什么是PlantUML?
PlantUML是一个快速创建UML图形的组件,官网上之所以称它是一个组件,主要是因为多数情况下我们都是在Eclipse、NetBenas、Intellijidea、 Emacs、Word等软件里来使用PlantUML(PlantUML在线编辑器)
环境配置(Win)
PlantUML 本身只是一个脚本语言,如果要生成图片,是基于 GraphViz 绘图的。而 GraphViz 又是基于 dot 脚本生成图片,它依赖于 Java 和 Dot 脚本环境的配置。
所以,使用 PlantUML 有如下基本环境要求(本人亲测有效):
1.安装JAVA环境&&配置环境变量
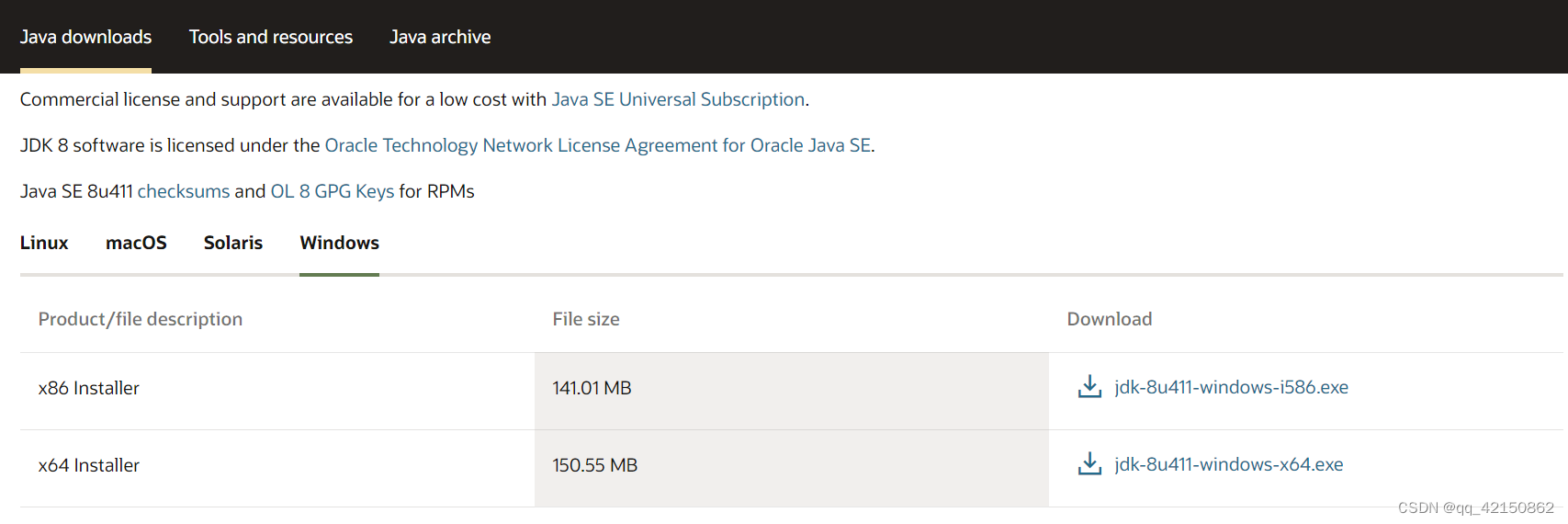
首先上官网下载软件包后安装:Java Downloads | Oracle
根据自己电脑的系统和配置选择下载即可

默认安装即可(默认安装在C:\Program Files\Java\jdk-1.8\目录下,方便后续配置环境变量)


