Axure如何调起浏览器的打印功能
答:javascript:window.print(); 不明白的继续往下看

应用场景:
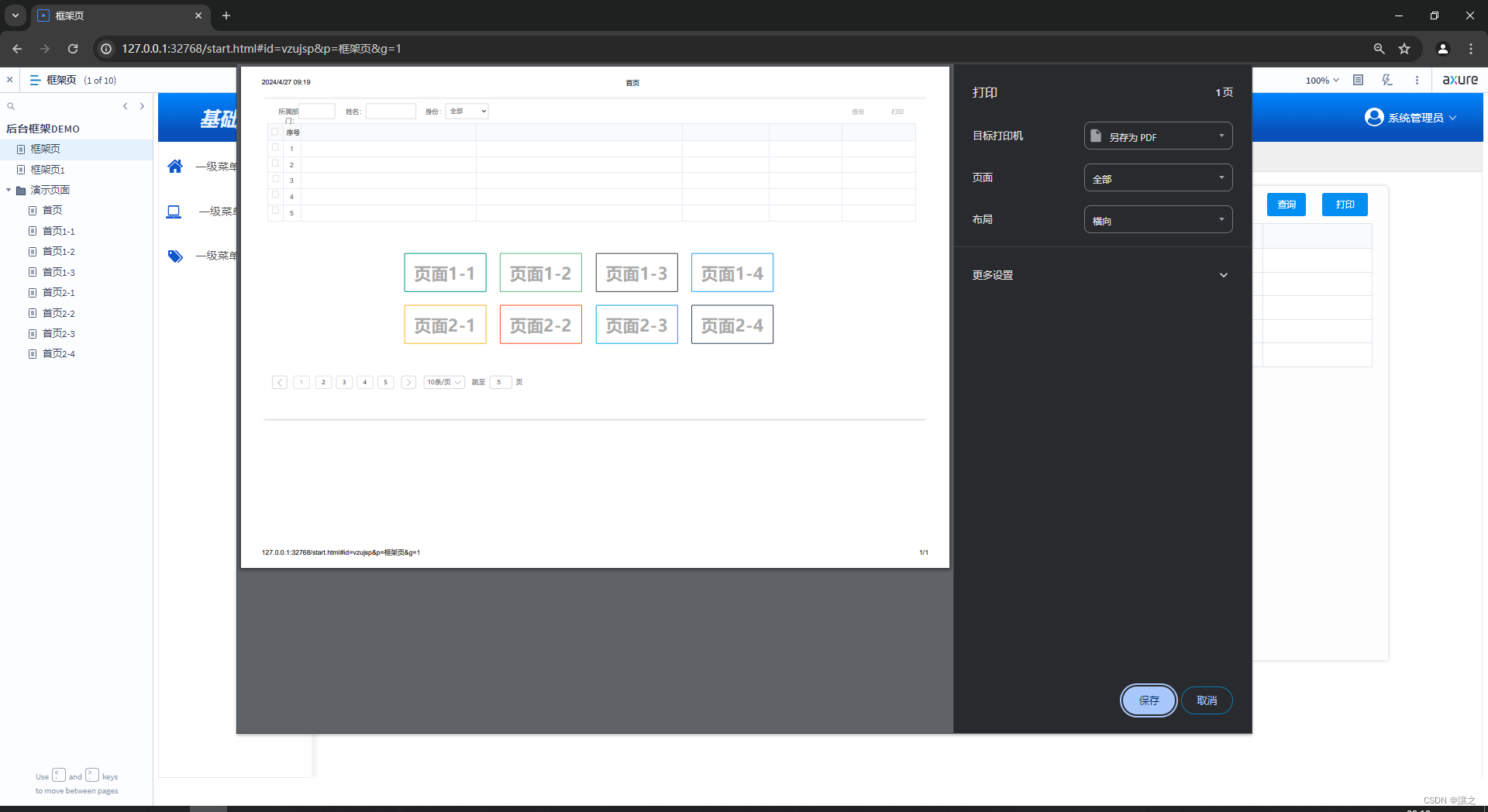
- 原型设计中,页面上的打印按钮,需要模拟操作演示,需要点击指定的按钮时,唤起浏览器的打印功能(打印是打印的整个页面)
问题:
- Axure自带的功能其实仅支持在rp软件内打印,或者在预览的时候点击浏览器的打印功能进行打印;
从Axure中提供的功能中,无法通过直接配置实现;
解决方法:
- 解决的方式很简单,其实只要是熟练使用Axure和稍微懂点JavaScript就可以搞定;
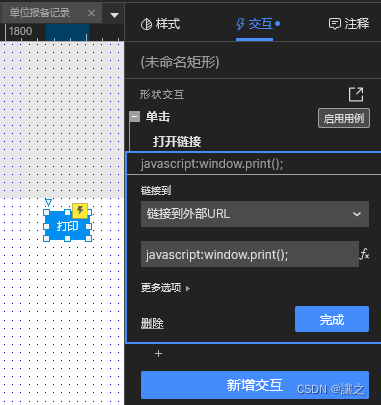
- 1、设计一个按钮;
- 2、按钮上添加交互事件:
单击时 > 打开链接 > 链接到外部URL > 链接地址填写 javascript:window.print();

注释:
- 其实在JS中,调起浏览器的打印功能就是 window.print();
特别简单,但是在设计原型的时候,经常会被Axure内的配置功能给限制,所以只能通过JS来实现了;不仅限于这个功能,其实Axure中通过这样的方式,能实现很多JS中的函数,简单些的如:
alert(); (提示弹窗)
javascript:alert(‘提示信息...’);
confirm(); (询问弹窗)
javascript:confirm(‘询问信息...?’);
这些都是通过JS调用的浏览器自带的功能,在设计时就不需要再对这些再去专门设计一堆组件了






















 2664
2664

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








