Vue3使用Echarts实现自定义地图
1.获取地图JSON文件
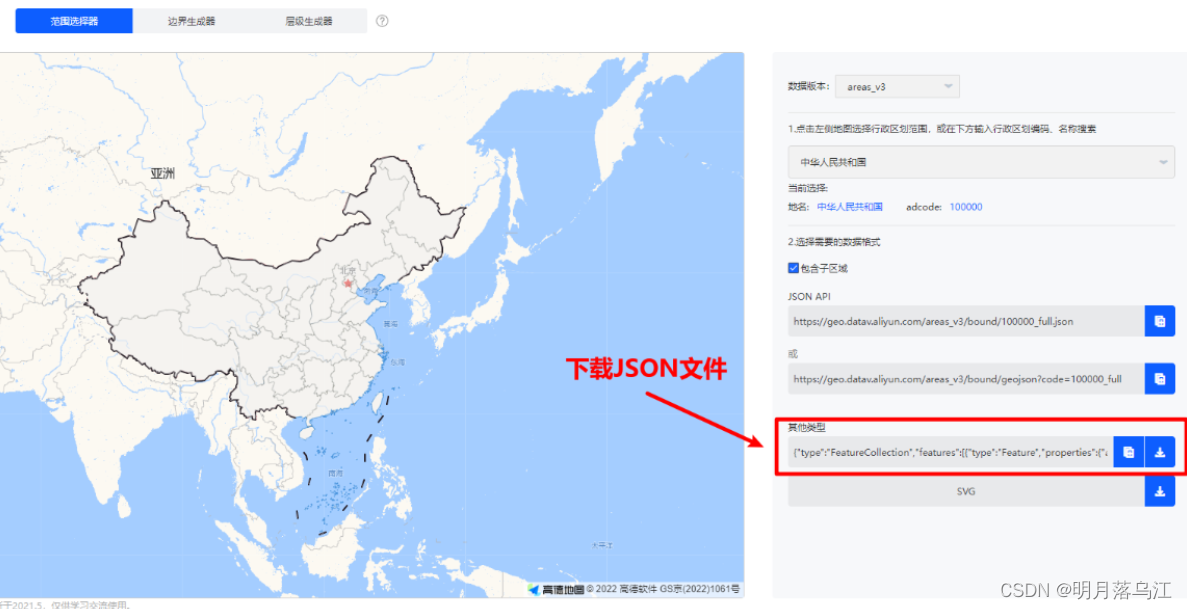
推荐使用 阿里云数据可视化平台
选择你想要使用地图区域并下载JSON文件

