先来看一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性</title>
</head>
<body>
<div id="app">
<div>(计算属性)总分数为 :{{totalScoresC}}</div>
<div>(方法)总分数为 :{{totalScores()}}</div>
<div>(计算属性)总分数为 :{{totalScoresC}}</div>
<div>(方法)总分数为 :{{totalScores()}}</div>
</div>
</body>
<script src="../js/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
students: [
{id: 1, scores: 56},
{id: 2, scores: 86},
{id: 3, scores: 70},
{id: 4, scores: 90},
{id: 5, scores: 60},
{id: 6, scores: 78},
{id: 7, scores: 87},
{id: 8, scores: 76}
]
},
methods: {
totalScores(){
console.log("通过方法获取值")
return this.students.reduce((totalScores, curr) => {
return totalScores + curr.scores
},0)
}
},
computed: {
totalScoresC(){
console.log("通过计算属性获取")
return this.students.reduce((totalScores, curr) => {
return totalScores + curr.scores
},0)
}
}
});
</script>
</html>
输出的结果为:
(计算属性)总分数为 :603
(方法)总分数为 :603
(计算属性)总分数为 :603
(方法)总分数为 :603
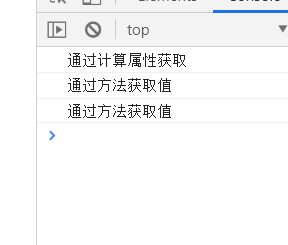
从结果可以看出,输出的结果是一样的,这里将结果显示两遍是为了验证他们取值的时候,是否都是通过去调用一遍方法获取,还是通过属性存着然后获取的,然后我们看控制台:

说明通过方法获取值的时候,每获取一次,他就会去调用方法,然后取出返回值,进行显示。
而通过计算属性取值的时候,他只调用一次,第二次获取的时候,如果其中的相关数据没有改变,那么他不再次调用方法,是比较节约性能的,

























 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








