布局视图(Layout View)
1.默认约定的布局视图名字是_Layout.cshtml
2.布局视图是Razor视图
3.可以将控制器视图设置为在布局视图内的特定位置显示
默认
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
有了布局视图,即可不需要<!DOCTHPE html> 、 和 ,还有 以及它们对应的结束标记等,在对应页面顶部引入
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
视图起始页(_ViewStart.cshtml)
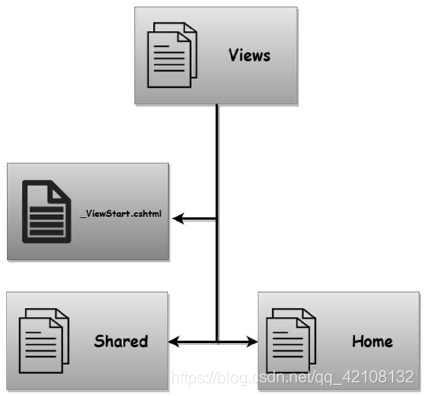
MVC 中的 Razor 视图引擎有一个约定,就是在渲染单个控制器视图前,会优先查找名称为 _ViewStart.cshtml 的文件,并执行该文件中的代码,如图

遵守单一原则,HTML代码交给布局页和普通页面输出,主要用于去除各个视图代码块中的重复代码,例如把布局视图引入到视图初始页中
_ViewStart.cshtml的运行机制
1.当MVC框架中的Razor开始渲染视图前,会递归检查文件夹结构层次中是否存在ViewStart文件
2.已将 _ViewStart 直接放入了 Views 文件夹中。这将影响 Views 文件夹内的所有文件夹中的所有视图以及 Home 文件夹内的视图以及 Shared 文件夹以及将来可能添加的其它任何控制器文件夹
3.如果我们使用 ViewStart 并将其 仅 放置在 Home 文件夹中,那么只有在 Home 文件夹中的视图被渲染时才会执行这一小段代码
4.我们甚至可以拥有多个 ViewStart 文件,因此我们可以在 Views 文件夹中的 ViewStart.cshtml 中设置所有视图的布局视图
5.如果我们想要改变 Home 文件夹中所有视图的默认设置,可以在 Home 文件夹中设置另一个 ViewStart,将布局设置为其它内容
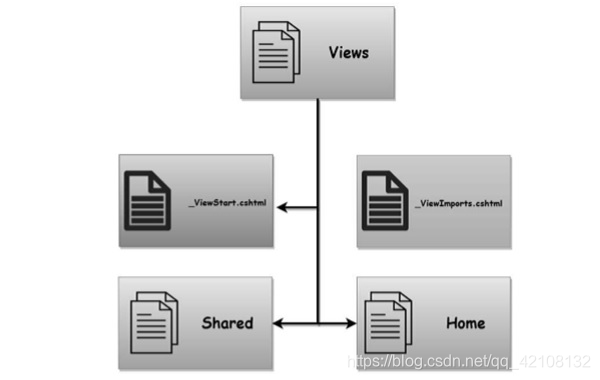
视图导入(View Import)
是另外一种Razor在渲染任何其它视图前会查找的视图,视图导入文件名为_ViewImports.cshtml

如果某个文件夹下的大部分视图都会使用到某个命名空间,那么我们可以在视图导入中使用一次 @using 导入即可,而不是在每个视图中使用 @using 指令分别导入或者输入全限定类名
标签助手
标签助手允许服务器端代码 ( 也就是 C# 代码) 参与到 Razor 文件中创建和渲染 HTML 元素
HTML 助手
一般情况下,在视图中我们都更喜欢类 HTML 语法,也就是 XML 语法,而 Razor 也支持另外一种 HTML 助手,也就是 XML 语法的标签助手,这种助手直接在原来的 HTML 基础上添加一些 asp- 开头的属性来生成 HTML 标签





 本文深入探讨了MVC框架中布局视图(LayoutView)与视图起始页(_ViewStart.cshtml)的工作原理及应用技巧。讲解了如何通过布局视图统一页面样式,以及视图起始页如何帮助减少代码重复,提高开发效率。
本文深入探讨了MVC框架中布局视图(LayoutView)与视图起始页(_ViewStart.cshtml)的工作原理及应用技巧。讲解了如何通过布局视图统一页面样式,以及视图起始页如何帮助减少代码重复,提高开发效率。
















 1351
1351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








