electron-vue初探
首先说一下,为什么会选择做网易云音乐。因为网易云的api有一位大神提供代码,并且还是node版,所以不需要自己去写后端服务,而是可以把精力都放在前端上。并且接口丰富,适合个人练习。
先来看一下整个项目最终的样子。
这是首页

这是音乐搜索页
这是歌单推荐页

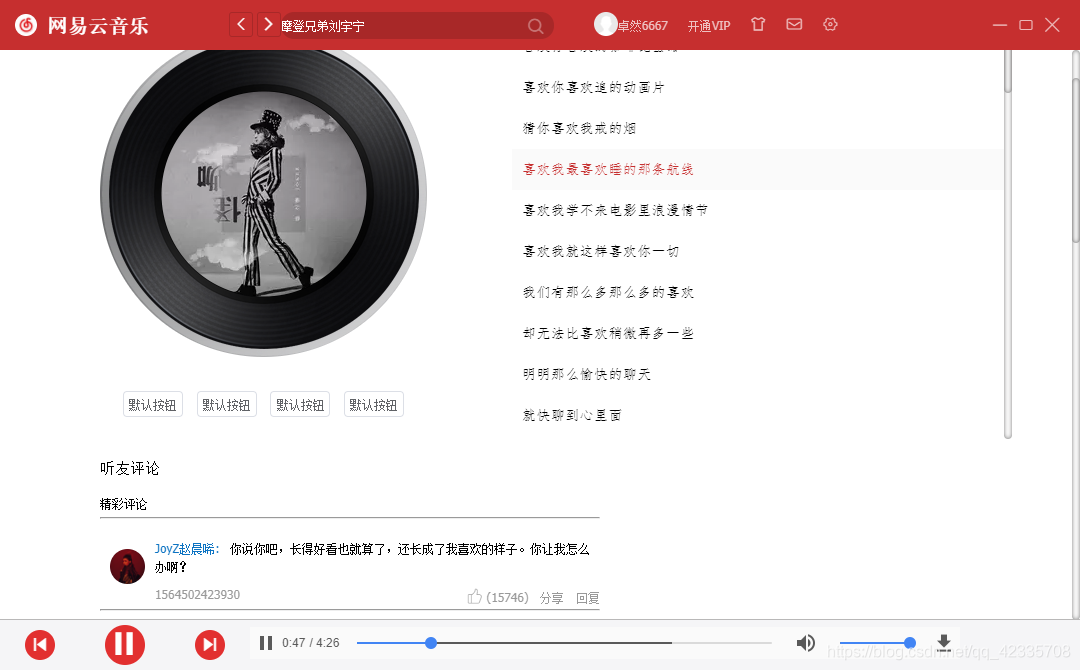
这是音乐详情页
这是本地音乐页
 其他的比如登录页
其他的比如登录页
因为是个人练习的缘故,时间都是下班和周六日挤出来敲的,所以功能没有完全实现,只是完成了主要的功能,其他的功能和已完成的类似。唯一不足的就是列表没有引入datatable插件,所以。。。但不影响功能。
在做整个项目的过程中,遇到的难点一个是对整个项目切分组件以及状态管理不是很到位,所以也一直在重构组件和状态。下次再做大型项目时一定要先把功课做足,把整个项目详情分析了,然后最后敲代码就水到渠成了。不过估计大多数人都懒得去对整个项目进行分析,所以敲起来会经常遇到问题,怎么说呢?如果你觉得这无所谓,只有俩个原因,一个就是懒,一个就是你做的项目还不是很复杂。
另一个问题就是学习操作本地文件的能力,从而打破传统B/S架构的缺点。在此项目中,本地音乐是需要读取系统内部的信息,所以需要借助node的能力。以上这俩点困难最后都解决了。(百度,谷歌。。。)
项目美中不足的就是没有成功的集成CI。本来应该集成CI,从而每push一版代码就可以自动生成打包好的exe文件,开箱即食。但是官方给的文档不全,自己下去研究好长时间也没有搞定,所以先搁置了。。。
对整个项目的模块和组件分析,请移步到博客。。(未完成)
对electron操作本地文件的记录,请移步到博客。。(未完成)























 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








