1.背景:需求是普通表格展示成如下数据

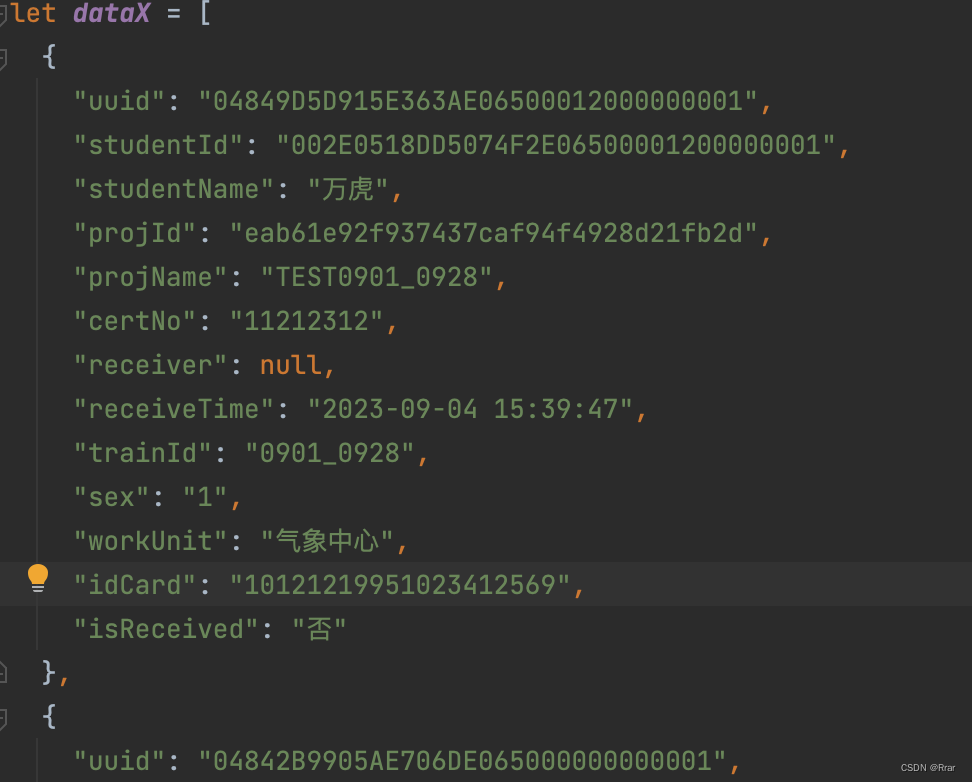
2.首先的我的数据类型是:

3.正常的数据类型:

可以看出我的数据类型没有pid这种字眼(就是没有节点关系)
3.勉强符合需求版本
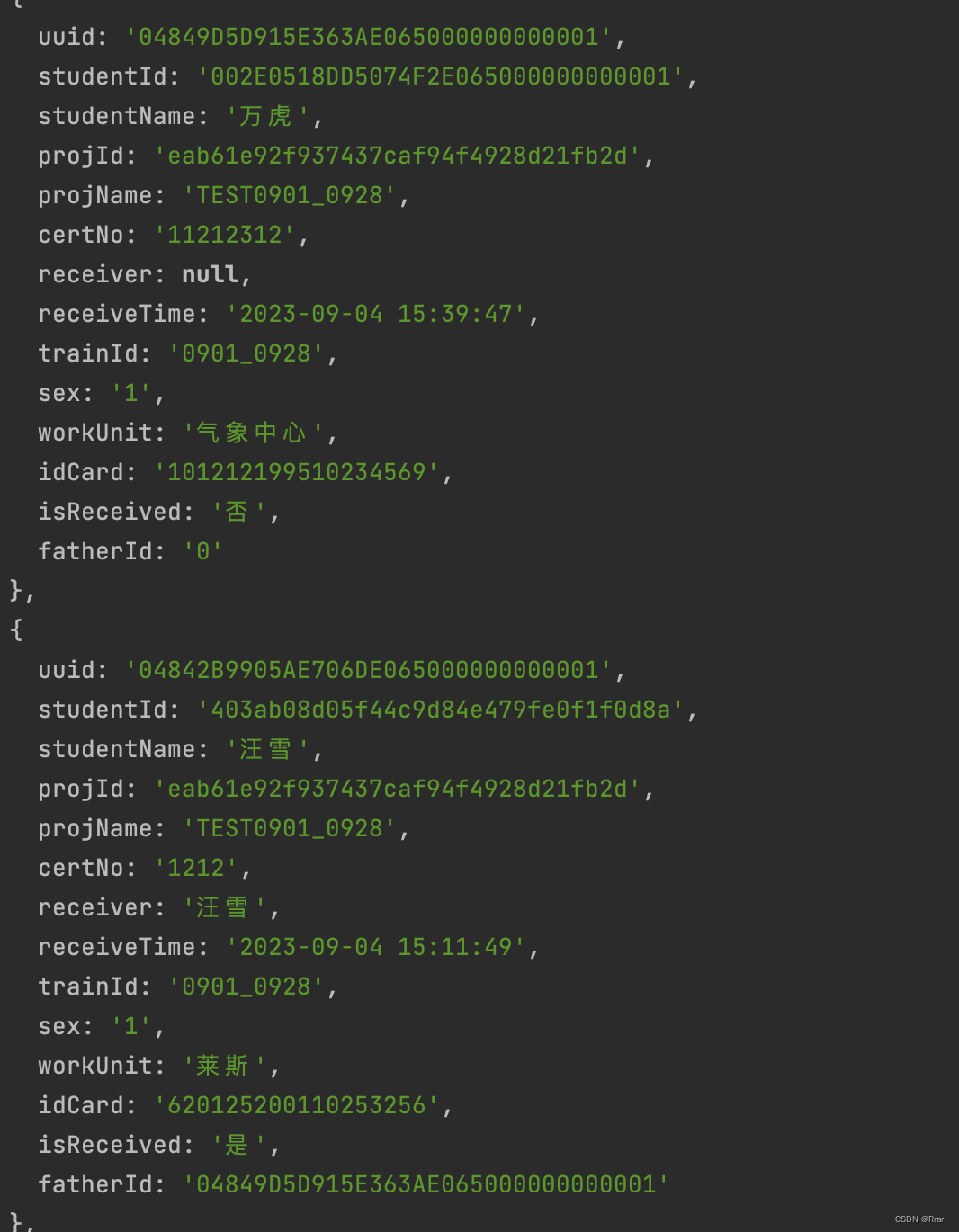
(1)第一步:给数据添加节点关系
function addFatherId(data) {
let map = {};
if (!Array.isArray(data)) {
return [];
}
data.forEach((item) => {
if (!map[item.projId]) {
map[item.projId] = item.uuid; // 记录项目的主导人 uuid
item.fatherId = '0'
}else {
item.fatherId = map[item.projId]; // 为当前对象添加 fatherId 属性
}
});
return data;
}
(2)第二步:就是正常的数据转树状结构
function toTree(data) {
let result = [];
let map = {};
if (!Array.isArray(data)) {
//验证data是不是数组类型
return [];
}
data.forEach((item) => {
map[item.uuid] = item;
});
data.forEach((item) => {
item.projName = item.projName + '(' + item.trainId + ')';
let parent = map[item.fatherId];
if (parent) {
(parent.children || (parent.children = [])).push(item);
} else {
result.push(item);
}
});
return result;
}
(3)第三步:el-table使用该数据
<el-table
:data="tableData"
border
style="width: 100%"
stripe
height="calc(100% - 40px)"
:default-sort="{ prop: 'saveTime', order: 'descending' }"
@sort-change="onSortChanged"
@row-dblclick="onTableDblclick"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
row-key="uuid"
>
<!-- 非树状图 -->
<!-- <el-table-column type="index" label="序号" align="center" width="60" :index="(index) => this.$common.pageIndexMethod(index, form.pageIndex, form.pageSize)"> </el-table-column>
<el-table-column prop="studentName" label="姓名" align="center" width="150"> </el-table-column>
