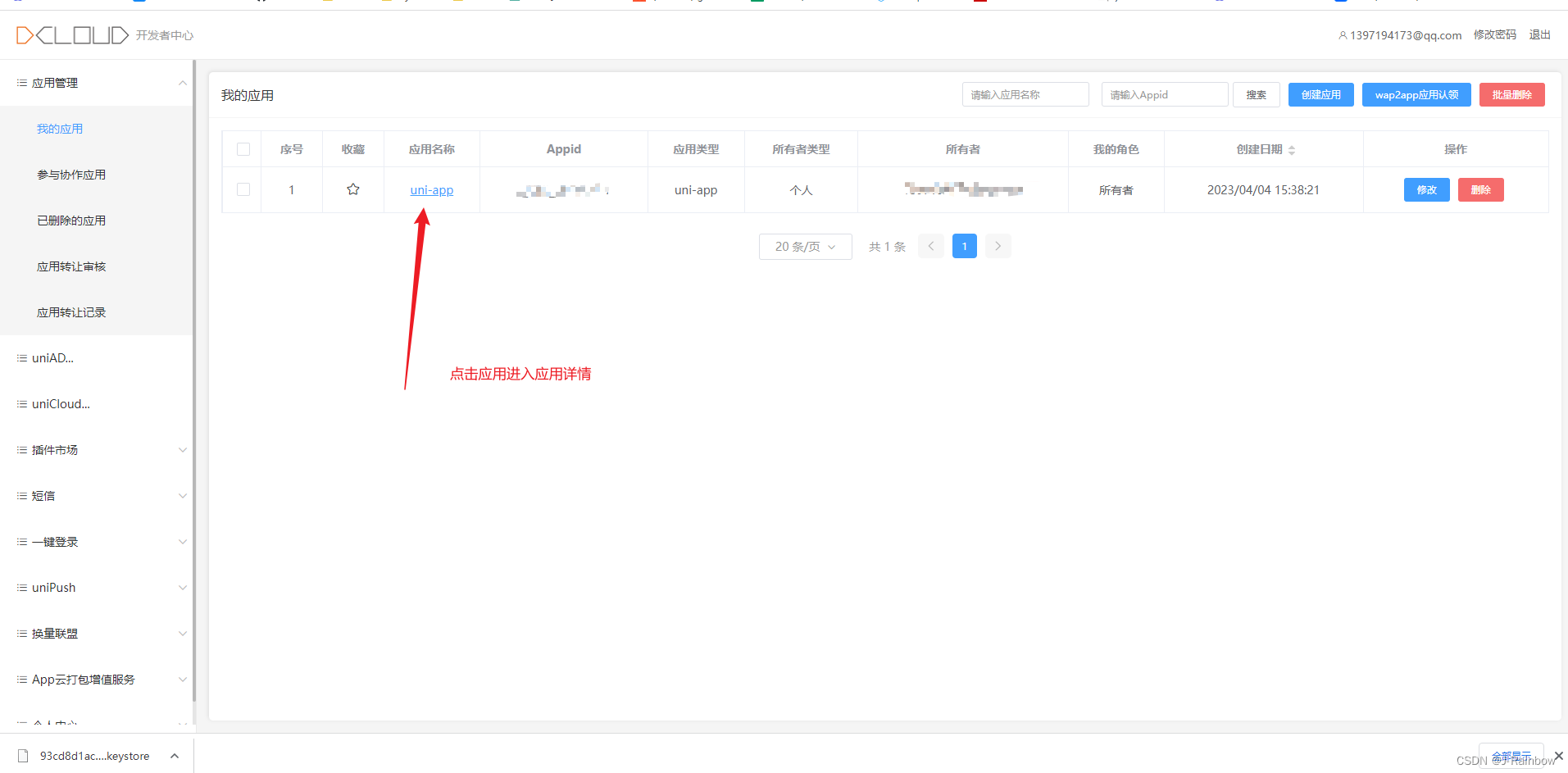
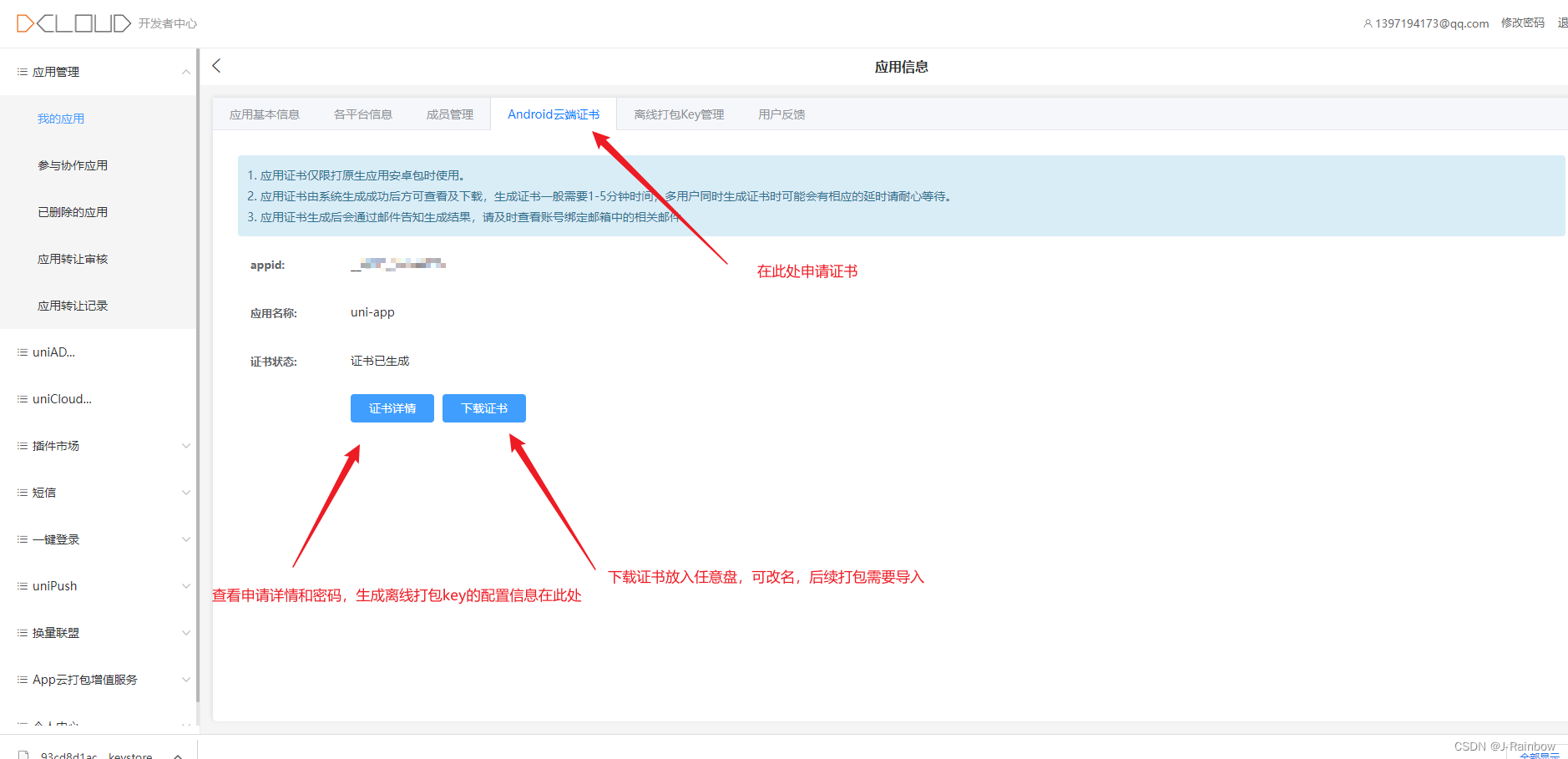
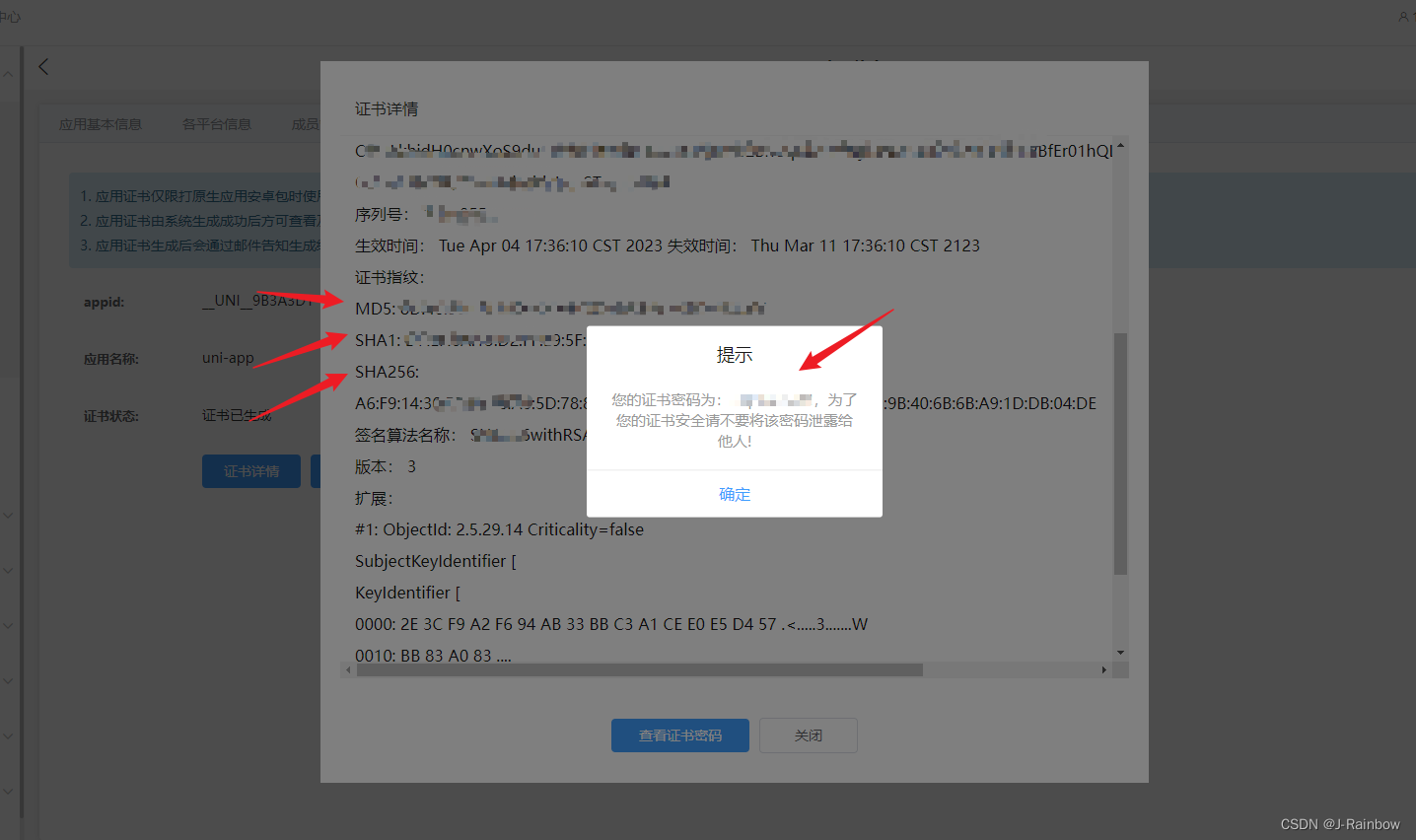
