一、阿里云数据可视化平台
地图数据https://datav.aliyun.com/portal/school/atlas/area_selector
二、操作步骤
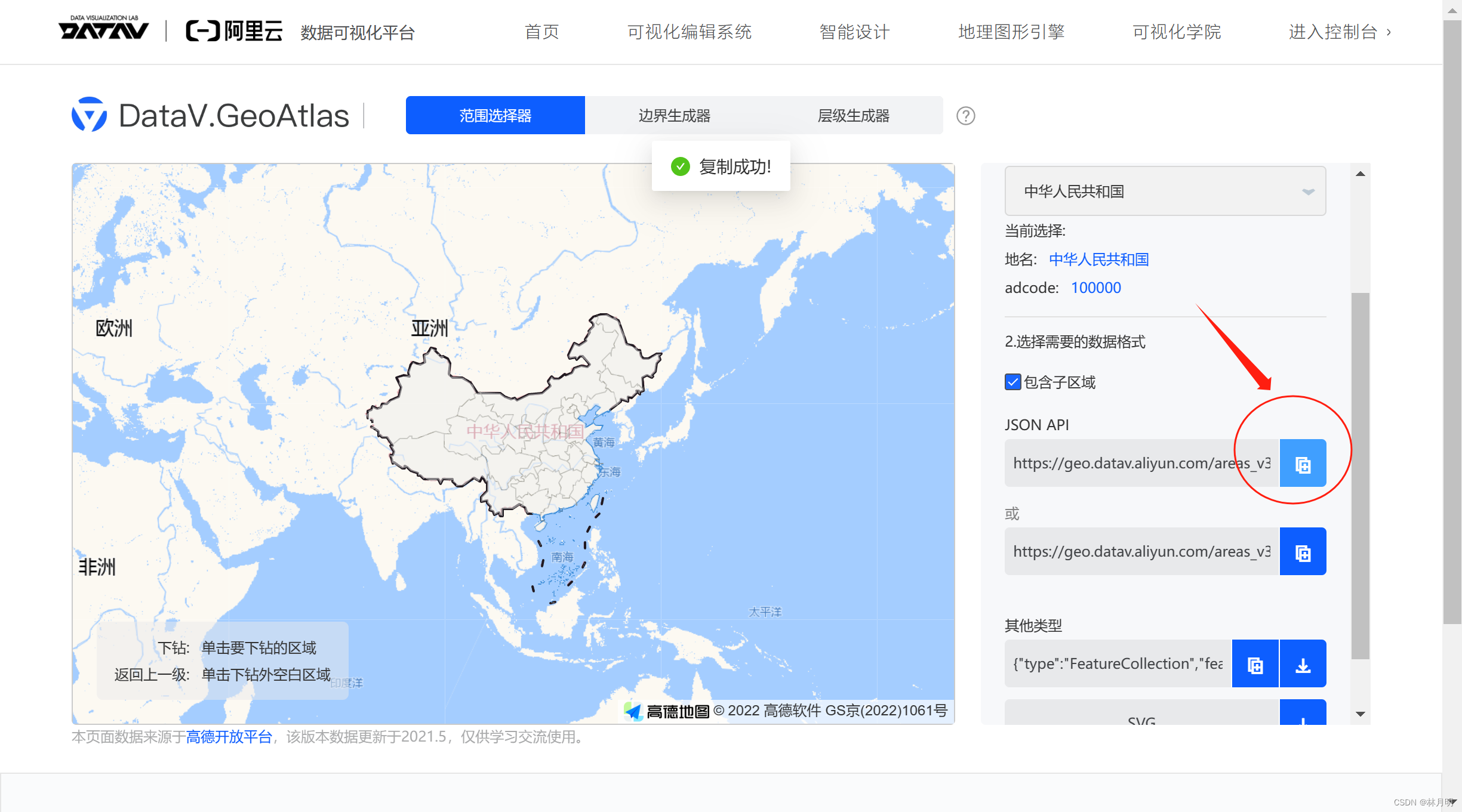
1、打开阿里云数据可视化平台,复制中国地图数据链接