<el-table-column prop="sex" label="性别" align="center" :formatter="onRendersex" width="100"> </el-table-column>
<el-table-column prop="idCard" label="身份证号码" align="center"> </el-table-column>
<el-table-column prop="workUnit" label="工作单位" align="center" width="150"> </el-table-column>
<el-table-column prop="projName" label="培训项目" align="center" width="180"> </el-table-column>
<el-table-column prop="trainId" label="培训编号" align="center"> </el-table-column>
<el-table-column prop="certNo" label="证书编号" align="center" width="200"> </el-table-column>
<el-table-column prop="isReceived" label="是否领取" align="center"> </el-table-column>
<el-table-column prop="receiver" label="领取人" align="center"> </el-table-column>
<el-table-column label="操作" align="center" width="240" v-if="operateBtnShow">
<template slot-scope="scope">
<el-button type="primary" @click="updateRowData(scope.row)">编辑</el-button>
<el-button type="primary" @click="removeRowData(scope.row.uuid)">删除</el-button>
</template>
</el-table-column> -->
<!-- 树状图 -->
<el-table-column prop="projName" label="培训项目" align="center" width="180"> </el-table-column>
<el-table-column label="课程安排" align="center">
<el-table-column prop="studentName" label="姓名" align="center" width="150"> </el-table-column>
<el-table-column prop="sex" label="性别" align="center" :formatter="onRendersex" width="100"> </el-table-column>
<el-table-column prop="idCard" label="身份证号码" align="center"> </el-table-column>
<el-table-column prop="workUnit" label="工作单位" align="center" width="150"> </el-table-column>
