表格结构
<el-table
:data="AllData"
style="width: 100%">
<el-table-column
prop="title"
label="统计">
</el-table-column>
<el-table-column
v-for="(item,index) in allList"
:prop="item.key"
:key="index"
:label="item.feeName">
</el-table-column>
<el-table-column
prop="join"
label="合计">
</el-table-column>
</el-table>
data
AllData:[],
allList:[],
methods:
setData(){
//这里请求后台的统计信息,合计可以在我这里进行运算
var getData = [
{
title:'未入账',
data:[
{
feeName:'考试费1',
num:2001,
},
{
feeName:'考试费2',
num:2002,
},
{
feeName:'考试费3',
num:2003,
},
{
feeName:'考试费4',
num:2004,
}
]
}
]
for (var i in getData){
var a = {}
var b = []
a['title'] = getData[i].title
var x = 0
var join = 0
getData[i].data.forEach(function (e){
x+=1
join+=e.num
b.push({feeName:e.feeName,key:'num'+x})
a['num'+x] = e.num
a['join'] = join
})
this.AllData.push(a)
this.allList = b
}
},
请求到 getData这个json之后就组建新的对象
created(){
this.setData()
},
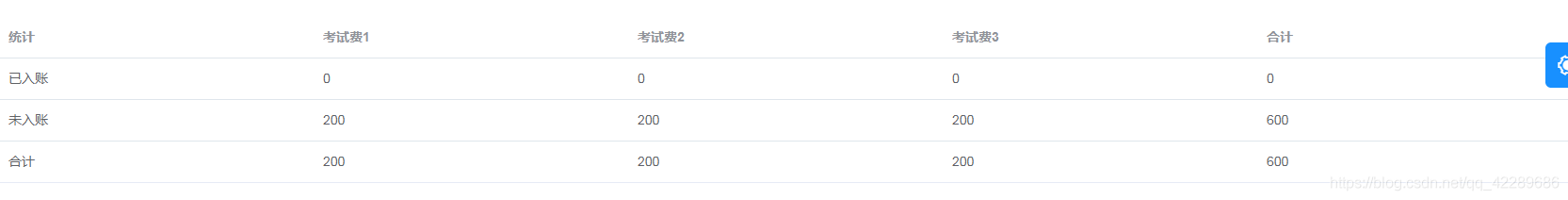
最后上效果图…

附:
如果增加下面图中json对象的对应数据,表格可以横轴纵轴增加数据

























 4446
4446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








