<template>
<div id="SendParams">
{{$route.params.mypage}}是获取的数据
</div>
</template>
<script>
export default {
name: "SendParams",
data() {
return {
page:$route.params.mypage
}
}
}
</script>
<style scoped>
</style>
这里依然是经典的vue组件的三大块,template代表组件的html,script代表JS,style代表css样式,但是这里的style上的一个scoped属性是什么意思呢?
<style>
span{
border: 1px solid red;
}
</style>
<style scoped>
span{
border: 1px solid red;
}
</style>
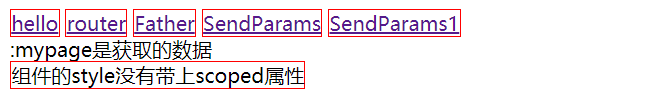
没带上scoped属性

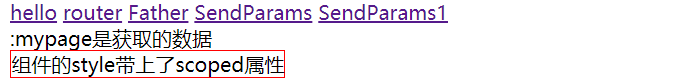
带上了scoped属性

可以看到带上scoped属性的组件中加的css样式是不是影响到父组件的样式的。反之则会对父组件也产生影响。
<template>
<div id="app">
<span><router-link to="/MyHello">hello</router-link></span>
<span><router-link to="/MyRouter">router</router-link></span>
<span><router-link to="/Father">Father</router-link></span>
<span><router-link to="/SendParams/:mypage">SendParams</router-link></span>
<span><router-link to="/SendParams1/:mypage">SendParams1</router-link></span>
<router-view></router-view>
</div>
</template>






















 5035
5035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








