一、FastDFS原理及入门
1、概述
- FastDFS是一个开源的轻量级分布式文件系统,它对文件进行管理,功能包括:文件存储、文件同步、文件访问(文件上传、文件下载)等,解决了大容量存储和负载均衡的问题。特别适合以中小文件(建议范围:4KB < file_size <500MB),如相册网站、视频网站等等
- FastDFS为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
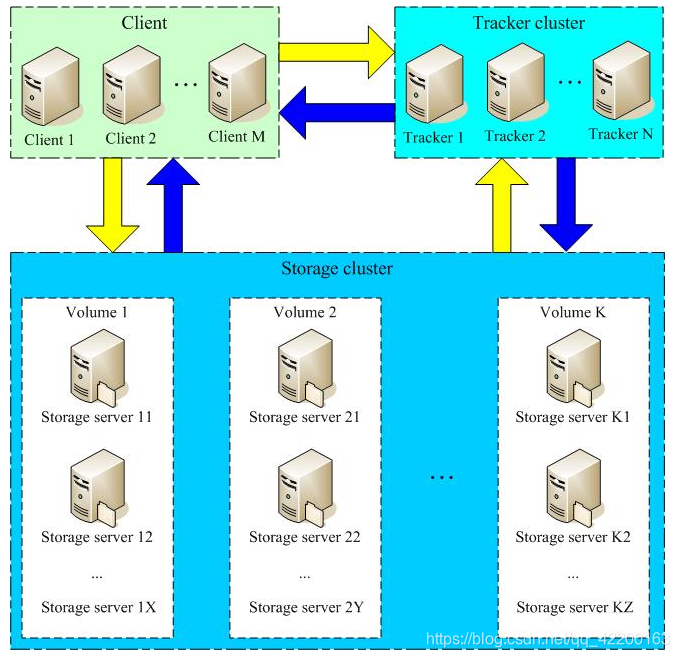
2、系统结构图

- FastDFS分为Tracker、Storage,其中Storage负责存储文件,Tracker负责存储文件所在地址,主要作用是负载均衡和资源调度。
- Tracker、Storage都可以实现集群部署,Tracker的每个节点地位平等,而Storage可以分为多个组,每个组之间保存的文件是不同的,组内部分为多个成员,每个成员保存的内容是一样,组成员地位一致,没有主从概念。
- 使用FastDFS存储文件优点:可以应对互联网的海量文件存储,一旦文件较多,可以随时横向扩展,且集群的实现也使系统不存在单点故障问题,用户不会因为服务器宕机而无法访问文件资源。
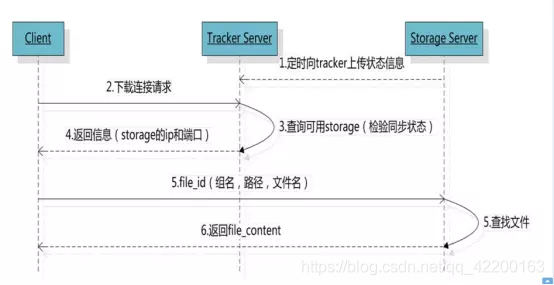
3、工作流程详解
- 文件上传:Client会先向Tracker询问存储地址,Tracker查询到存储地址后返回给Client,Client拿着地址直接和对应的Storage通讯,将文件上传至改Storage。

- 文件下载:同样,Client会向Tracker询问地址,并带上要查询的文件名和组名,Tracker查询后会将地址返回给Client,Client拿着地址和指定Storage通讯并下载文件。

二、Linux下的安装部署FastDFS
安装fastDFS需要分别安装fastdfs-nginx-module,fastdfs,nginx,libfastcommon
1、安装gcc(编译时需要)
yum install -y gcc gcc-c++
2、安装libevent(运行时需要)
yum -y install libevent
3、创建一个文件目录并上传文件
mkdir -p /fileservice/fast
cd /fileservice/fast
4、安装libfastcommon
#进入fast目录:
cd /fileservice/fast
#解压文件:
tar -zxvf libfastcommon-1.0.35.tar.gz
#进入libfast文件目录:
cd libfastcommon-1.0.35
#执行编译:
./make.sh
#安装:
./make.sh install
5、安装fastdfs
-
安装相关依赖库
yum install perl yum install pcre yum install pcre-devel yum install zlib yum install zlib-devel yum install openssl yum install openssl-devel -
安装fastdfs
#进入fast目录: cd /fileservice/fast #解压文件: tar -zxvf fastdfs-5.11.tar.gz #进入解压后的目录: cd fastdfs-5.11 #执行编译: ./make.sh #安装: ./make.sh install -
查看tracker和storage的可执行脚本(后面有用)
ll /etc/init.d/ | grep fdfs #会出现两个文件:fdfs_tracker、fdfs_storage -
准备配置文件 默认在/etc/fdfs/下面
cd /etc/fdfs/ #先把配置文件名中的sample去了。[可以复制一份] cp client.conf.sample client.conf cp storage.conf.sample storage.conf cp storage_ids.conf.sample storage_ids.conf cp tracker.conf.sample tracker.conf -
然后修改tracker的存放数据和日志的目录
mkdir -p /home/yyb/fastdfs/tracker
