title: Nuxt.js 应用中的 app:beforeMount 钩子详解
date: 2024/10/4
updated: 2024/10/4
author: cmdragon
excerpt:
app:beforeMount 是一个强大的钩子,允许开发者在用户界面挂载前控制应用的初始化过程。通过有效利用这一钩子,我们可以优化应用的用户体验,保持状态一致性并高效加载必要数据。合适的实现和良好的设计都能极大提高应用的可用性和性能。
categories:
- 前端开发
tags:
- Nuxtjs
- 生命周期
- 钩子
- 初始化
- 用户认证
- 数据加载
- 应用优化


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
1. 概述
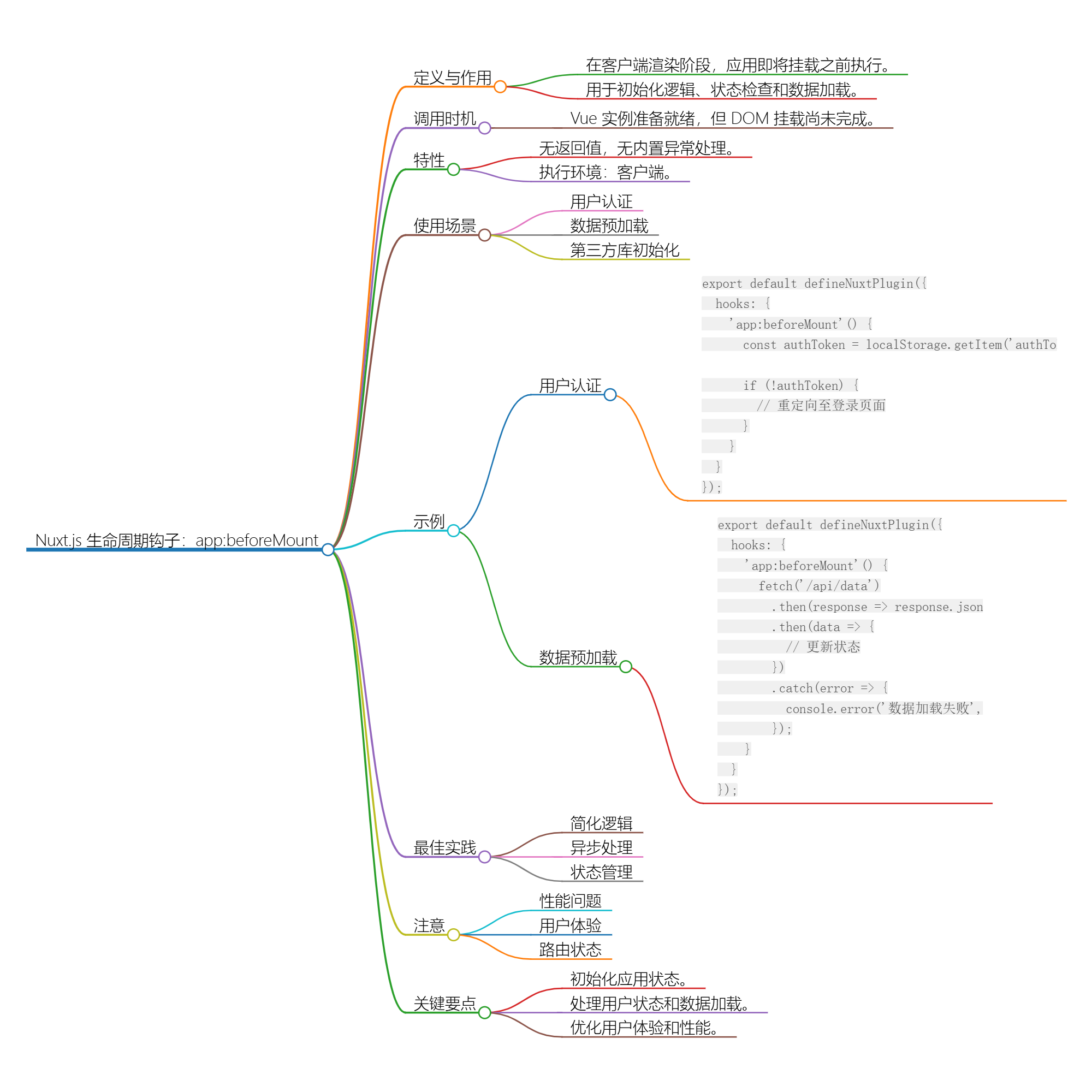
app:beforeMount 是 Nuxt.js 提供的一个重要生命周期钩子,允许开发者在客户端渲染阶段中,应用程序即将挂载之前执行特定的逻辑。这一钩子函数为我们展示了如何在用户看到内容之前准备所需的数据和状态,从而提升用户体验。
2. app:beforeMount 钩子的详细说明
2.1 钩子的定义与作用
app:beforeMount 钩子允许我们在 Vue 应用的挂载过程中的特定阶段执行代码。这使得我们能在用户界面呈现之前进行逻辑处理,如:用户认证、数据获取等。
特定场景通常包括:
- 检查用户是否已登录。
- 在应用显示之前加载必要的配置信息。
- 初始化第三方库。
2.2 调用时机
- 执行环境: 该钩子只在客户端环境下执行,即它不会在服务器端渲染时调用。
- 挂载时机: 钩子在 Vue 实例准备就绪、但对 DOM 的挂载尚未完成。此时你可以安全地执行任何需要在挂载前完成的操作。<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








