题型
- 选择题(30分 /2’)
- 判断题(10分 /1’)
- 填空题(20分 /1’)
- 简述题(24分 /6’)
- 编程题(16分 /8’)(代码补全、代码翻译(注释)各一道)
课堂做过的实验,敲过的代码(实验一、实验二)
考点范围:
-
选择和填空题→书上习题(P22填空与选择题、P42-43填空与选择题、P67填空选择、P95选择题、P123选择题、P151选择题、P187选择题)
-
实验一的文档→图表绘制文档(对应的文字、相应的优缺点和图的绘制是考试的点之一,不是重点,但会考到)
-
PPT复习重点:
在思维导图上 -
相应的文档:
a. 参考资料→六大公共组件→知道是哪一些组件(pdf文件在我的资源里)
b. 实验一word→里面的文字要看一下,图表类型要看一下
c. 实验二代码→第一个案例要看
选择填空判断知识点
- 数据可视化的主要作用包括数据记录和表达、数据操作及数据分析 3个方面,这也是可视化技术支持计算机辅助数据认知的三个基本阶段。
- 据Ward M O(2010)的研究,超过**50%**的人脑功能用于视觉信息的处理,视觉信息处理是人脑最主要功能之一。
- 从宏观角度看,数据可视化包括三大功能:信息记录,支持对信息的推理和分析,以及信息传播与协同。
- 数据可视化的应用领域:图形学、人机交互、数据库、数据仓库、数据分析和数据挖掘。
- 数据可视化可分为三类: 科学可视化、 信息可视化和可视分析学。
- 科学可视化最初被称为“科学计算之中的可视化”。
- 等值线是制图对象某一数量指标值相等的各点连成的平滑曲线,由地图上标出的表示制图对象数量的各点,采用内插法
- 科学可视化也可以粗略地分为三类:标量场可视化、向量场可视化及张量场可视化。
- 信息可视化按数据类型可以分为以下几类:时空数据化、层次与网络结构数据可视化、文本和跨媒体数据可视化及多变量数据可视化。
- 平行坐标系是一种多维数据可视化技术,使用平行的竖直轴线来代表维度,通过在轴上刻画多维数据的数值并用折线连接某一数据项在所有轴上的坐标点,从而在二维空间内展示多维数据。
- 可视分析流程图中的起点是输入的数据,终点是提炼的知识。
- 散点图矩阵通过二维坐标系中的一组点来展示变量之间的关系。
- 极坐标图形是使用相角和距离来绘制的。
- 可视化是对数据的透彻理解、深入分析和综合采集,主要包括数据采集、数据处理、可视化模式和可视化应用 4个环节。
- 人眼的视觉有惰性,这种惰性现象也成为视觉暂留,视觉暂留时间约为0.05s~0.2s。
- 离散数据的数值可清晰计数,最适合用气泡图展示。
- 雷达图适用于多维数据,且每个维度必须可以排序。
- 3类可视化的基本图表: 原始数据绘图(数据轨迹、柱状图、直方图、饼图、等值线图、走势图、散点图、散点图矩阵、维恩图、热力图), 简单统计值标绘和多视图协调关联。
- 地理信息可视化举例:地图、走势图
- 数据可视化的5个基本特征:易懂性、必然性、多维性、片面性、专业性。
- 数据可视化流程的核心要素:数据表示与变换、数据的可视化呈现和用户交互。
- 数据的分类:一维、二维、三维、时间、多维、数、网络。
- 基于任务分类学的数据类型(TTT)定义了7个基本任务:总览、缩放、过滤、按需细化、关联、历史和提取。
- 可视分析的运行过程可看做是**“数据–>知识–>数据”**的循环过程。
- 将原始数据进行集成、变换、维度规约、数值规约是在数据预处理步骤的任务。
- 可用作数据挖掘分析中的关联规则算法有Apriori算法、**FP-TreeSuanfa **.