6、配置和启动tracker
-
切换目录到:/etc/fdfs/ 目录下
cd /etc/fdfs/ -
修改tracker.conf
vim tracker.conf base_path=/home/yuqing/fastdfs 改为: base_path=/home/yyb/fastdfs/tracker -
启动tracker
service fdfs_trackerd start #运行后显示【OK】即成功 #开机自启动 chkconfig fdfs_trackerd on -
注意:在 /home/yyb/fastdfs/tracker 目录下生成两个目录, 一个是数据(data),一个是日志(log);
7、配置和启动storage
由于上面已经安装过FastDFS,这里只需要配置storage就好了
-
切换目录到: /etc/fdfs/ 目录下
cd /etc/fdfs/ -
修改storage.conf
vim storage.conf group_name=group1 #配置组名,可以不变 base_path=/home/yuqing/fastdfs 改为: base_path=/home/yyb/fastdfs/storage #########################store存放文件的位置(store_path)##################################### store_path0=/home/yuqing/fastdfs 改为: store_path0=/home/yyb/fastdfs/storage #如果有多个挂载磁盘则定义多个store_path,如下 #store_path1=..... #store_path2=...... ############################################################################################ #配置tracker服务器:IP(当前电脑IP地址) tracker_server=192.168.241.135:22122 #如果有多个则配置多个tracker #tracker_server=101.200.46.192:22122 -
创建/home/yyb/fastdfs/storage存储目录
mkdir -p /home/yyb/fastdfs/storage -
启动storage
service fdfs_storaged start #显示【OK】表示成功 #开机自启动 chkconfig fdfs_storaged on -
查看是否在通信
/usr/bin/fdfs_monitor /etc/fdfs/storage.conf -
启动完成后进入 /home/yyb/fastdfs/storage/data 目录下,生成很多目录

8、使用FastDFS自带工具测试
-
切换目录到 /etc/fdfs/ 目录下
cd /etc/fdfs -
修改client.conf
vim client.conf #修改基本路径和tracker_server base_path=/home/yyb/fastdfs/storage tracker_server=192.168.241.135:22122 #注意:若tracker有多个,可以配置多个,如下: #tracker_server=...... #tracker_server=...... -
拷贝一张图片到Centos服务器上的 /root/目录下
-
进行测试
运行如下(运行测试程序,读取/etc/fdfs/client.conf 文件,上传目录下的f1.png文件)
/usr/bin/fdfs_upload_file /etc/fdfs/client.conf /etc/fdfs/f1.png
9、FastDFS 和nginx整合
-
在storage 上安装nginx:在每个tracker上安装nginx的主要目的是做负载均衡及实现高可用。如果只有一台tracker可以不配置nginx。一个tracker对应多个storage,通过nginx对storage负载均衡;
-
解压fastdfs-nginx-module-1.20.tar.gz
tar -zxvf fastdfs-nginx-module-1.20.tar.gz -