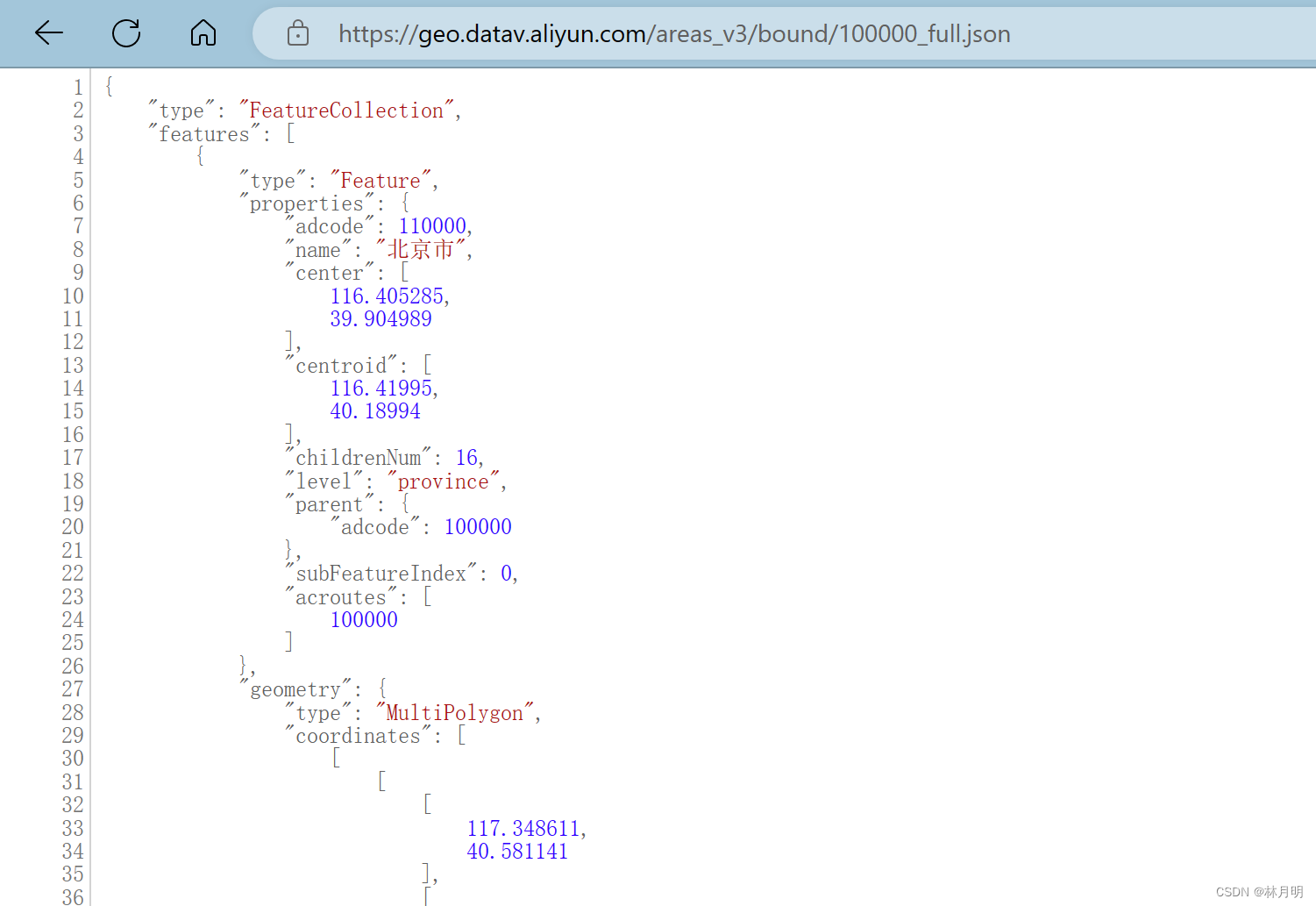
2、在浏览器中打开中国地图数据链接,复制json数据

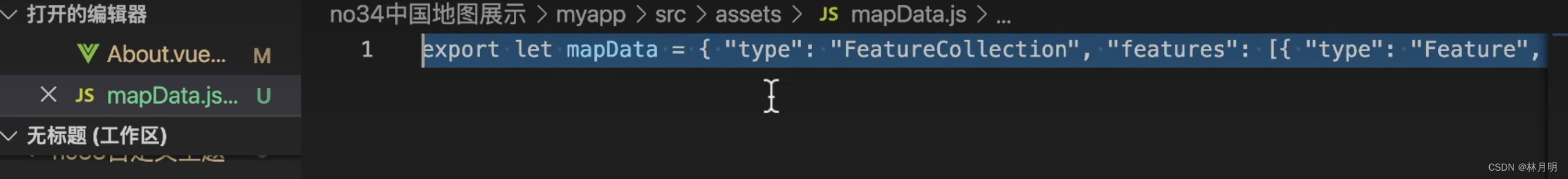
3、在assets静态目录下创建mapData.