<el-table-column prop="trainId" label="培训编号" align="center"> </el-table-column>
<el-table-column prop="certNo" label="证书编号" align="center" width="200"> </el-table-column>
<el-table-column prop="isReceived" label="是否领取" align="center"> </el-table-column>
<el-table-column prop="receiver" label="领取人" align="center"> </el-table-column>
<el-table-column label="操作" align="center" width="240" v-if="operateBtnShow">
<template slot-scope="scope">
<el-button type="primary" @click="updateRowData(scope.row)">编辑</el-button>
<el-button type="primary" @click="removeRowData(scope.row.uuid)">删除</el-button>
</template>
</el-table-column>
</el-table-column>
</el-table>4.最好的版本:
HTML代码:
<el-table
:data="tableData"
border
style="width: 100%"
stripe
height="calc(100% - 40px)"
:default-sort="{ prop: 'saveTime', order: 'descending' }"
@sort-change="onSortChanged"
@row-dblclick="onTableDblclick"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
row-key="uuid"
default-expand-all
>
<!-- 非树状图 -->
<!-- <el-table-column type="index" label="序号" align="center" width="60" :index="(index) => this.$common.pageIndexMethod(index, form.pageIndex, form.pageSize)"> </el-table-column>
<el-table-column prop="studentName" label="姓名" align="center" width="150"> </el-table-column>
<el-table-column prop="sex" label="性别" align="center" :formatter="onRendersex" width="100"> </el-table-column>
<el-table-column prop="idCard" label="身份证号码" align="center"> </el-table-column>
