title: Nuxt.js 应用中的 app:suspense:resolve 钩子详解
date: 2024/10/6
updated: 2024/10/6
author: cmdragon
excerpt:
app:suspense:resolve 是一个强大的钩子,允许开发者在异步数据解析完成后的最后一步执行必要的处理。通过合理使用该钩子,我们可以优化组件的渲染过程,并提供更好的用户体验。
categories:
- 前端开发
tags:
- Nuxt.js
- app:suspense:resolve
- Vue Suspense
- 异步数据
- 组件状态
- 钩子函数
- 异步渲染


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
- 概述
- app:suspense:resolve 钩子的详细说明
- 具体使用示例
- 3.1 使用 Suspense 渲染异步数据
- 3.2 事件处理示例
- 应用场景
- 实际开发中的最佳实践
- 注意事项
- 关键要点
- 练习题
- 总结
1. 概述
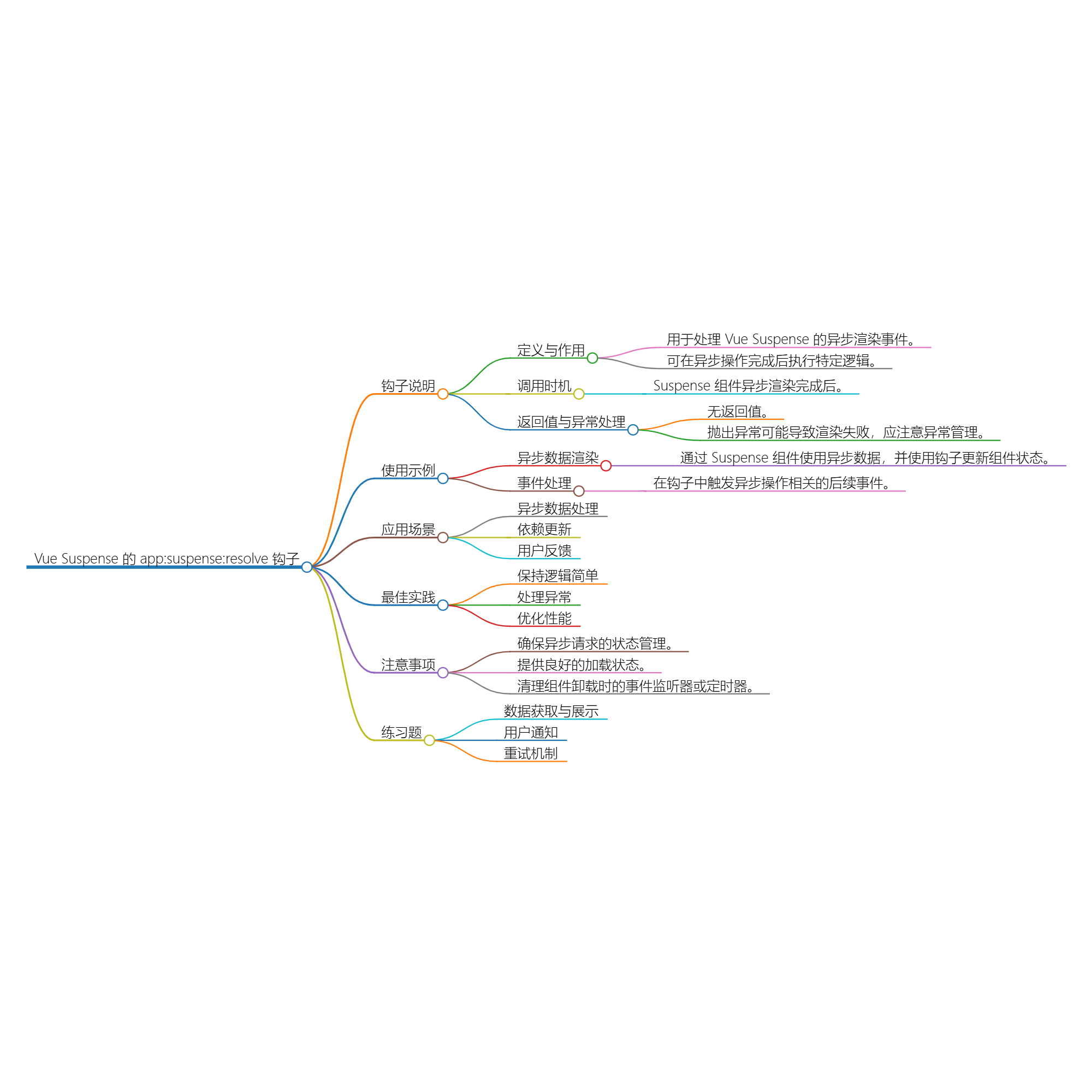
app:suspense:resolve 是一个用于处理 Vue Suspense
渲染时解析事件的钩子。这一钩子可以在异步操作完成时执行特定的逻辑,例如更新组件状态或触发其他依赖于异步操作的事件。这使得开发者可以更灵活地管理异步组件与应用状态之间的关系。
2. app:suspense:resolve 钩子的详细说明
2.1 钩子的定义与作用
app:suspense:resolve 钩子在完成 Suspense 组件的异步渲染后会被调用。其主要作用包括:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1328
1328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