五、申请离线打包Key和密钥


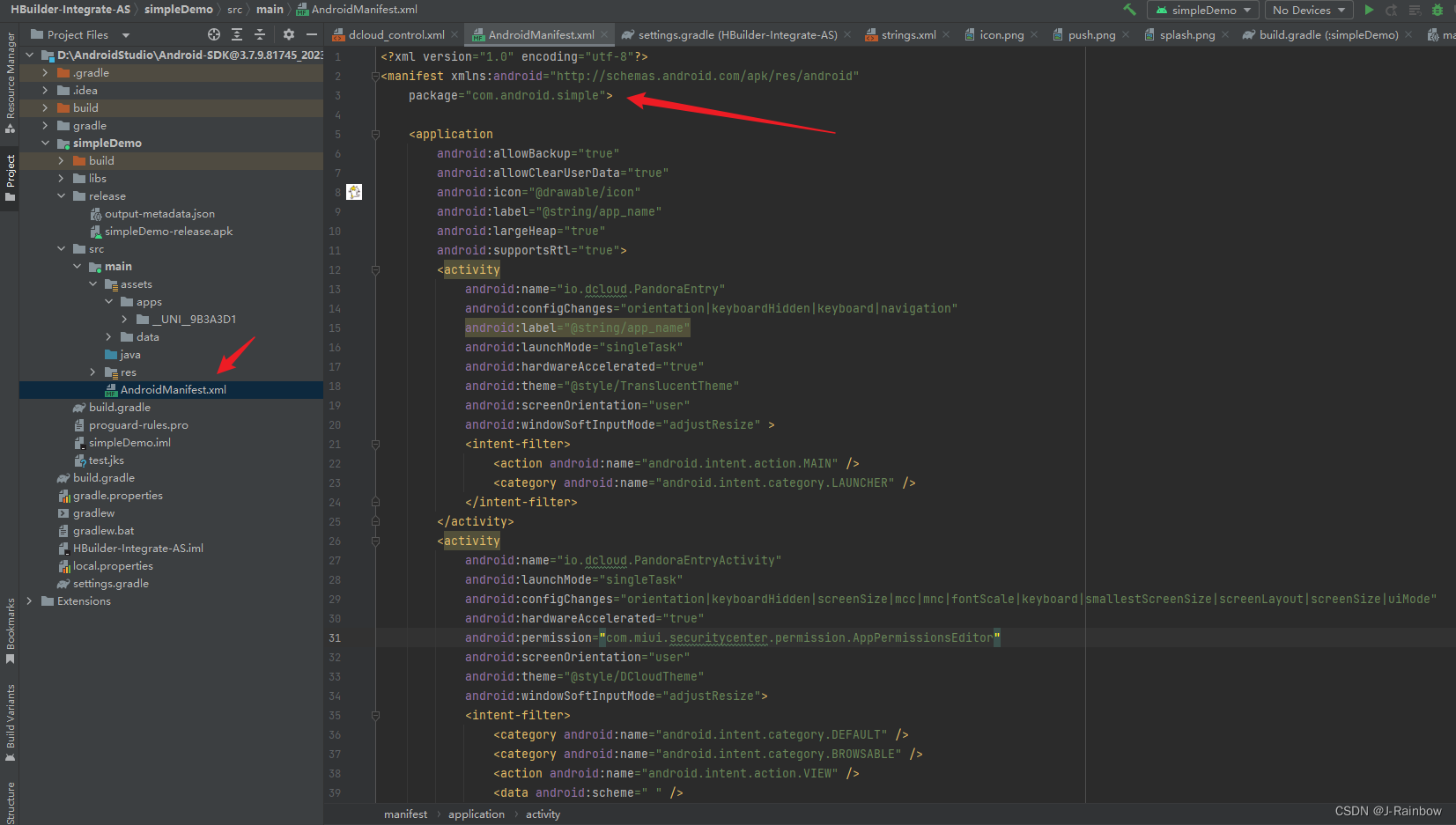
此包名填入申请的离线Key的包名中

创建成功之后申请离线打包key

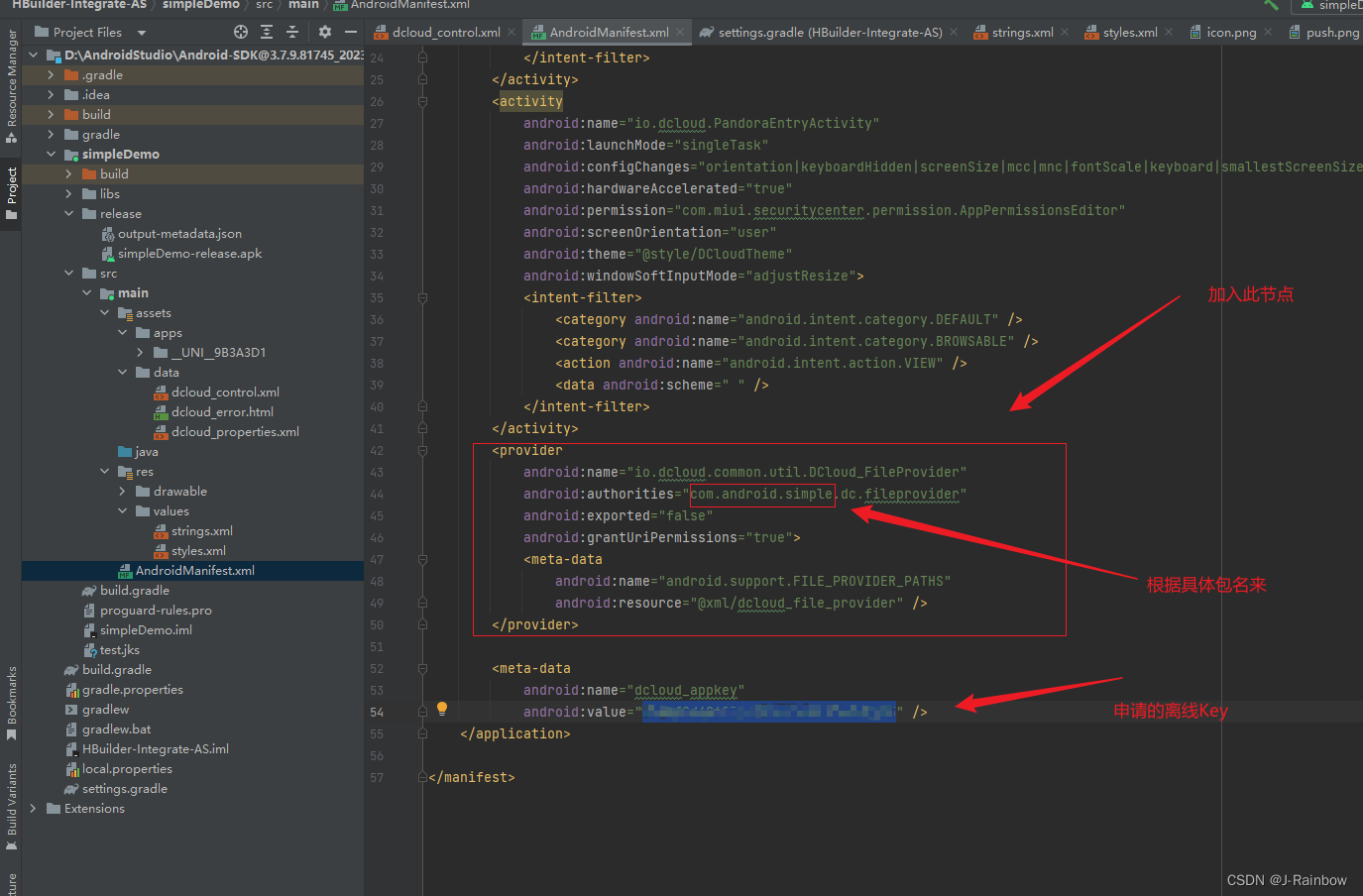