2.把地图JSON文件引入Vue3项目中
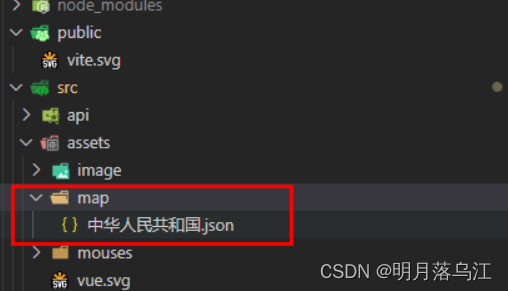
放在src/assets中

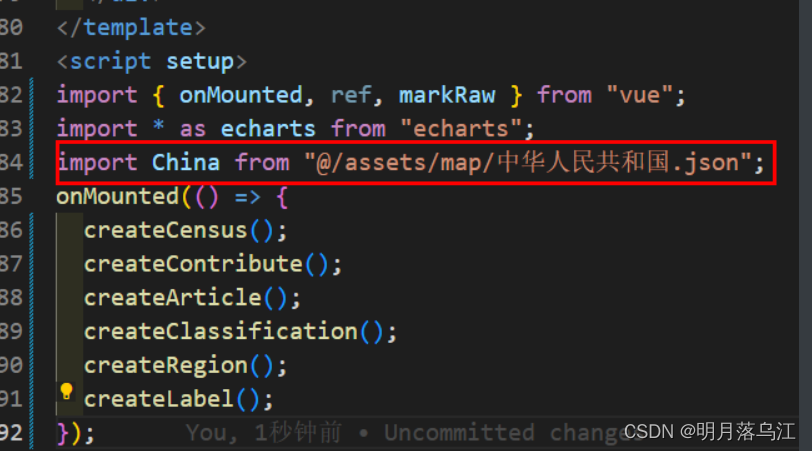
引入你想要使用地图的组件中

3.使用Echarts创建地图
准备地图容器
<template>
<div id="user_region">
</div>
</template>
Echarts代码如下
//创建用户地域分布
const createRegion = () => {
let mapChartInstance = null;
// 获取地图容器
let mapChart = document.getElementById("user_region");
mapChartInstance = markRaw(
echarts.init(mapChart, undefined, { devicePixelRatio: 2, renderer: "svg" })
);
// 注册地图
echarts.registerMap("China", China);
mapChartInstance.setOption({
title: {
text: "用户地域分布",
left: 10,
top: 10,
textStyle: {
color: "#000",
fontSize: 16,
},
},
visualMap: {
show: true,
min: 0,
max: 10000,
type: "piecewise",
right: 50,
bottom: 20,
inRange: {
//控制颜色深浅
opacity: 0.35,
},
pieces: [
// 自定义每一段的范围,以及每一段的文字
{ gte: 50, color: "#17459e" },
{ gte: 20, lte: 50, color: "#3886e1" },
{ gte: 10, lte: 20, color: "#73b3f3" },
{ gte: 1, lte: 10, color: "#c0ddf9" },
{ lte: 1, color: "#ebedf0" },
],
},
series: [
{
name: "中华人民共和国",
type: "map",
map: 'China',
geoIndex: 0,
//假数据
data: [
{
name: "江苏省",
value: 100,
},
{
name: "北京市",
value: 86,
},
{
name: "上海市",
value: 68,
},
{
name: "重庆市",
value: 123,
},
{
name: "河北省",
value: 34,
},
{
name: "河南省",
value: 32,
},
{
name: "云南省",
value: 160,
},
{
name: "辽宁省",
value: 43,
},
{
name: "黑龙江省",
value: 181,
},
{
name: "湖南省",
value: 24,
},
{
name: "安徽省",
value: 33,
},
{
name: "山东省",
value: 54,
},
{
name: "新疆省",
value: 118,
},
{
name: "浙江省",
value: 44,
},
{
name: "江西省",
value: 220,
},
{
name: "湖北省",
value: 21,
},
{
name: "广西省",
value: 30,
},
{
name: "甘肃省",
value: 12,
},
{
name: "山西省",
value: 32,
},
{
name: "内蒙古省",
value: 35,
},
{
name: "陕西省",
value: 25,
},
{
name: "吉林省",
value: 45,
},
{
name: "福建省",
value: 28,
},
{
name: "贵州省",
value: 18,
},
{
name: "广东省",
value: 37,
},
{
name: "青海省",
value: 62,
},
{
name: "西藏省",
value: 43,
},
{
name: "四川省",
value: 33,
},
{
name: "宁夏省",
value: 8,
},
{
name: "海南省",
value: 19,
},
{
name: "台湾省",
value: 190,
},
{
name: "香港省",
value: 11,
},
{
name: "澳门省",
value: 10,
}, {
name: "内蒙古自治区",
value: 200
}, {
name: "天津市",
value: 230,
}, {
name: "广西壮族自治区",
value: 30,
}, {
name: "新疆维吾尔自治区",
value: 100,
}, {
name: "宁夏回族自治区",
value: 500,
}, {
name: "西藏自治区",
value: 70
}
],
label: {
show: true
}
},
],
tooltip: {
// 自定义弹窗
// 鼠标引入省份,不断触发.params 对象.当前省份的信息.
formatter: function (params) {
//console.log(params);
return params.seriesName + "<br>" + params.name + ":" + params.value + "人";
},
},
geo: {
// 使用地图
map: "China",
label: {
//显示地域标签
show: false,
//标签字体颜色
color: "#ffffff",
},
layoutCenter: ["50%", "50%"],
//地图尺寸
layoutSize: "120%",
// 缩放
aspectScale: 1,
itemStyle: {
//区域边框宽度
borderWidth: 0.5,
//区域边框颜色
borderColor: "#d1d1d1",
//区域颜色
areaColor: "#eeeeee",
},
emphasis: {
// 鼠标悬浮效果
itemStyle: {
borderWidth: 0.5,
borderColor: "#33ddff",
areaColor: "#26627f",
},
label: {
//对应的鼠标悬浮效果
show: true,
color: "#ffffff",
},
},
},
});
};
然后把这个初始化地图的Echarts函数放onMounted周期中

