title: 使用 nuxi generate 进行预渲染和部署
date: 2024/9/4
updated: 2024/9/4
author: cmdragon
excerpt:
通过 nuxi generate 命令,你可以轻松地将 Nuxt 应用程序预渲染为静态 HTML 文件,并将其部署到任何静态托管服务。这种方法可以提高应用程序的性能和安全性,特别适用于那些需要快速加载的应用。
categories:
- 前端开发
tags:
- Nuxt
- 预渲染
- 部署
- 静态
- HTML
- 性能
- 安全性


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
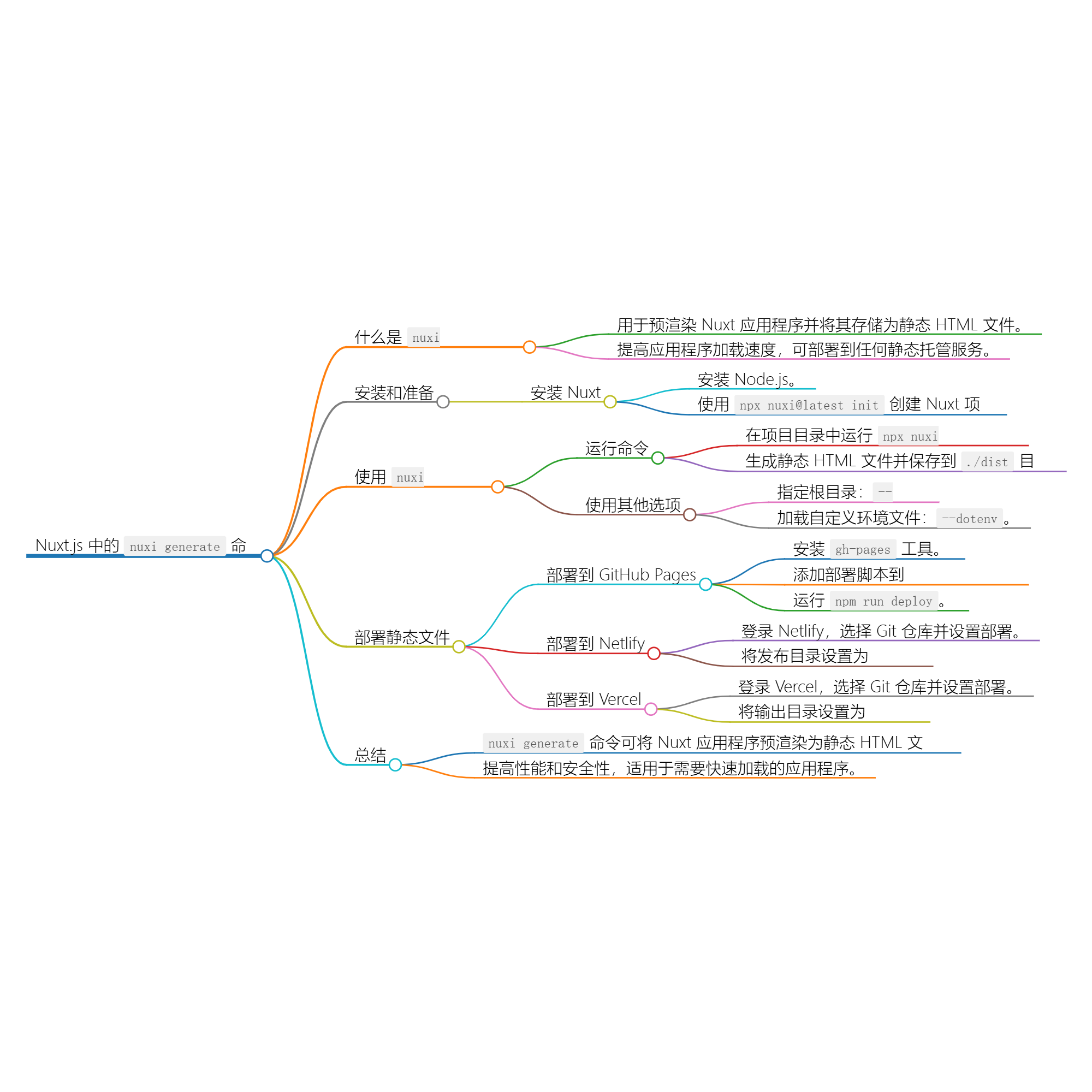
Nuxt.js 提供了强大的功能来构建和优化现代 Web 应用。nuxi generate 命令是 Nuxt 的一部分,用于预渲染你的应用程序,并将结果存储为静态 HTML 文件。这使得你可以将应用程序部署到任何静态托管服务上。
什么是 nuxi generate?
nuxi generate 命令用于预渲染你的 Nuxt 应用程序的每个路由,并将这些页面保存为静态的 HTML 文件。这种静态生成方法可以提高页面加载速度,并允许你将应用程序部署到静态托管服务,如 GitHub Pages、Netlify 或 Vercel。
安装 Nuxt 和准备项目
确保你已经在机器上安装了 Node.js 和 Nuxt。如果还没有,你可以通过以下步骤进行安装:
-
安装 Node.js:访问 Node.js 官方网站 下载并安装 Node.js。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 788
788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