js文件,创建变量如下,并将复制的json粘贴在等号后面

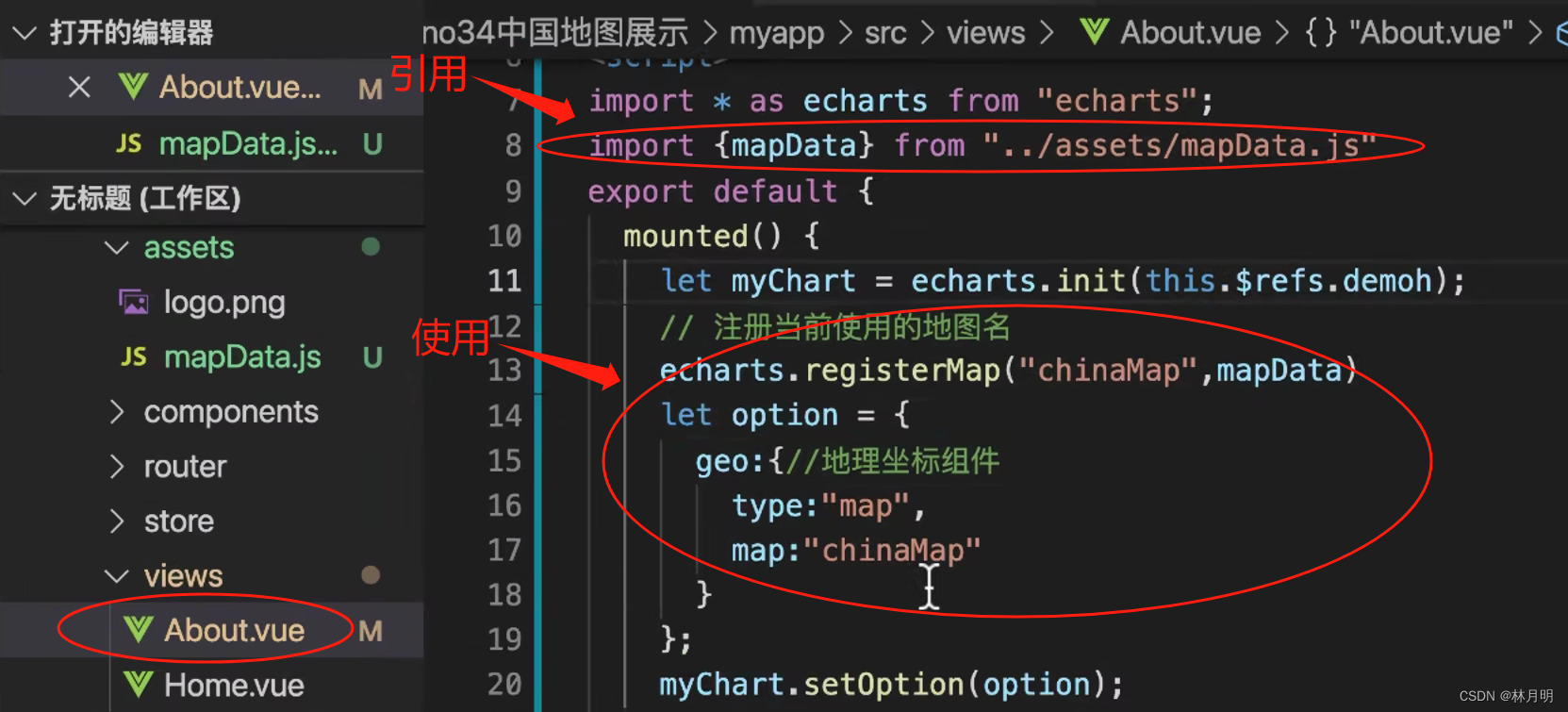
4、在vue文件中引用mapData,并使用地图
其他常用属性:
zoom:10,//当前视角的缩放比例,越大比例越大