切换目录到: fastdfs-nginx-module-1.20/src 目录下
cd fastdfs-nginx-module-1.20/src -
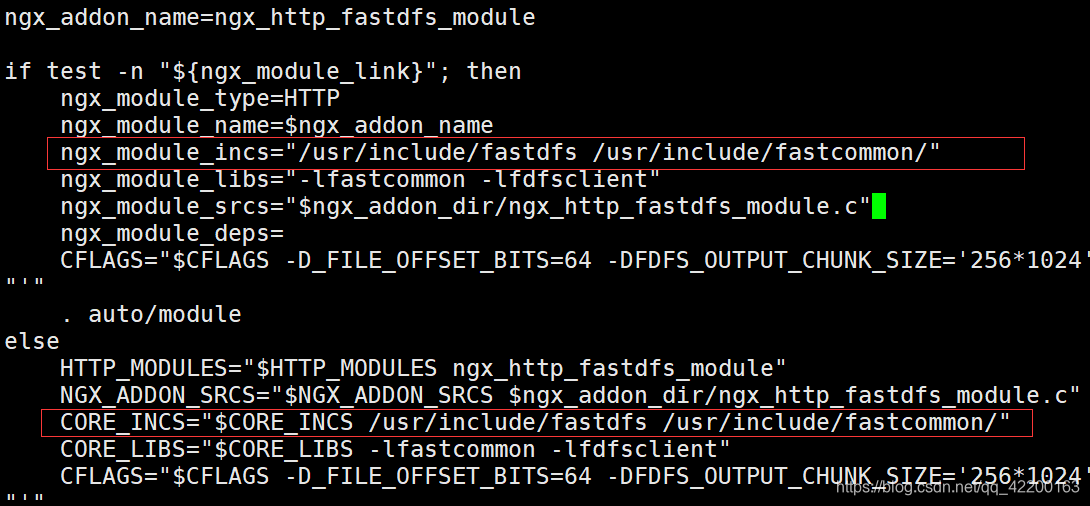
修改config文件,将文件中的所有 /usr/local/ 路径改为 /usr/
vim config
-
将fastdfs-nginx-module/src下的mod_fastdfs.conf拷贝至/etc/fdfs/下
cp mod_fastdfs.conf /etc/fdfs/ -
修改 /etc/fdfs/mod_fastdfs.conf 的内容
vim /etc/fdfs/mod_fastdfs.conf tracker_server=192.168.241.135:22122 #tracker_server=192.168.241.135:22122 (多个tracker配置多行) url_have_group_name=true #url_have_group_name=true #url中包含group名称 store_path0=/home/yyb/fastdfs/storage #指定文件存储路径(上面配置的store路径) -
进入之前解压的/fileservice/fast/fastdfs-5.11/conf目录下,把http.conf、mime.conf移动至/etc/fdfs
cd /fileservice/fast/fastdfs-5.11/conf/ cp http.conf mime.types /etc/fdfs/
10、Nginx安装
-
解压 nginx-1.16.1.tar.gz
cd /fileservice/fast/ tar -zxvf nginx-1.16.1.tar.gz -
进入nginx解压的目录下
cd nginx-1.16.1/ -
加入模块命令配置
./configure --prefix=/usr/nginx --sbin-path=/usr/bin/nginx --add-module=/fileservice/fast/fastdfs-nginx-module-1.20/src -
编译并安装
make && make install -
修改nginx配置
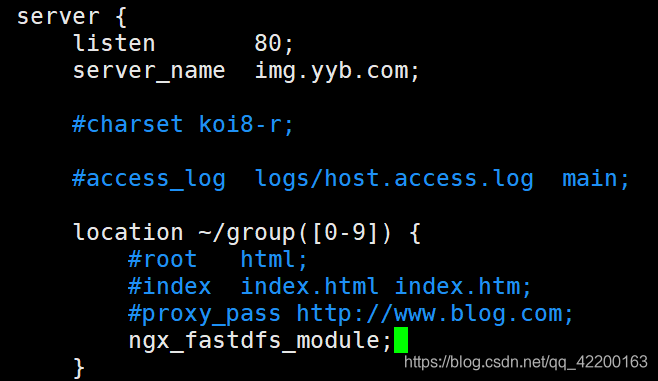
cd /usr/nginx/conf vim nginx.conf
-
启动nginx
cd /usr/bin/ #启动 ./nginx
11、在浏览器中访问上传到fastDFS的图片
因为Centos系统有防火墙,需要先关闭掉,才可以在浏览器中访问
(1)、CentOS7.0默认使用的是firewall作为防火墙,若没有启用iptables作为防火墙,则使用以下方式关闭防火墙:
systemctl stop firewalld.service #停止firewall
systemctl disable firewalld.service #禁止firewall开机启动
firewall-cmd --state #查看默认防火墙状态(关闭后显示notrunning,开启后显示running)
(2)、若已经启用iptables作为防火墙,则使用以下方式关闭:
service iptables stop #临时关闭防火墙
chkconfig iptables off #永久关闭防火墙
(3)、在谷歌浏览器中访问刚才上传的图片
三、在阿里云使用Docker搭建FastDFS
1、拉取镜像并启动
docker run -d --restart=always --privileged=true --net=host --name=fastdfs -e IP=101.200.46.192 -e WEB_PORT=80 -v ${HOME}/fastdfs:/var/local/fdfs registry.cn-beijing.aliyuncs.com/tianzuo/fastdfs
-v {HOME}/fastdfs:/var/local/fdfs是指:将{HOME}/fastdfs这个目录挂载到容器里的/var/local/fdfs这个目录里,所以上传的文件将被持久化到${HOME}/fastdfs/storage/data里
