文章目录
一 计算属性
模板内可以使用表达式进行计算,比如:
<div id="example">
{
{ message.split('').reverse().join('') }}
</div>
所以对于计算逻辑,可以使用计算
1.1 基础例子
可以看到,在data中,并没有声明reversedMessage,使用时以函数{
{ reversedMessage() }}方式进行调用,但是在却可以用其进行文本插值。
计算属:我们在computed计算属性中声明的数据,每次调用时,会查看他的响应式依赖
<div id="example">
<p>Original message: "{
{ message }}"</p>
<p>Computed reversed message: "{
{ reversedMessage }}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
1.2 计算属性缓存 vs 方法
我们也可以通过调用方法来达到同样的效果,如下:
<p>Reversed message: "{
{ reversedMessage() }}"</p>
// 在组件中
methods: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
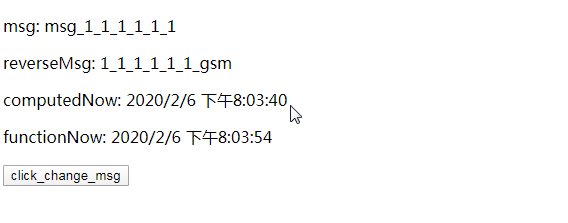
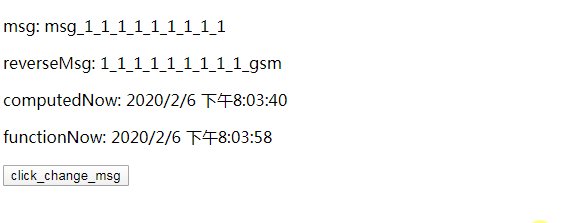
不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
Q:下面的now值会更新吗?
computed: {
now: function () {
return Date.now()
}
}
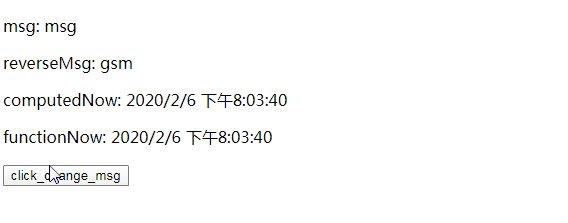
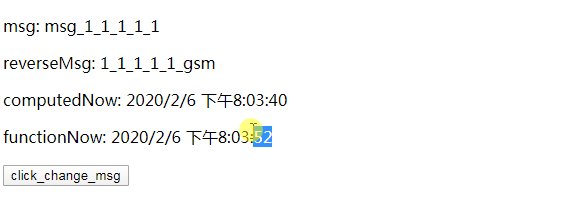
演示:

<div id="app">
<p>msg: {
{msg}}</p>
<p>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