- 用于分类与回归应用的主要算法有决策树、BP神经网络、贝叶斯。
- 在基本K均值算法里,当临近度函数采用曼哈顿距离时,合适的质心是簇中各点的中位数。
- 可视化交互主要分为5类:平移+缩放技术、动态过滤技术、概览+细节技术、焦点+上下文技术和多视图关联协调技术。
- 鱼眼视图属于焦点+上下文技术可视化交互方法。
- 多尺度导航属于平移+缩放技术可视化交互方法。
- Echarts提供了visualMap组件来解决从数据到视觉元素的映射问题。
- 在Tableau中,其数据连接包括数据提取和实时方式。
- 空间数据(spatial data):带有物理空间坐标的数据。
- 标量场(scalar fields,密度场):指空间采样位置上记录单个标量的数据场。
- 当空间数据特指真实的地球地理空间位置时,需要采用特定的地理信息可视化的方法。
- 二维标量场可视化的可视化方法:颜色映射(灰度映射、彩色映射)、 等值线提取、高度图。
- 三维标量场可视化的可视化方法:截面可视化、间接体绘制、直接体绘制。
- 点数据(地理空间中离散的点,具有经度和纬度的坐标,不
具备大小和尺寸) - 线数据(指连接两个或更多地点的线段或者路径)
- 区域数据(一系列的点所标识的二维的封闭空间)
- 区域数据可视化的分类:Choropleth地图可视化、 Cartogram地图可视化、规则形状地图、多元关系图
- 时变型数据:随时间变化、带有时间属性的数据。
- 非时空数据可视化分为:层次数据可视化、网络数据可视化、文本和文档可视化、其他数据可视化。
- 文本可视化:采用可视表达技术,刻画文本和文档,直观地呈现文档中的有效信息。
- 文本信息的层级:词汇级、语法级、语义级
- 文本内容可视化:基于关键词的文本内容可视化(标签云)、时序性的文本内容可视化(主题河流)
- 情感分析可视化(意见挖掘):常被应用与论坛用户发言、社交网络、微博数据,以及各种调研报告等文本。
简述题
- 可视化的定义:利用人眼的感知能力对数据进行交互的可视表达以增强认知的技术。
- 数据可视化的意义:
• 真(真实性):指是否正确地反映了数据的本质,以及对所反映的事物和规律有无正确的感受和认识。
• 善(倾向性):是可视化所表达的意象对于社会和生活具有
什么意义和影响。
• 美(艺术完美型):指其形式与内容是否和谐统一,是否有
艺术个性,是否有创新和发展。 - 数据可视化流程:
• 问题刻画层:概括现实生活中用户遇到的问题
• 抽象层:抽象相应数据类型的操作
• 编码层:设计编码和交互方法
• 实现层:实现算法和交互 - 概念区分——数据:数据是符号的集合,是表达客观事物的未经加工的原始素材。
- 概念区分——数据模型与概念模型:
数据模型是用来描述数据表达的底层描述模型,包含数据的定义和类型,以及不同类型数据的操作功能。
概念模型是对目标事物的状态和行为进行抽象的语义描述,并提供构建、推理支持等操作。
区别:数据模型可以分为浮点数、整数、字符等;概念模型可以定义为其对应的实际意义或者对象,例如汽车、摩托、车、自行车等分类数据 - 三种数据类型:
• 类别型数据:用于区分物体,可以用于区分一组对象,但是
无法提供对象的定量数据。
