移动端底部弹框
这也是我在网上找知道的一个不错的插件,发表的目的一是为了以后要是忘了可以来看看,二是这方面插件是真不好找,适合没有用vue这种框架的朋友(有用类似这种框架的朋友有官方的插件可以用)。
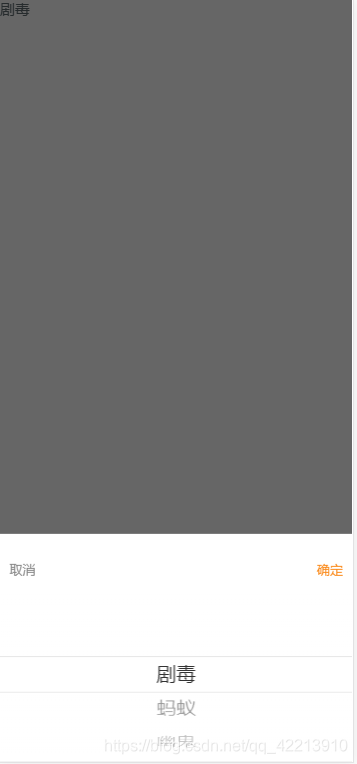
这是最终的效果图

这个插件的特点就是不依赖任何别的插件,只需要他提供的一些.css、.js文件即可。废话不多说,上代码:
<html>
<head>
<meta charset="UTF-8">
<title>Picker by ustbhuangyi</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<link rel="stylesheet" type="text/css" href="static/css/reset.css">
<link rel="stylesheet" type="text/css" href="static/css/normalize.css" media="screen">
<link rel="stylesheet" type="text/css" href="static/css/stylesheet.css" media="screen">
<link rel="stylesheet" type="text/css" href="static/css/github-light.css" media="screen">
</head>
<body>
<div id="picker1">点击选择</div>
</body>
<script src="static/js/picker.min.js"></script>
<script>
var entityState;
var data1 = [
{
text: '剧毒',
value: 1
}, {
text: '蚂蚁',
value: 2
},
{
text: '幽鬼',
value: 3
}
];
var picker1El = document.getElementById('picker1');
var picker1 = new Picker({
data: [data1]
});
picker1.on('picker.select', function (selectedVal, selectedIndex) {
picker1El.innerText = data1[selectedIndex[0]].text;
entityState=data1[selectedIndex[0]].value;
});
picker1El.addEventListener('click', function () {
picker1.show();
});
</script>
</html>
第一次弄这个,没想着收费啥的,但是资源一上传强制有收费。这个链接是给有软妹币图方便的大佬们使用的
这是css及js的下载路径
更新----------
自从分享后发现很多朋友需要,邮箱我也发不过来了,特意将该文章搬运到博客园,并在文章底部提供了免费下载链接。
跳转链接
好了,这次分享到此结束,告辞!!!






















 4645
4645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