六、修改配置信息

<provider android:name="io.dcloud.common.util.DCloud_FileProvider" android:authorities="com.android.simple.dc.fileprovider" android:exported="false" android:grantUriPermissions="true"> <meta-data android:name="android.support.FILE_PROVIDER_PATHS" android:resource="@xml/dcloud_file_provider" /> </provider>

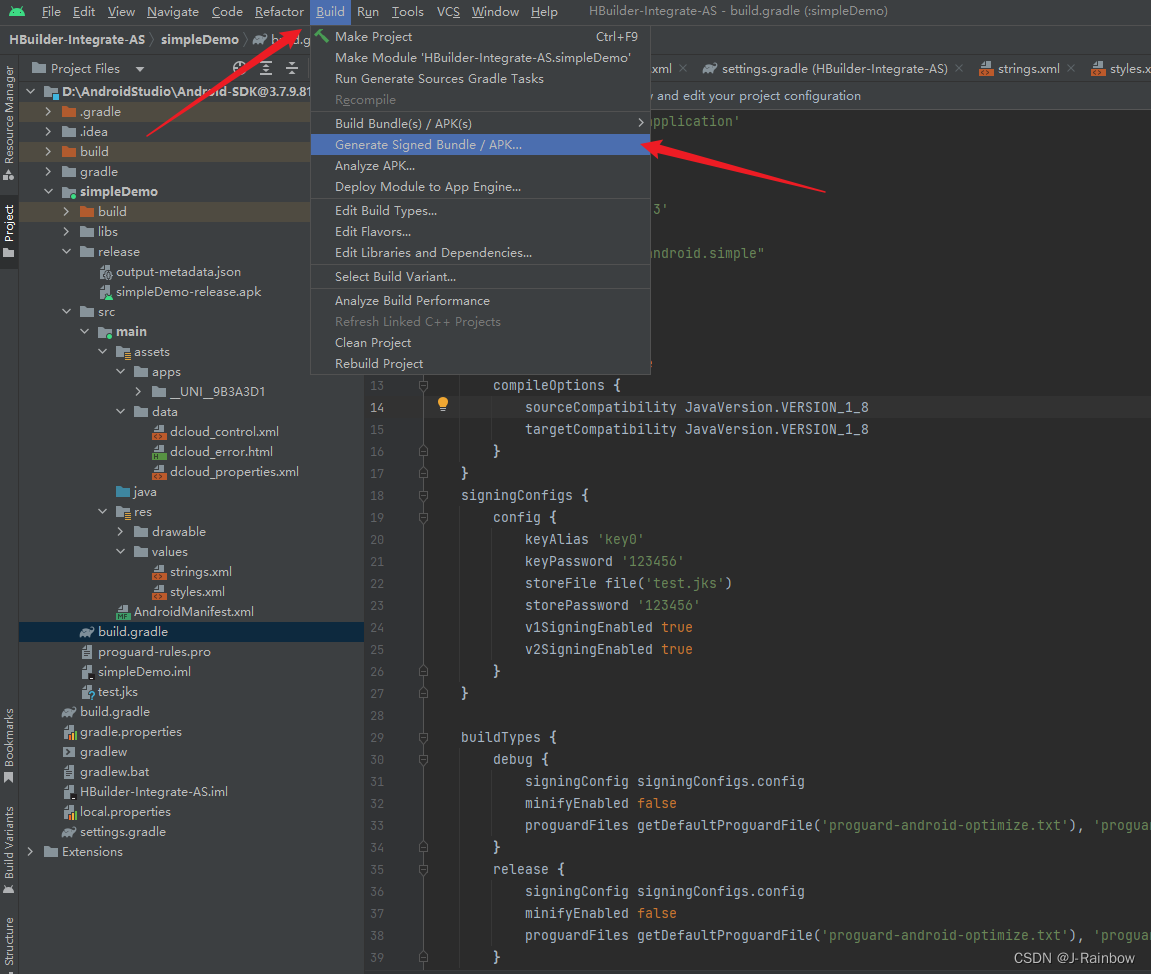