<el-table-column prop="workUnit" label="工作单位" align="center" width="150"> </el-table-column>
<el-table-column prop="projName" label="培训项目" align="center" width="180"> </el-table-column>
<el-table-column prop="trainId" label="培训编号" align="center"> </el-table-column>
<el-table-column prop="certNo" label="证书编号" align="center" width="200"> </el-table-column>
<el-table-column prop="isReceived" label="是否领取" align="center"> </el-table-column>
<el-table-column prop="receiver" label="领取人" align="center"> </el-table-column>
<el-table-column label="操作" align="center" width="240" v-if="operateBtnShow">
<template slot-scope="scope">
<el-button type="primary" @click="updateRowData(scope.row)">编辑</el-button>
<el-button type="primary" @click="removeRowData(scope.row.uuid)">删除</el-button>
</template>
</el-table-column> -->
<!-- 树状图 -->
<el-table-column prop="projName" label="培训项目" align="center" width="180"> </el-table-column>
<el-table-column label="参与人信息" align="center">
<el-table-column prop="studentName" label="姓名" align="center" width="150"> </el-table-column>
<el-table-column prop="sex" label="性别" align="center" :formatter="onRendersex" width="100"> </el-table-column>
<el-table-column prop="idCard" label="身份证号码" align="center"> </el-table-column>
<el-table-column prop="workUnit" label="工作单位" align="center" width="150"> </el-table-column>
<el-table-column prop="trainId" label="培训编号" align="center"> </el-table-column>
<el-table-column prop="certNo" label="证书编号" align="center" width="200"> </el-table-column>