安装完成后开始配置环境变量:
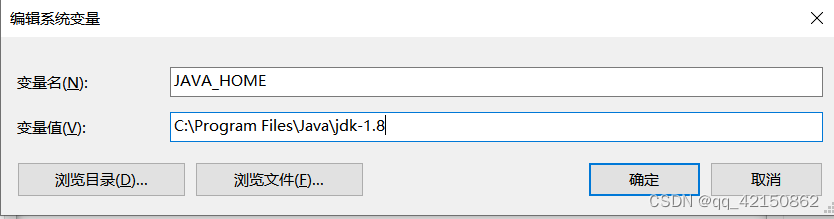
>>系统变量


>>用户变量

java_home : C:\Program Files\Java\jdk-1.8
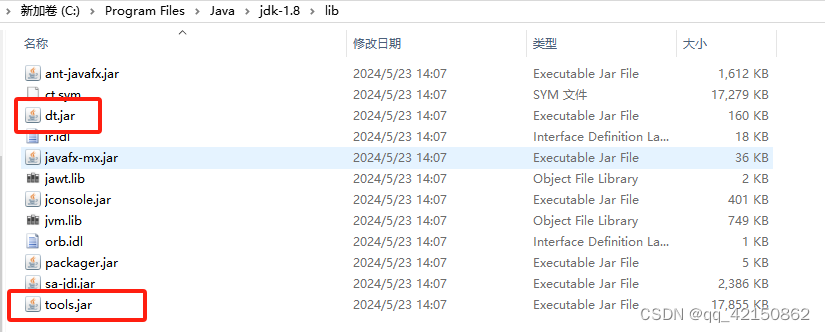
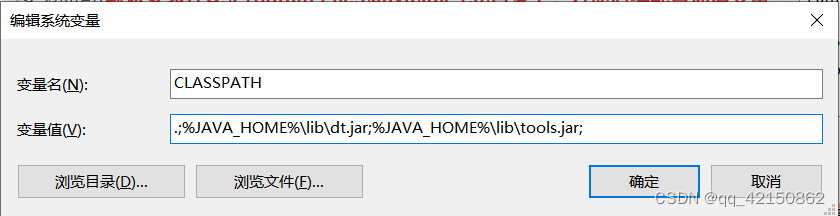
classpath :.;%java_home%\lib\dt.jar;%java_home%\lib\tools.jar;
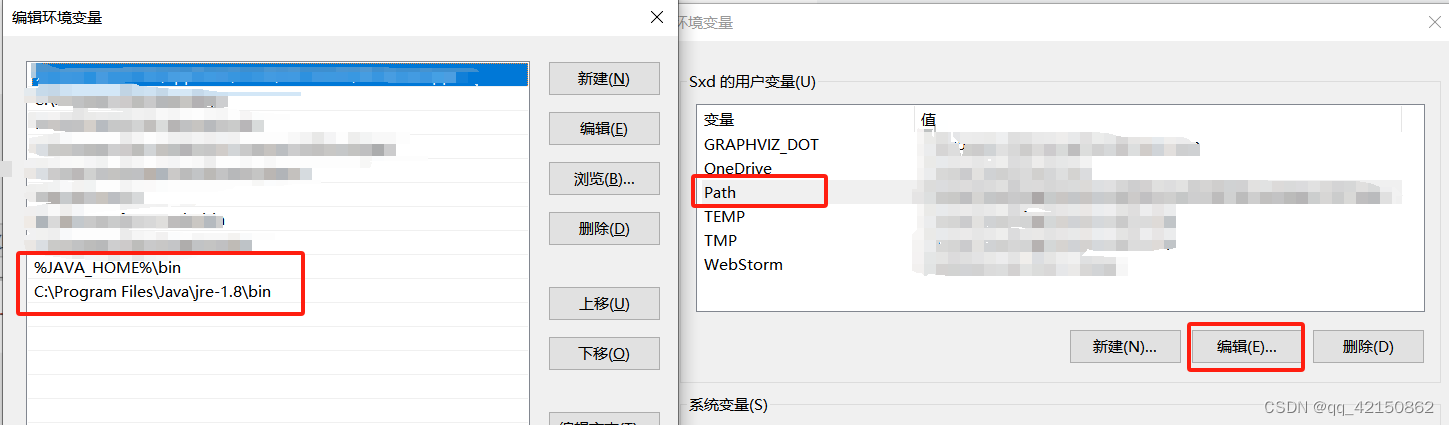
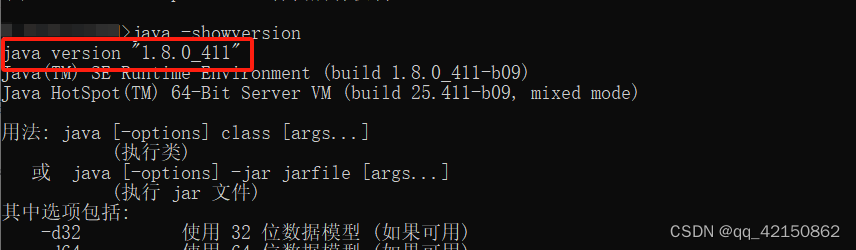
path 变量添加:%JAVA_HOME%\bin;C:\Program Files\Java\jre-1.8\bin配置完毕后启动 Windows Shell 执行 java -showversion 命令查看 Java 版本,以确定 Java 环境是否准备成功。