IP 后面是自己的服务器公网ip或者虚拟机ip,-e WEB_PORT=80 指定nginx端口
2、测试上传
#进入容器
docker exec -it fastdfs /bin/bash
#创建文件
echo "Hello FastDFS!">index.html
#测试文件上传
fdfs_test /etc/fdfs/client.conf upload index.html
3、成功后会返回一个网址,在谷歌浏览器上即可访问
四、使用Java代码测试上传
1、创建一个maven工程(选择maven-archetype-quickstart)
2、添加依赖
<dependency>
<groupId>net.oschina.zcx7878</groupId>
<artifactId>fastdfs-client-java</artifactId>
<version>1.27.0.0</version>
</dependency>
<!-- spring-core -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>4.3.25.RELEASE</version>
</dependency>
3、在main下新建一个resources文件夹,并创建fdfs_client.conf客户端配置文件
#连接超时时间
connect_timeout=30
#网络连接超时时间
network_timeout=60
#docker中fastdfs文件的存储目录
base_path=/home/fastdfs
#改为自己服务器的ip
tracker_server=101.200.46.192:22122
log_level=info
use_connection_pool = false
connection_pool_max_idle_time = 3600
load_fdfs_parameters_from_tracker=false
use_storage_id = false
storage_ids_filename = storage_ids.conf
http.tracker_server_port=80
4、测试类
import org.csource.common.MyException;
import org.csource.fastdfs.*;
import org.springframework.core.io.ClassPathResource;
import java.io.IOException;
public static void main( String[] args ) throws IOException, MyException {
//图片上传地址
String uploadFilePath="C:/Users/98176/Desktop/框架-工具/框架/24-Fastdfs/fa/f1.png";
String filePath = new ClassPathResource("fdfs_client.conf").getFile().getAbsolutePath();
// 1、加载配置文件,配置文件中的内容就是 tracker 服务的地址。
ClientGlobal.init(filePath);
// 2、创建一个 TrackerClient 对象。直接 new 一个。
TrackerClient trackerClient = new TrackerClient();
// 3、使用 TrackerClient 对象创建连接,获得一个 TrackerServer 对象。
TrackerServer trackerServer = trackerClient.getConnection();
// 4、创建一个 StorageServer 的引用,值为 null
StorageServer storageServer = null;
// 5、创建一个 StorageClient 对象,需要两个参数 TrackerServer 对象、StorageServer 的引用
StorageClient storageClient = new StorageClient(trackerServer, storageServer);
// 6、使用 StorageClient 对象上传图片。
//扩展名不带“.”