• 有序型数据:用于表示对象间的顺序关系,但是根据对象的
顺序,并不一定能得到准确的定量比较。
• 数值型数据:分为区间型数据(用于得到对象间的定量比较)和比值型数据(用于比较数值间的比例关系) - 一维空间标量场的两种插值算法:最临近插值和线性插值。



- 最邻近插值和线性插值的区别:
• 最邻近插值速度很快,无算数运算;函数值不连续。
• 线性插值速度快,有算数运算;数值连续,斜率达不到连续。 - 文本可视化流程:原始文本–>文本信息挖掘–>视图绘制–>人机交互。
- 交互延时:指从用户操作的发生到系统返回结果所经过的时间,是决定交互有效性最重要的因素之一。
- 三种不同类别的交互操作的延时期望:
①感知处理(指用户感知交互效果的过程)
②立即反应(指用户和可视化系统之间类似对话的交互)
③基本任务(指用户在交互中指令系统完成一个相对复杂的
任务)
编程题
<html>
<head>
<mata charset="utf-8">
<title>test1</title>
<script src="echarts.js"></script> //引入Echarts文件
</head>
<body>
//定义图表显示区域:为ECharts准备一个具备大小(宽高)的Dom
<div id="main" style="width:60%;height:500px;"></div>
<script type="text/javascript"> //基于准备好的dom,初始化Echarts实例
var myChart = echarts.init(document.getElementById('main')); //初始化Echarts对象
//指定图表的配置项和数据
var option = { title:
{ text: 'Echarts 入门示例' },//主标题
tooltip: {}, // 工具栏组件
legend: {data:['销量']},
xAxis: {data: ["a","b","c","d","e","f"]},
yAxis: {},
series: [{ name: '销量',type: 'bar',data: [5,12,30,12,18,4]}]};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
绘图和例图
| 原始数据绘图 | 例图 |
|---|---|
| 数据轨迹 |  |
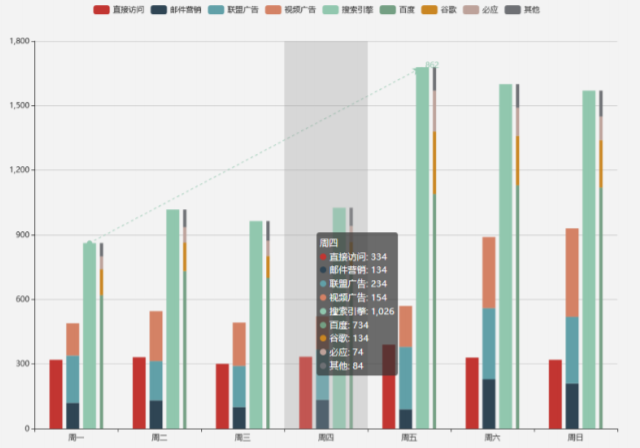
| 柱状图 |  |
| 直方图 |  |
| 饼图 |  |
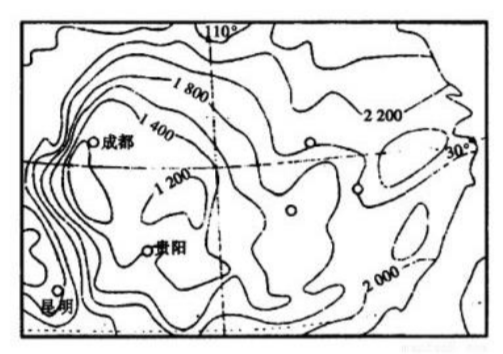
| 等值线图 |  |
| 走势图 |  |
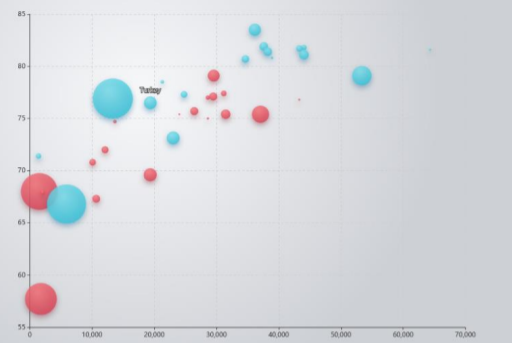
| 散点图 |  |
| 散点图矩阵 |  |
| 维恩图 |  |
| 热力图 |  |
























 9096
9096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








