1、基础:
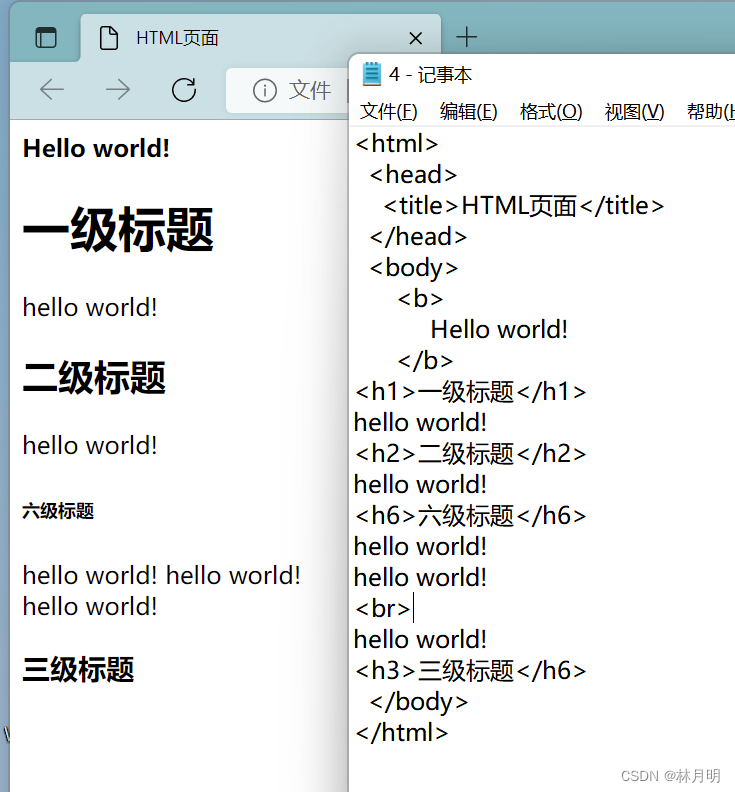
<html>文件开头,成对
<head>文件头标记,成对
<title>标题标记,成对
<body>页面主体标记,成对
<b>加粗,成对
<h1>~<h6>6个标题标记,数字越小,级别越高,字体越大,成对
<center>居中标记,成对
<p>段落标记,段前段后各添加一个空行,成对
<br>换行标记,非成对

2、文字列表标记
<ul>创建无序列表
<ol>创建无序列表
<li>标记每一个列表项
3、表格标记
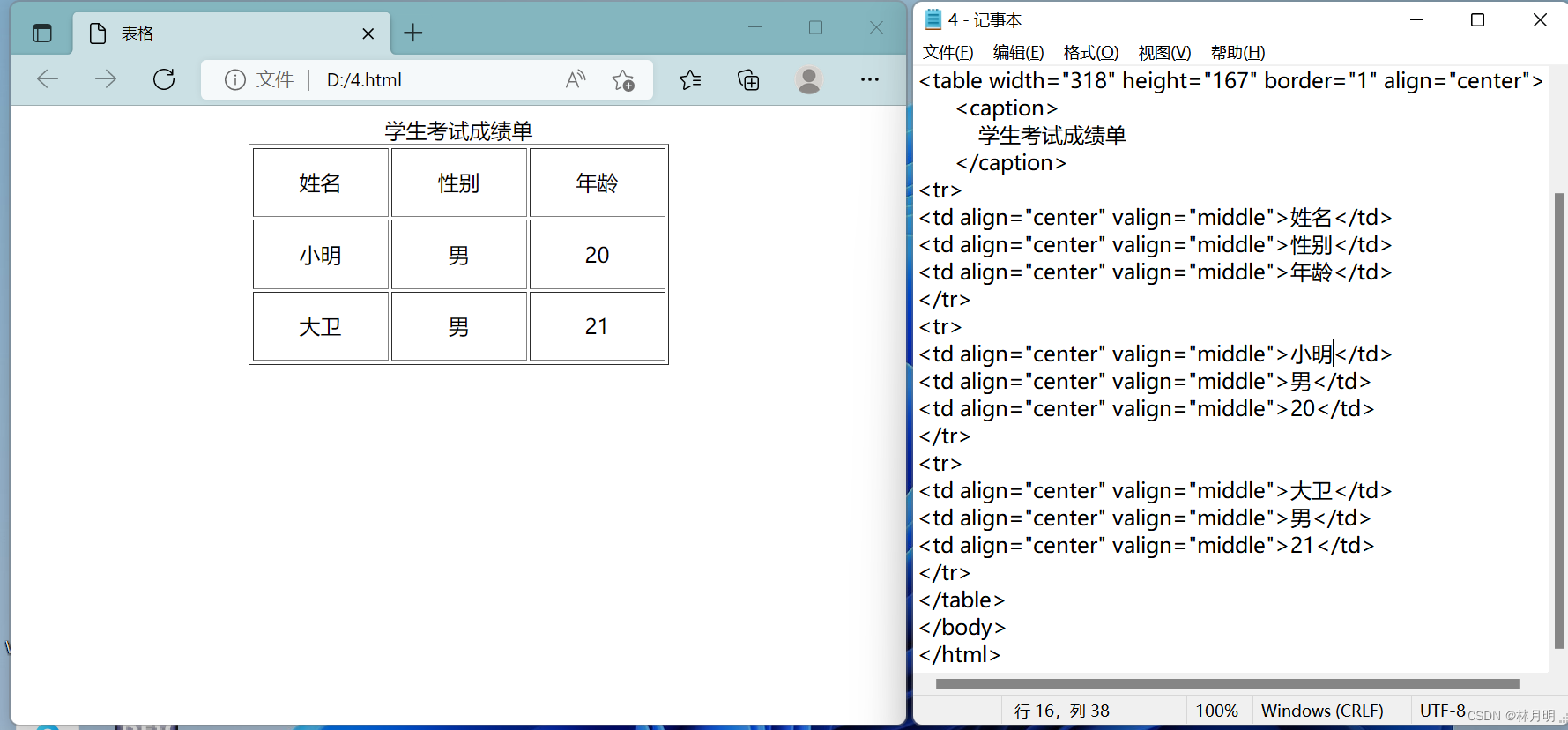
<table>表格标记,成对
<caption>标题标记,成对
<th>表头标记,成对
<tr>表格行标记,成对
<td>单元格标记,成对
4、属性:
width表格宽度
border表格边框
align表格对齐方式
bgcolor表格的背景色

5、表单标记
<form>表单标记,成对
属性:
action:处理表单数据程序的URL地址
method属性:数据传输到服务器的方式,get、post
name:表单名称
onSubmit:单击提交按钮时触发的事件
target:指定输入数据结果显示在哪个窗口,_blank新窗口中打开目标文件、_self同一窗口中打开、_parent上一级窗口中打开、_top浏览器的整个窗口中打开
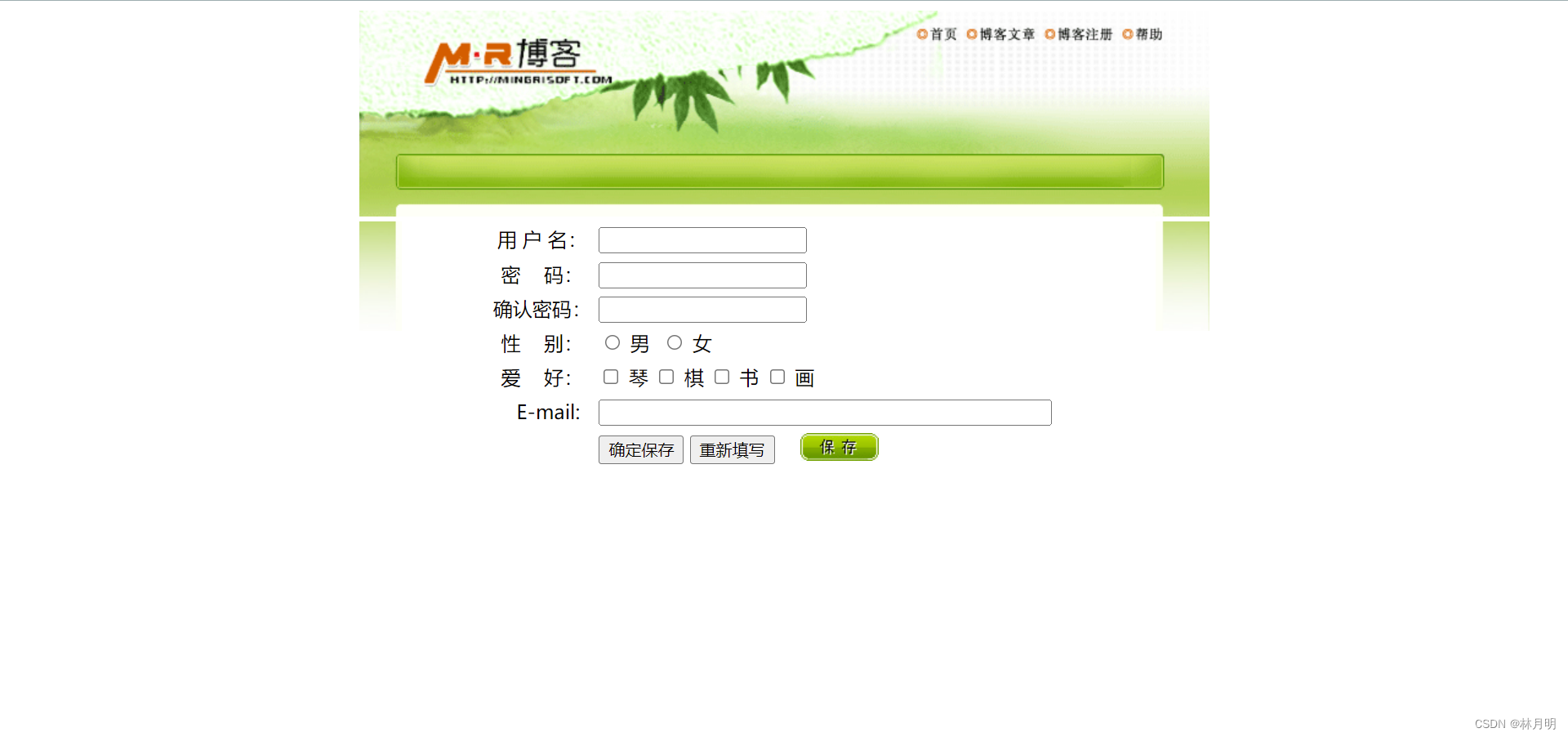
6、页面练习:
效果展示:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个HTML页面</title>
</head>
<body>
<table width="694" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="imges/01.gif" width="694" height="168"></td>
</tr>
</table>