String[] strings = storageClient.upload_file(uploadFilePath, "png", null);
// 7、返回数组。包含组名和图片的路径。
for (String string : strings) {
System.out.println(string);
}
System.out.println("上传完成");
}
五、使用springboot测试文件上传1
1、新建一个springboot项目
- 勾选web模块,Developer Tool模块
2、添加依赖
<dependency>
<groupId>net.oschina.zcx7878</groupId>
<artifactId>fastdfs-client-java</artifactId>
<version>1.27.0.0</version>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
</dependency>
3、配置yml文件
fastdfs:
#连接超时时间
connect_timeout_in_seconds: 30
#网络超时时间
network_timeout_in_seconds: 60
#编码
charset: UTF-8
#IP,多个 trackerServer中间以逗号分隔
tracker_servers: 101.200.46.192:22122
4、创建文件上传工具类
import org.apache.commons.lang3.StringUtils;
import org.csource.fastdfs.*;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.util.HashMap;
import java.util.Map;
@Component
public class uploadUtils {
@Value("${fastdfs.tracker_servers}")
private String tracker_servers;
@Value("${fastdfs.connect_timeout_in_seconds}")
private int connect_timeout;
@Value("${fastdfs.network_timeout_in_seconds}")
private int network_timeout;
@Value("${fastdfs.charset}")
private String charset;
public Map<String,Object> upload(MultipartFile multipartFile) {
if (multipartFile == null) {
throw new RuntimeException("文件不能为空");
}
// 上传至fastDFS, 返回文件id
String fileId = this.fdfsUpload(multipartFile);
if (StringUtils.isEmpty(fileId)) {
System.out.println("上传失败");
throw new RuntimeException("上传失败");
}
Map<String, Object> map=new HashMap<>();
map.put("code",200);
map.put("msg","上传成功");
map.put("fileId",fileId);
return map;
}
/**
* 上传至fastDFS
* @param multipartFile
* @return 文件id
*/
private String fdfsUpload(MultipartFile multipartFile) {
// 1. 初始化fastDFS的环境
initFdfsConfig();
// 2. 获取trackerClient服务
TrackerClient trackerClient = new TrackerClient();
try {
TrackerServer trackerServer = trackerClient.getConnection();
// 3. 获取storage服务
StorageServer storeStorage = trackerClient.getStoreStorage(trackerServer);
// 4. 获取storageClient
StorageClient1 storageClient1 = new StorageClient1(trackerServer, storeStorage);
// 5. 上传文件 (文件字节, 文件扩展名, )
// 5.1 获取文件扩展名
String originalFilename = multipartFile.getOriginalFilename();
String extName = originalFilename.substring(originalFilename.lastIndexOf(".") + 1);
// 5.2 上传
String fileId = storageClient1.upload_file1(multipartFile.getBytes(), extName, null);
return fileId;
} catch (Exception e) {
System.out.println(e);
return null;
}
}
/**
* 初始化fastDFS的环境
*/
private void initFdfsConfig() {
try {
ClientGlobal.initByTrackers(tracker_servers);
ClientGlobal.setG_connect_timeout(connect_timeout);
ClientGlobal.setG_network_timeout(network_timeout);
ClientGlobal.setG_charset(charset);
} catch (Exception e) {
System.out.println(e);
}
}
}
5、创建Controller
@RestController
@RequestMapping("upload")
public class UploadController {
@Autowired
private uploadUtils uploadUtils;
@RequestMapping("doUpload")
public Map<String,Object> doUpload(MultipartFile mf){
//源文件名称
System.out.println(mf.getOriginalFilename());
Map<String, Object> map = this.uploadUtils.upload(mf);
return map;
}
}
6、创建Html页面
<body>
<h1>文件上传</h1>
<hr>
<form action="/upload/doUpload" method="post" enctype="multipart/form-data">
<input type="file" name="mf">