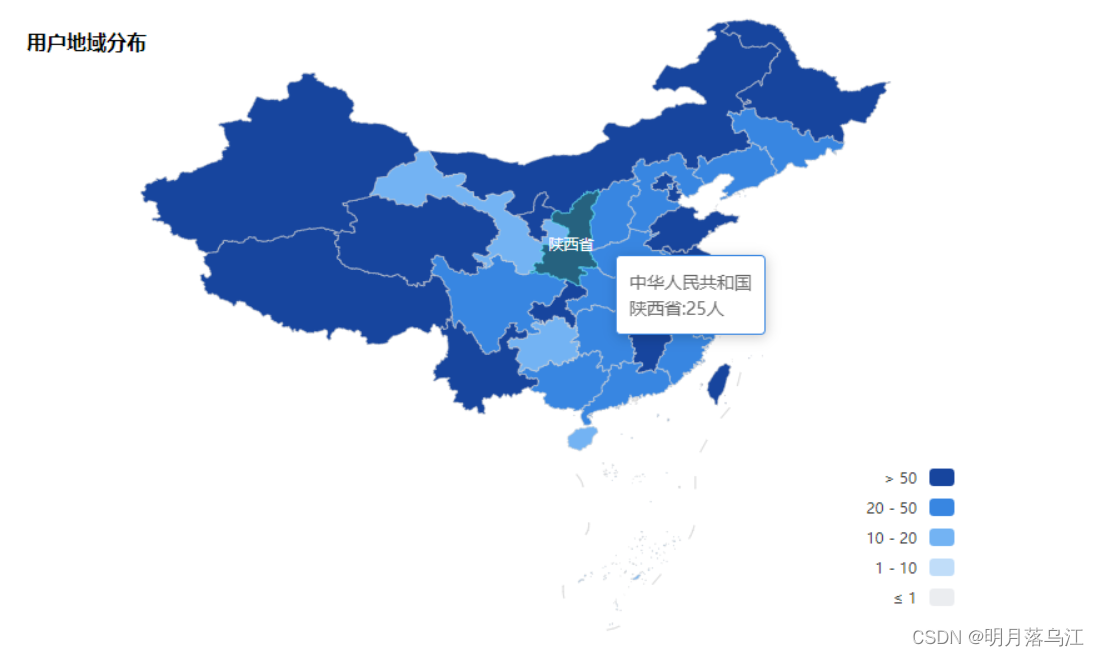
效果图如下

注意事项:
- 初始化代码需要在onMounted中执行
- 地图容器必须有具体高度
- series内的属性值必须和定义的地图名称相对应,包括data中的数据,否是不会显现出来你想要的数据的(举个栗子:假如模拟数据:data
[…{ name: “江苏” value : 100 }…] 而地图json文件中 城市名称 则是 江苏省
这样数据value是不会显示出来的)- 如果想把地图变成响应式的话,需要在watch中监听修改后的数据,获取到最新的数据后,通过echarts中的setOption()方法,把最初的option数据添加进去,再把变了的数据也放进去,这样就可以实现响应式了,地图会随着数据的变化而进行变化。























 8147
8147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