<table width="694" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="103" height="231" valign="top"><img src="imges/02.gif" width="35"></td>
<td width="547" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="17%" height="29" align="center">用 户 名:</td>
<td colspan="2"><input name="username" type="text" id="UserName4" maxlength="20"></td>
</tr>
<tr>
<td height="28" align="center">密 码:</td>
<td height="28" colspan="2"><input name="pwd1" type="password" id="PWD14" size="20" maxlength="20"></td>
</tr>
<tr>
<td height="28" align="center">确认密码:</td>
<td height="28" colspan="2"><input name="pwd2" type="password" id="PWD25" password maxlength="20"></td>
</tr>
<tr>
<td height="28" align="center">性 别:</td>
<td colspan="2"><input name="sex" type="radio" class="noborder" value="男" check>
男
<input name="sex" type="radio" class="noborder" value="女">
女</td>
</tr>
<tr>
<td height="28" align="center">爱 好:</td>
<td colspan="2" class="word_grey"><input name="like" type="checkbox" id="like" value="琴">
琴
<input name="like" type="checkbox" id="like" value="棋">
棋
<input name="like" type="checkbox" id="like" value="书">
书
<input name="like" type="checkbox" id="like" value="画">
画</td>
</tr>
<tr>
<td height="28" align="center" style="padding-left:10px">E-mail:</td>
<td colspan="2" class="word_grey"><input name="email" type="text" id="PWD3" size="50">
</tr>
<tr>
<td height="34"> </td>
<td width="30%" class="word_grey"><input name="Submit" type="submit" class="btn_grey" value="确定保存">
<input name="Reset" type="reset" class="btn_grey"id="reset" value="重新填写"></td>
<td width="53%" class="word_grey"><input type="image" name="imageField" src="imges/btn_bg.jpg"></td>
</tr>
</table></td>
<td width="44" valign="top"><img src="imges/04.gif" width="="44></td>
</tr>
</table>
</body>
</html>





















 2493
2493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