<input type="submit" value="上传">
</form>
</body>
7、启动测试
六、使用springboot测试文件上传2(推荐使用这种方式)
1、新建一个springboot项目
- 勾选web模块,Developer Tool模块
2、添加依赖
<!-- https://mvnrepository.com/artifact/com.github.tobato/fastdfs-client -->
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
<version>1.26.7</version>
</dependency>
3、配置yml文件
fdfs:
so-timeout: 2500 # 读取时间
connect-timeout: 600 # 连接超时时间
thumb-image: # 缩略图
width: 100
height: 100
tracker-list: # tracker服务配置地址列表
- 101.200.46.192:22122
upload:
base-url: http://101.200.46.192/
allow-types:
- image/jpeg
- image/png
- image/bmp
- image/gif
注入FastFileStorageClient后,可以直接调用其uploadFile(),比上一种方法省去了手动设置配置信息,也不需要自己建立tracker连接、获取storage、再获得storageClient这些准备工作。
4、创建一个属性配置类(config包中)
@ConfigurationProperties(prefix = "upload")
@Data
public class UploadProperties {
private String baseUrl;
private List<String> allowTypes;
}
5、创建服务类
import com.github.tobato.fastdfs.domain.fdfs.StorePath;
import com.github.tobato.fastdfs.service.FastFileStorageClient;
import com.itan.config.UploadProperties;
import org.apache.commons.lang3.StringUtils;
import org.apache.commons.logging.Log;
import org.apache.commons.logging.LogFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.context.properties.EnableConfigurationProperties;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.IOException;
@Service
@EnableConfigurationProperties(UploadProperties.class)
public class UploadService {
private Log log= LogFactory.getLog(UploadService.class);
@Autowired
private FastFileStorageClient storageClient;
@Autowired
private UploadProperties prop;
public String uploadImage(MultipartFile file) {
// 1、校验文件类型
String contentType = file.getContentType();
if (!prop.getAllowTypes().contains(contentType)) {
throw new RuntimeException("文件类型不支持");
}
// 2、校验文件内容
try {
BufferedImage image = ImageIO.read(file.getInputStream());
if (image == null || image.getWidth() == 0 || image.getHeight() == 0) {
throw new RuntimeException("上传文件有问题");
}
} catch (IOException e) {
log.error("校验文件内容失败....{}", e);
throw new RuntimeException("校验文件内容失败"+e.getMessage());
}
try {
// 3、上传到FastDFS
// 3.1、获取扩展名
String extension = StringUtils.substringAfterLast(file.getOriginalFilename(), ".");
// 3.2、上传
StorePath storePath = storageClient.uploadFile(file.getInputStream(), file.getSize(), extension, null);
// 返回路径
return prop.getBaseUrl() + storePath.getFullPath();
} catch (IOException e) {
log.error("【文件上传】上传文件失败!....{}", e);
throw new RuntimeException("【文件上传】上传文件失败!"+e.getMessage());
}
}
}
6、创建Controller
@RestController
@RequestMapping("upload")
public class UploadController {
@Autowired
private UploadService uploadService;
@RequestMapping("doUpload")
public Map<String,Object> doUpload(MultipartFile mf){
//源文件名称
System.out.println(mf.getOriginalFilename());
Map<String, Object> upload =new HashMap<>();
String path = this.uploadService.uploadImage(mf);
upload.put("path",path);
return upload;
}
}
7、html页面
<body>
<h1>文件上传</h1>
<hr>
<form action="/upload/doUpload" method="post" enctype="multipart/form-data">
<input type="file" name="mf">
<input type="submit" value="上传">
</form>
</body>






















 1280
1280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








