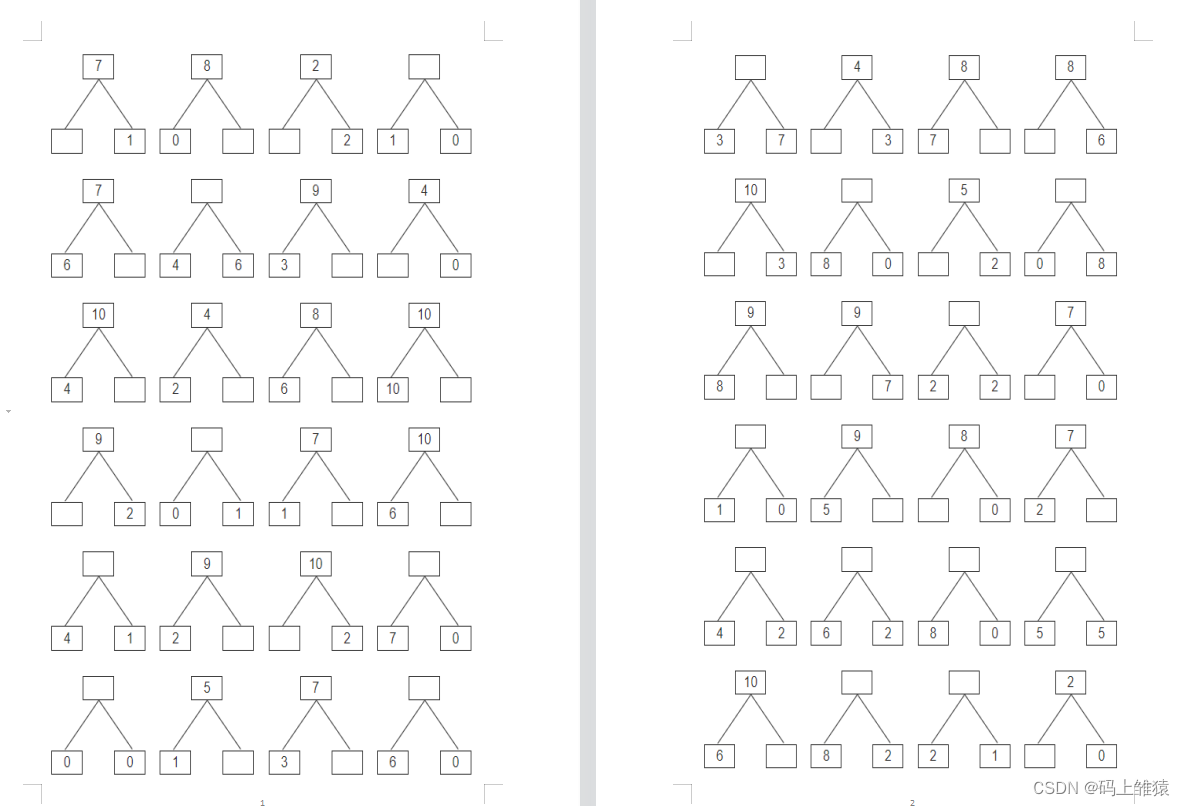
生成下图所示的数学题目

VUE代码:
<template>
<div class="test-div">
<div class="add-item-div" v-for="(item, i) in numList">
<div class="first-num-div">{{item.num1}}</div>
<div class="second-num-div">{{item.num2}}</div>
<div class="third-num-div">{{item.num3}}</div>
<div class="left-line-div"></div>
<div class="right-line-div"></div>
</div>
</div>
</template>
<script setup>
const maxNum = ref(10);
const numList = ref([]);
onMounted(() => {
initData();
});
function initData() {
var count = 0;
var a = -1;
var b = -1;
while (count < 24) {
var flag1 = createNums(1)[0];
//生成底部两个数字,练习加法
if (flag1 < 5) {
var list = createNums(2);
while (list[0] + list[1] > maxNum.value || (a == list[0] && b == list[1])) {
list = createNums(2);
}
a = list[0];
b = list[1];
var item = {
num1: '',
num2: list[0],
num3: list[1]
}
numList.value.push(item);
count++;
} else { //生成顶部跟一个底部的数字,练习减法
var list = createNums(2);
while (a == list[0] && b == list[1]) {
list = createNums(2);
}
a = list[0];
b = list[1];
//用于决定生成下方左侧数字还是右侧数字
var flag2 = createNums(1)[0];
var item = {};
//list[0]与list[1]谁大谁放在顶部位置
if (list[0] > list[1]) {
if (flag2 < 5) { //生成左侧数字
item = {
num1: list[0],
num2: list[1],
num3: ''
}
} else {
item = {
num1: list[0],
num2: '',
num3: list[1]
}
}
} else {
if (flag2 < 5) { //生成左侧数字
item = {
num1: list[1],
num2: list[0],
num3: ''
}
} else {
item = {
num1: list[1],
num2: '',
num3: list[0]
}
}
}
numList.value.push(item);
count++;
}
}
}
//生成num个数的数组
function createNums(num) {
//生成0-maxNum的整数
var list = [];
for (var i = 0; i < num; i++) {
var randomNum = Math.floor(Math.random() * (maxNum.value + 1));
list.push(randomNum);
}
return list;
}
</script>
<style lang="scss" scoped>
.test-div {
width: 802px;
height: 1202px;
margin: 0px auto;
display: flex;
align-items: flex-start;
justify-content: space-between;
flex-wrap: wrap;
.add-item-div {
width: 180px;
height: 160px;
position: relative;
.first-num-div {
width: 60px;
height: 40px;
position: absolute;
top: 0px;
left: 60px;
border: 1px solid #333333;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
color: #333333;
line-height: 24px;
}
.second-num-div {
width: 60px;
height: 40px;
position: absolute;
bottom: 0px;
left: 0px;
border: 1px solid #333333;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
color: #333333;
line-height: 24px;
}
.third-num-div {
width: 60px;
height: 40px;
position: absolute;
bottom: 0px;
right: 0px;
border: 1px solid #333333;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
color: #333333;
line-height: 24px;
}
.left-line-div {
width: 1px;
height: 102px;
position: absolute;
background: #333333;
top: 40px;
left: 90px;
transform: rotate(39deg);
transform-origin: 0% 0%;
}
.right-line-div {
width: 1px;
height: 102px;
position: absolute;
background: #333333;
top: 40px;
left: 90px;
transform: rotate(-39deg);
transform-origin: 0% 0%;
}
}
}
</style>




















 3534
3534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