center:[116.403694,39.92307],//当前视角的中心的,用经纬度表示经纬度坐标获取:
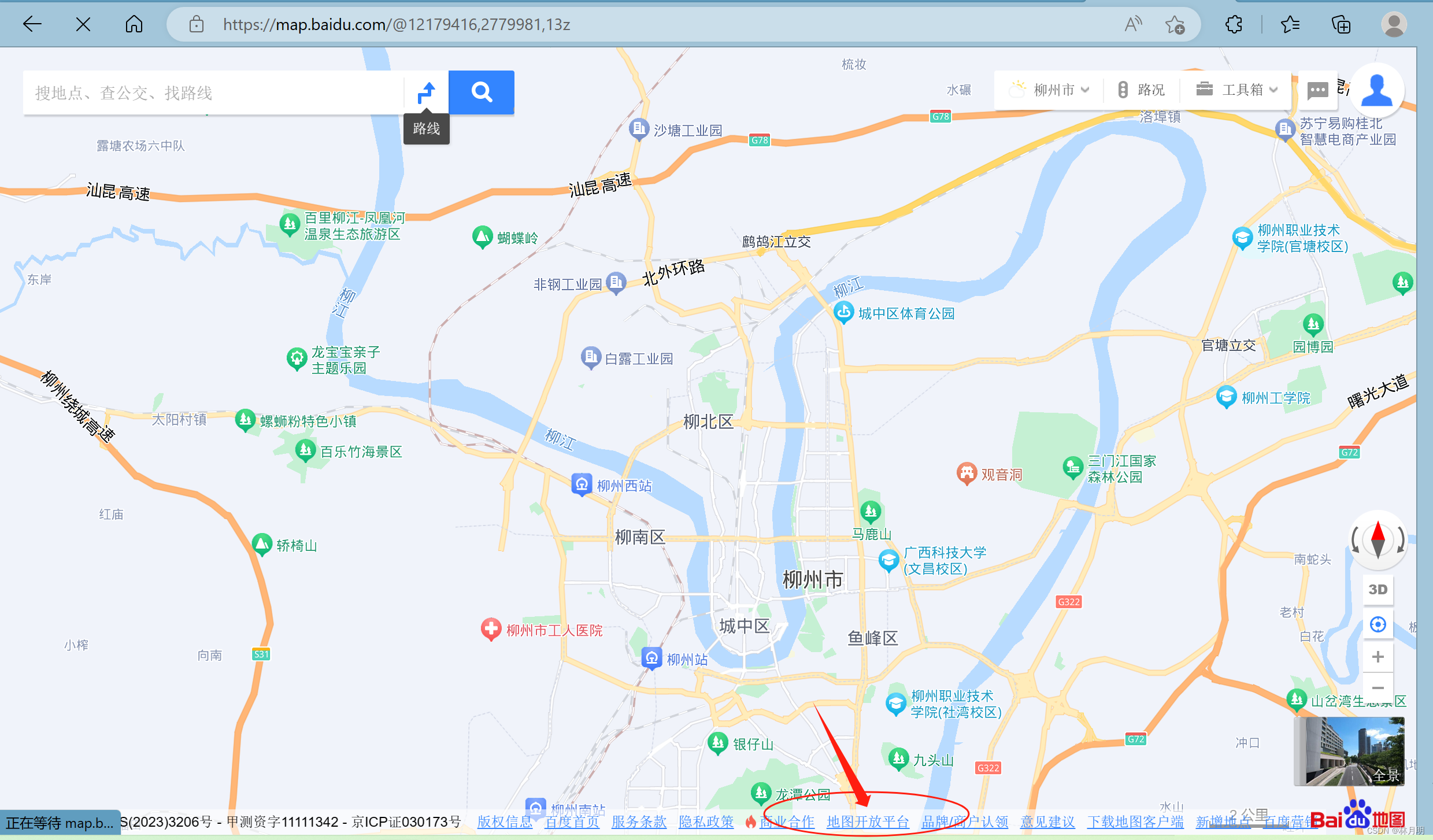
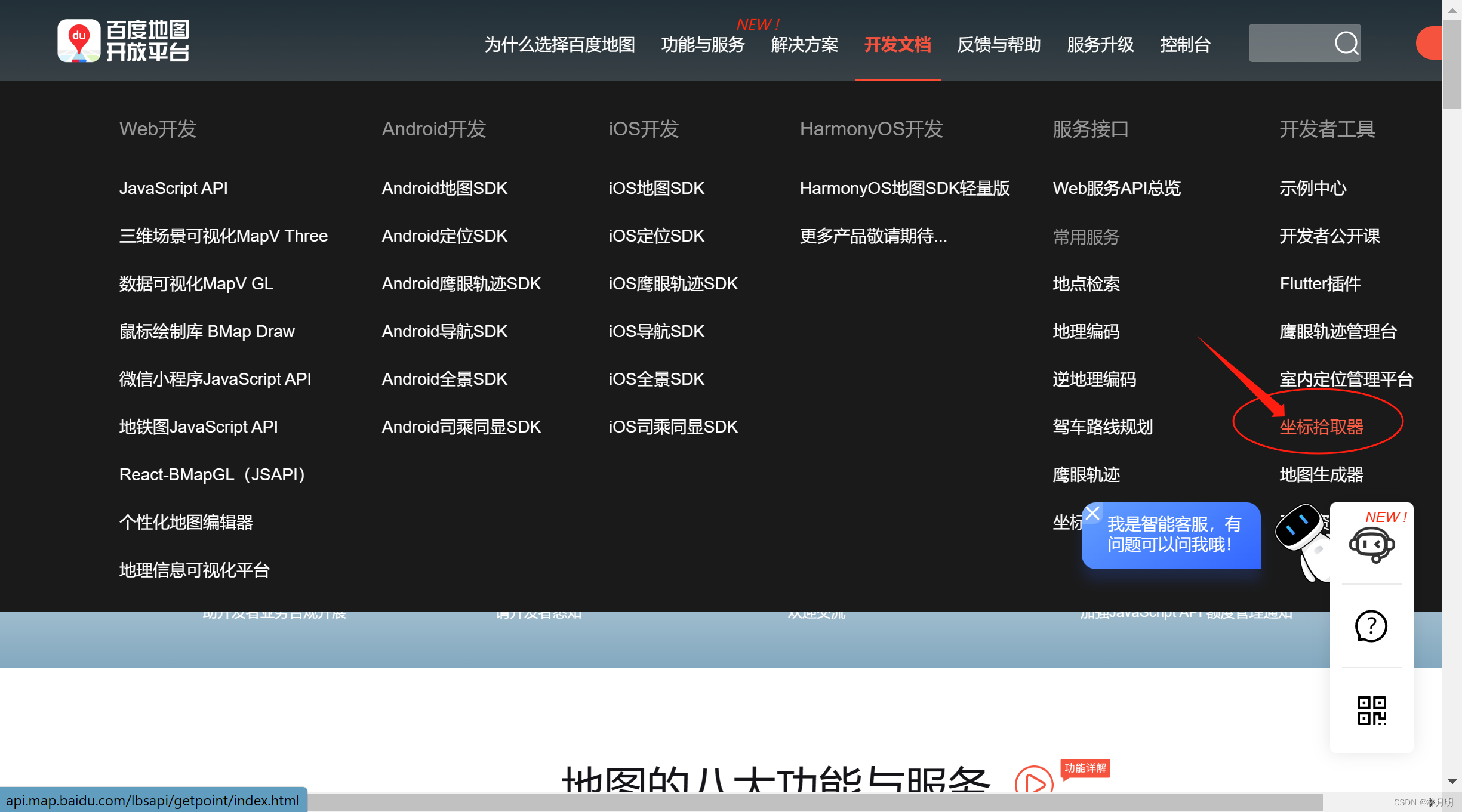