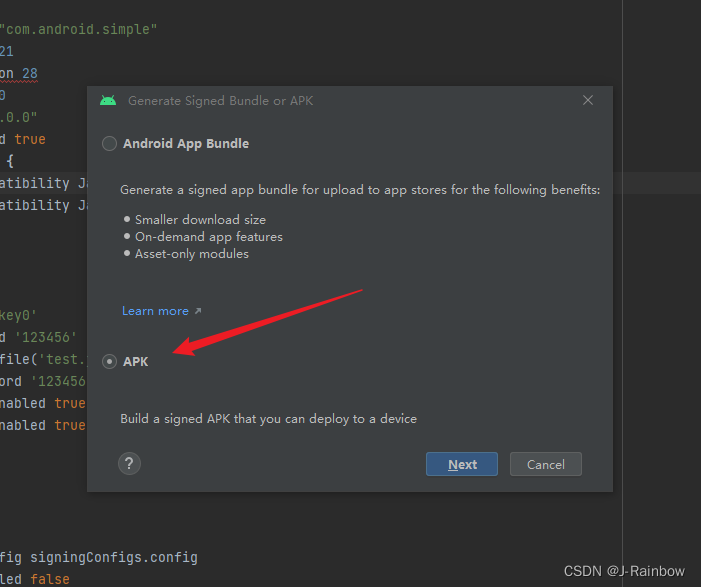
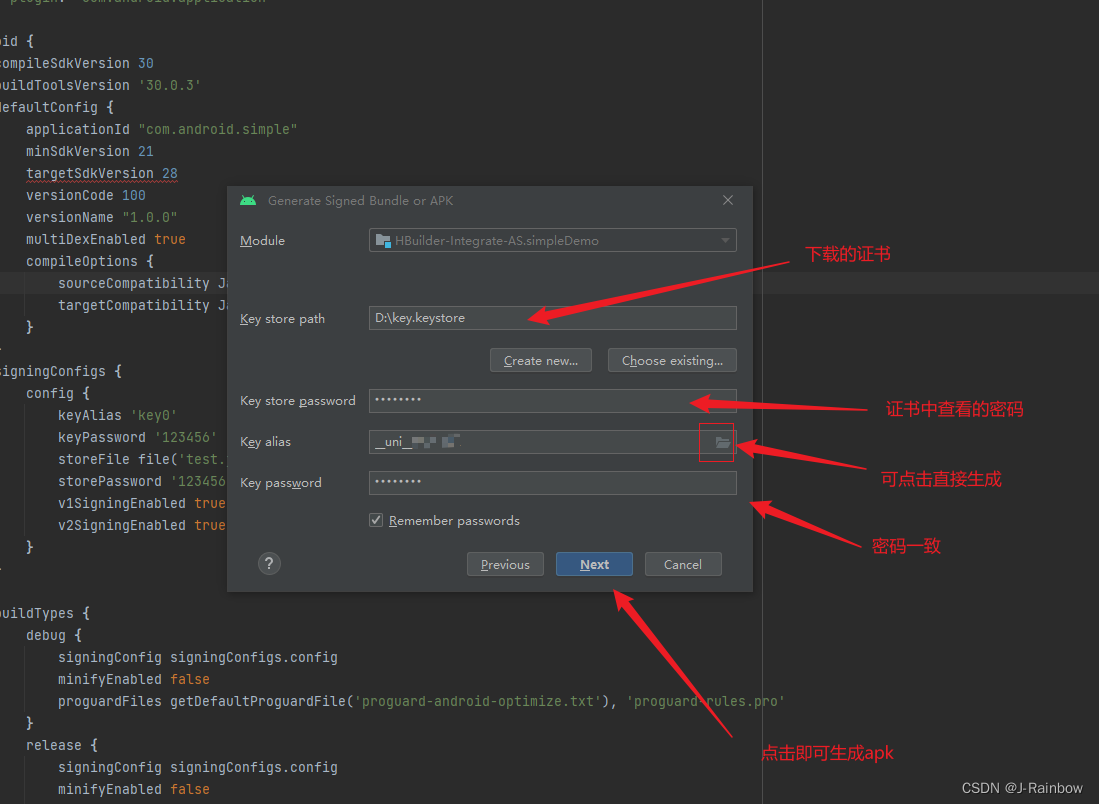
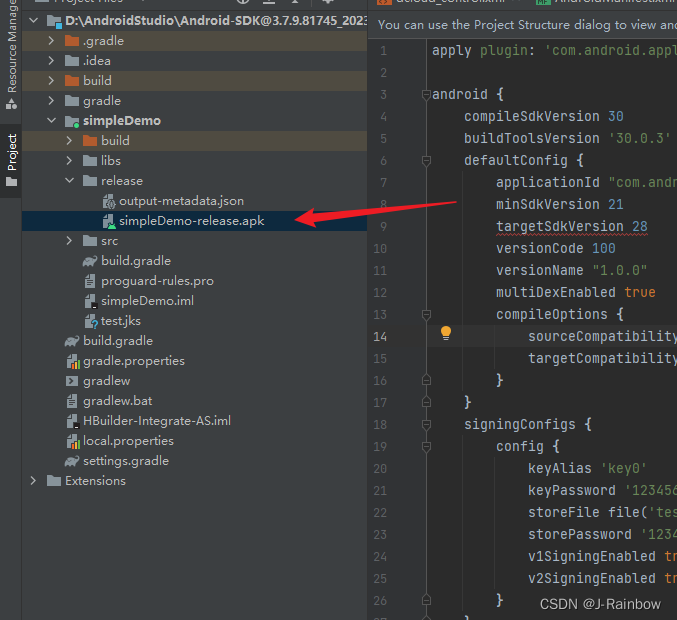
七、开始生成APK



生成的APK直接发送到手机即可安装

八、其他配置信息



























 1551
1551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








