1.安装dat.gui依赖
npm install dat.gui2.在你的js内部引用
import * as dat from 'dat.gui'3.添加dat.gui面板
const gui = new dat.GUI()这里也可以对面板进行一些个人设置啦,如面板的大小,或者初始化的时候是否显示
4.对场景内的物体进行一些简单的属性设置,我就用的最基本的cube啦
gui
.add(mesh.position, 'y')
.min(-3)
.max(3)
.step(0.01)
.name('高')
gui
.add(mesh,'visible')
gui
.add(material,'wireframe')对mesh的位置,显示,和网格模式进行设置
5.在dat.gui中调用一些方法(比如颜色不能直接设置,或者是想给物体对象做点儿动画)
const parameters = {
color:0xffff00,
spin:()=>{
gsap.to(mesh.rotation,{duration:1,y:mesh.rotation.y + 10})
}
}
gui
.addColor(parameters,'color')
.onChange(()=>{
material.color.set(parameters.color)
})
gui
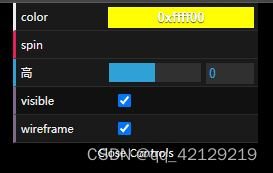
.add(parameters,'spin')经过以上的设置呢,我的面板就是这样的






















 1082
1082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