打开百度地图,点击最下方地图开放平台,在开发文档中点击坐标拾取器,此时页面自动跳转到地图,再点击地图中想要拾取的位置坐标,坐标将被拾取到右上方文本栏中,复制即可。



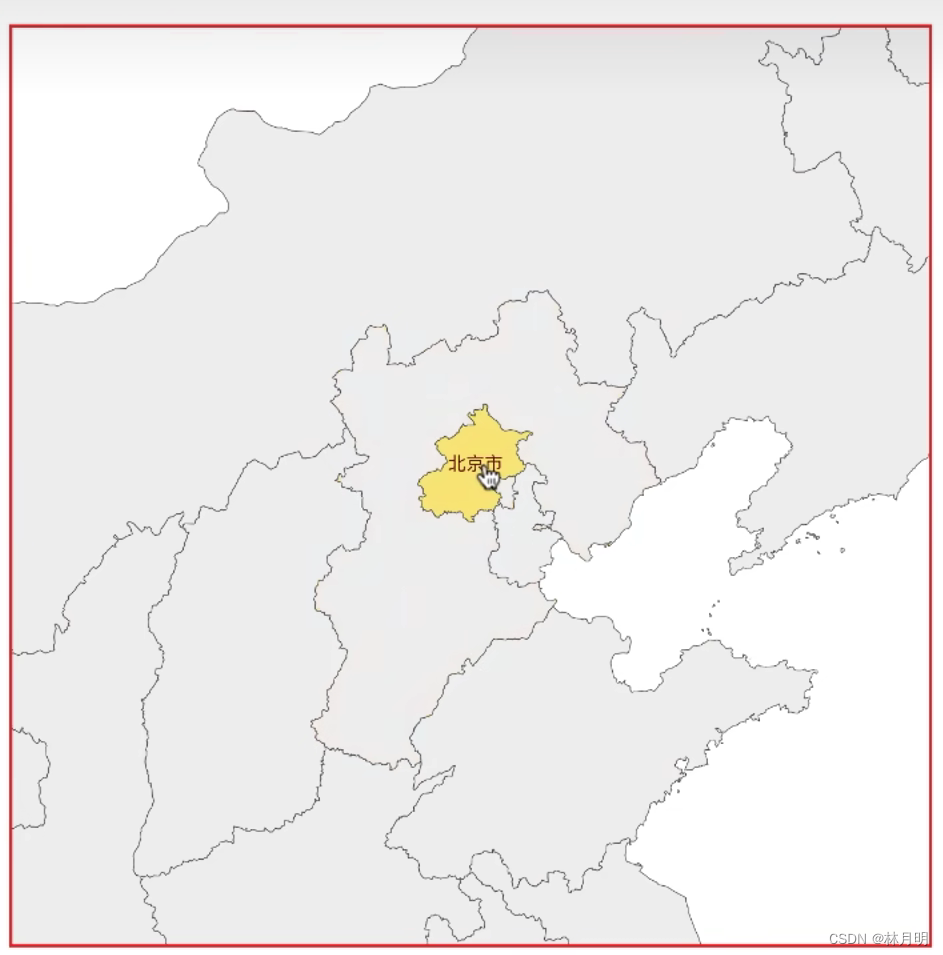
5、展示效果

三、学习教程
https://www.bilibili.com/video/BV14u411D7qK?p=34&vd_source=841fee104972680a6cac4dbdbf144b50





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