<el-table-column prop="isReceived" label="是否领取" align="center"> </el-table-column>
<el-table-column prop="receiver" label="领取人" align="center"> </el-table-column>
</el-table-column>
<el-table-column label="操作" align="center" width="240" v-if="operateBtnShow">
<template slot-scope="scope">
<div v-if="scope.row.pid !== '0'">
<el-button type="primary" @click="updateRowData(scope.row)">编辑</el-button>
<el-button type="primary" @click="removeRowData(scope.row.uuid)">删除</el-button>
</div>
</template>
</el-table-column>
</el-table>html代码其实很正常。
js代码:
function toTree(data) {
let result = [];
let map = {};
if (!Array.isArray(data)) {
//验证data是不是数组类型
return [];
}
data.forEach((item) => {
map[item.uuid] = item;
});
data.forEach((item) => {
let parent = map[item.projId];
if (parent) {
(parent.children || (parent.children = [])).push(item);
} else {
result.push(item);
}
});
return result;
}
function addFatherId(data) {
let map = {};
if (!Array.isArray(data)) {
return [];
}
data.forEach((item) => {
// 如果projId是第一次出现,就给data添加节点的父元素
if (!map[item.projId]) {
map[item.projId] = item.projId;
data.push({
uuid:item.projId,
pid:'0',
projName: item.projName
})
}
});
return data;
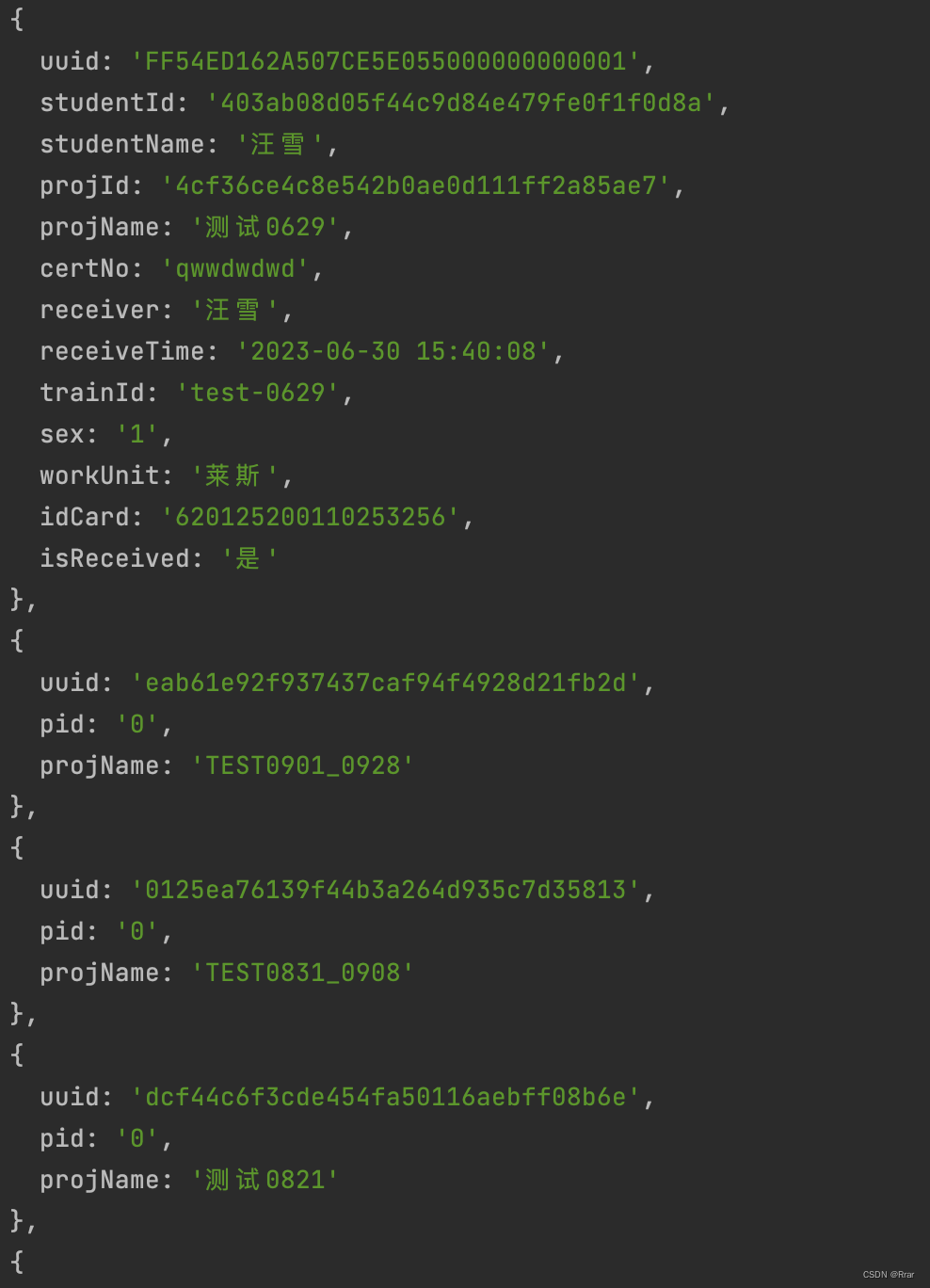
}主要思路就是没有节点关系,原数据data是一个数组,我的项目是根据项目来划分所有节点,那我直接根据projId来创建一个新的对象放在data数据中见函数addFatherId(data),处理好的数据如下:
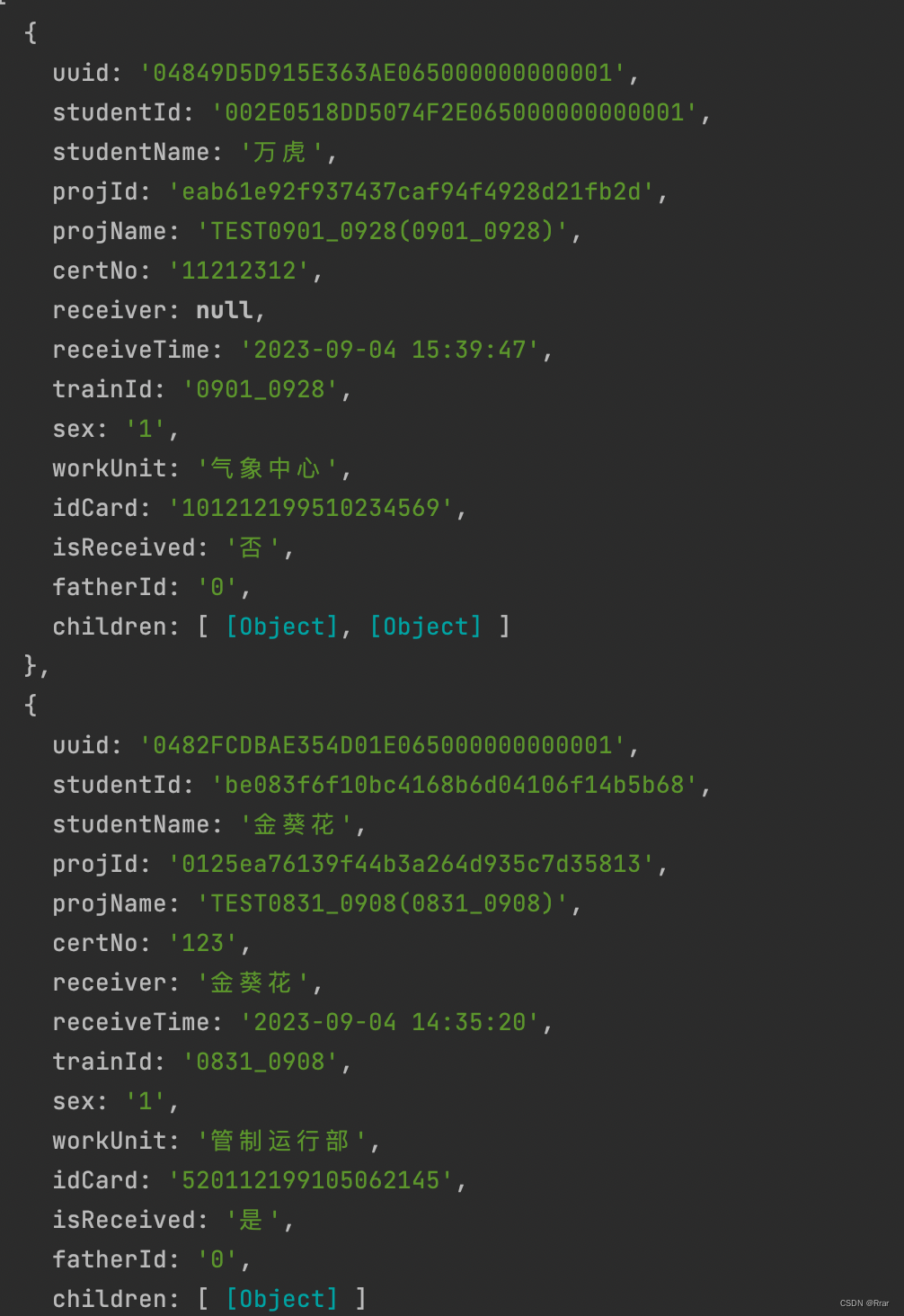
 然后再将这个最新数据放入toTree函数中,处理结束,显示结果如下:
然后再将这个最新数据放入toTree函数中,处理结束,显示结果如下:






















 2102
2102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








