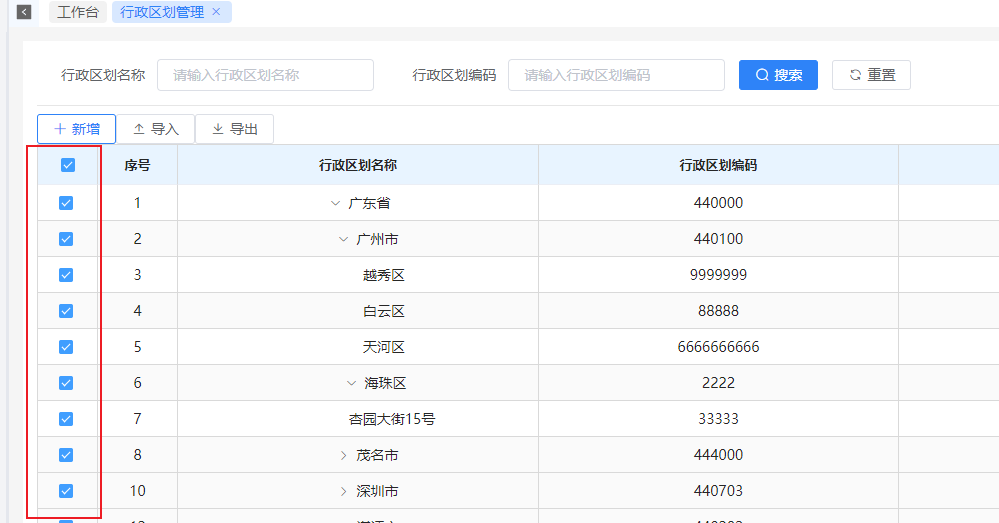
描述:当写了一棵树的树,想把全部的子节点都选中如:
爷爷:A 指(广东省)
爸爸:B 指(市)
儿子:C 指(区/街道)
优化点:当独个选中爸爸的时候,儿子也会自动跟着选中。
<template>
<el-table ref="tables"
v-loading="loading"
:height="height"
border stripe
@select-all="selectAll"
@select="select"
:data="dataList"
style="width: 100%" row-key="id"
:tree-props="{children: 'children'}" >
<el-table-column type="selection" width="60" align="center" />
<el-table-column type="index" label="序号" width="80" align="center" sortable />
</template>
<script>
data() {
return {
// 数据列表
dataList: [],
}
methods: {
//选中框的全部树节点
selectAll( ) {
let rows = [];
this.getChildren(rows, this.dataList);
delete rows[0];
rows.forEach(row => {
this.$refs.tables.toggleRowSelection(row);
});
},
select(selection, row) {
let rows = [];
this.getChildren(rows, row.children);
rows.forEach(row => {
this.$refs.tables.toggleRowSelection(row);
});
},
//写了个递归
getChildren(rows, children) {
if (children) {
children.forEach(child => {
rows.push(child);
this.getChildren(rows, child.children);
});
}
},
}
</script>





















 4470
4470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








