three.js 之 入门篇4 之 dat.gui
- 安装:
npm install --save dat.gui - 导入:
import * as gui from "dat.gui";
011 应用图形用户界面更改变量
import * as THREE from "three"
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
import gsap from "gsap"
import * as dat from "dat.gui"
const scene = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/ window.innerHeight,0.1,1000)
camera.position.set(0,0,10)
scene.add( camera );
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
const mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
mesh.rotation.set( Math.PI / 4 , 0,0,'XYZ')
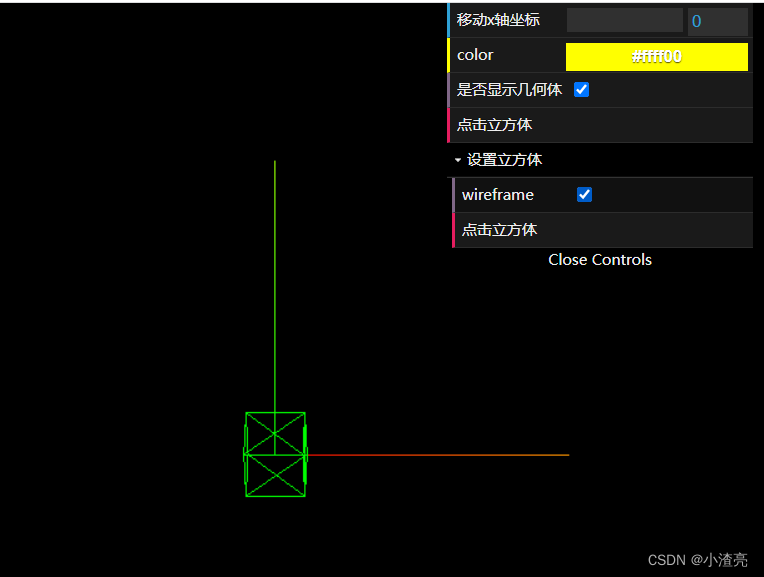
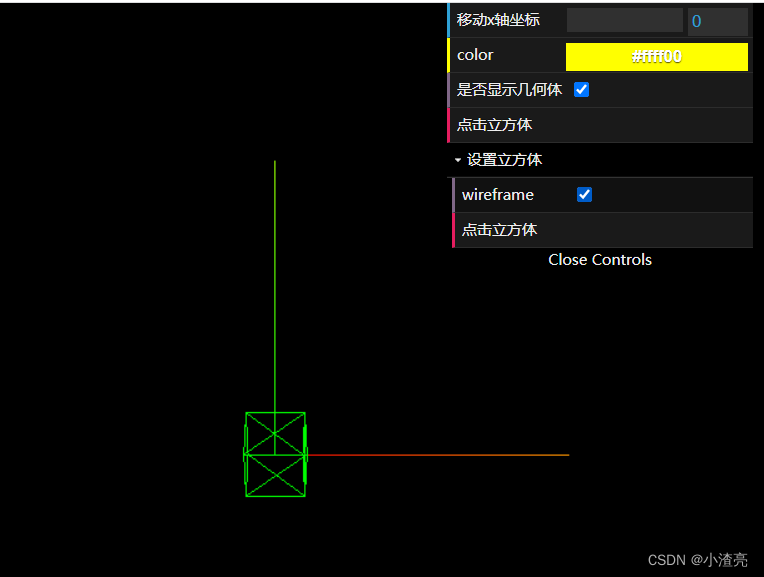
const gui=new dat.GUI();
gui.add(mesh.position,"x").min(0).max(5).step(0.5).name('移动x轴坐标')
.onChange((value)=>{
console.log('移动时的值',value);
}).onFinishChange((value)=>{
console.log('完全停下来',value);
})
const params = {
color:'#ffff00',
fn:()=>{
gsap.to(mesh.position,{x:5,duration:2,yoyo:true,repeat:-1})
}
}
gui.addColor(params,'color').onChange((value)=> {
mesh.material.color.set(value)
})
gui.add(mesh,'visible').name('是否显示几何体')
gui.add(params,"fn").name('点击立方体')
var folder = gui.addFolder('设置立方体')
folder.add(mesh.material,"wireframe")
folder.add(params,"fn").name('点击立方体')
const renderer = new THREE.WebGL1Renderer()
renderer.setSize(window.innerWidth,window.innerHeight)
document.body.appendChild(renderer.domElement)
const controls = new OrbitControls(camera,renderer.domElement)
controls.enableDamping = true
const axesHelper = new THREE.AxesHelper( 5 );
scene.add( axesHelper );
window.addEventListener('dblclick',()=>{
const fullScreenElement = document.fullscreenElement;
if ( !fullScreenElement ) {
renderer.domElement.requestFullscreen()
} else {
document.exitFullscreen()
}
})
function animate() {
requestAnimationFrame( animate );
controls.update();
renderer.render( scene, camera );
}
animate()
window.addEventListener('resize',()=>{
console.log('监听画面变化');
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.setPixelRatio(window.devicePixelRatio)
})










 该文介绍了如何利用three.js库构建3D场景,添加轨道控制器,以及通过dat.gui库创建图形用户界面来实时改变3D物体的位置、颜色和可见性。同时,还涉及了使用gsap进行动画处理和响应式画面适配。
该文介绍了如何利用three.js库构建3D场景,添加轨道控制器,以及通过dat.gui库创建图形用户界面来实时改变3D物体的位置、颜色和可见性。同时,还涉及了使用gsap进行动画处理和响应式画面适配。














 1522
1522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