2.安装 GraphViz 程序&&配置环境变量
下载地址:https://graphviz.org/download/
本次安装PC下载:windows_10_cmake_Release_graphviz-install-11.0.0-win64.exe,可以根据自己环境选择对应版本版本。
默认安装在C:\Program Files\Graphviz\文件夹下面

安装完成后开始配置环境变量:
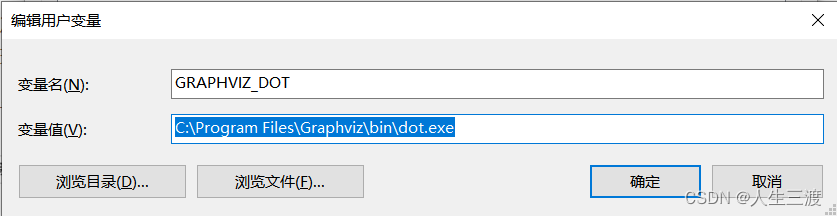
>>用户变量

Graphviz_dot:C:\Program Files (x86)\Graphviz\bin\dot.exe
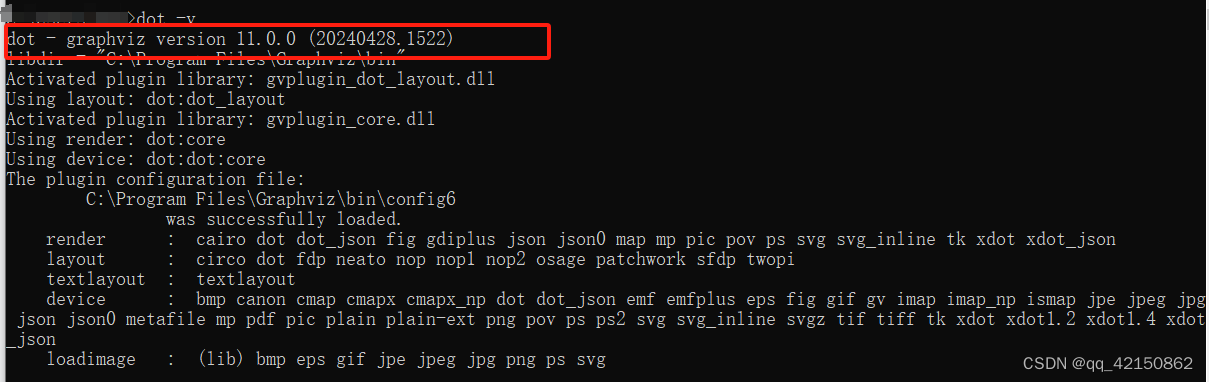
配置完毕后启动 Windows Shell 执行 dot -v 命令查看 Dot 版本,以确定 GraphViz 和 Dot 环境是否准备成功。

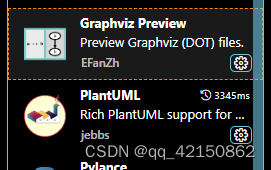
3.安装VSCode插件
VSCode上面需要安装两个插件:PlantUML 和 Graphviz Preview

安装完毕后重启VSCode即可
验证测试功能
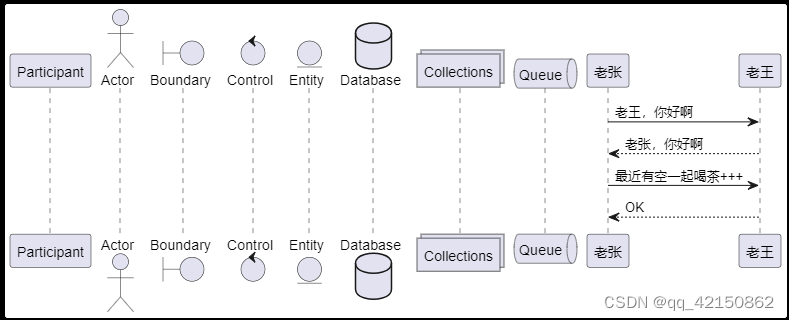
打开VSCode,创建Puml文件,输入测试代码查看时序图是否正常生成(快捷键 Alt + D 即可预览图)
测试代码:
@startuml
participant Participant as Foo
actor Actor as Foo1
boundary Boundary as Foo2
control Control as Foo3
entity Entity as Foo4
database Database as Foo5
collections Collections as Foo6
queue Queue as Foo7
老张 -> 老王 : 老王,你好啊
老王--> 老张: 老张,你好啊
老张 -> 老王: 最近有空一起喝茶+++
老张 <-- 老王: OK
@enduml






















 1951
1951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








